从交互到视觉,如何打造一个既好用又好看的APP?
设计一个优秀的APP,不只是美观,更重要的是交互流畅、信息清晰,让用户自然而然地完成任务。这次的案例,我们从交互设计(UX)到视觉设计(UI),打造了一款专注于健康饮食的APP,看看它是如何一步步优化的!
1. 交互设计:用户习惯至上
在APP的初期,我们先搭建了信息架构,确保页面逻辑清晰,减少用户思考成本:
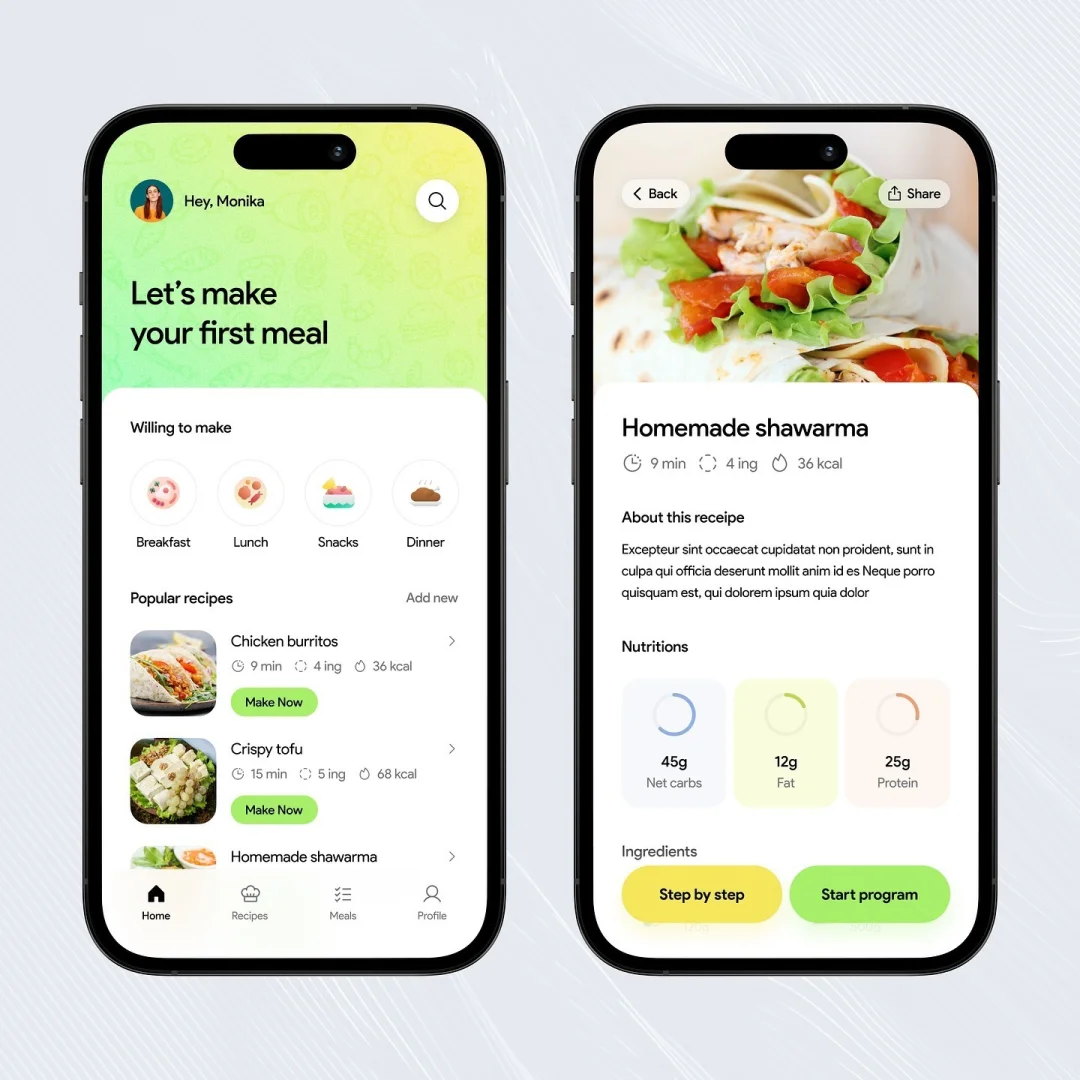
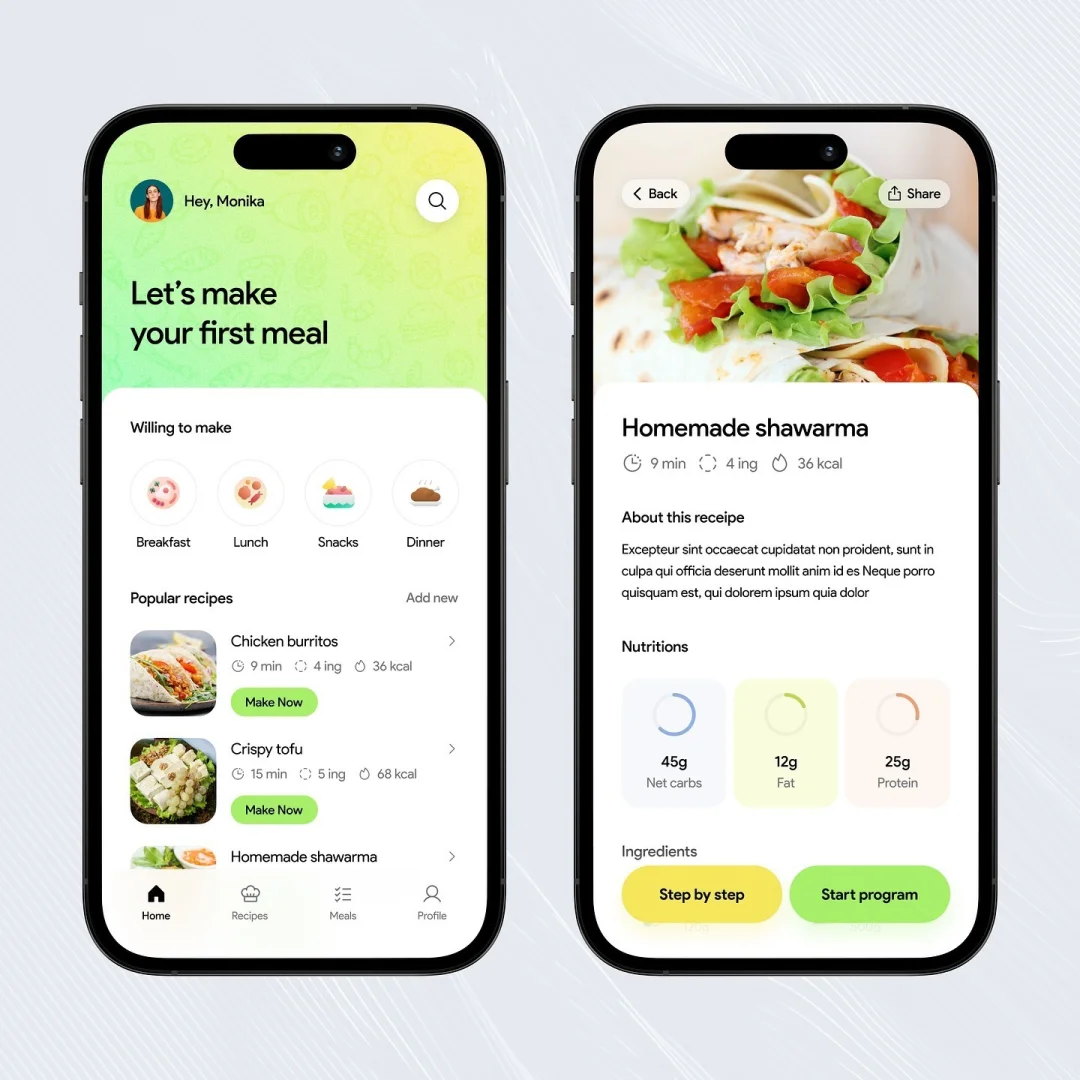
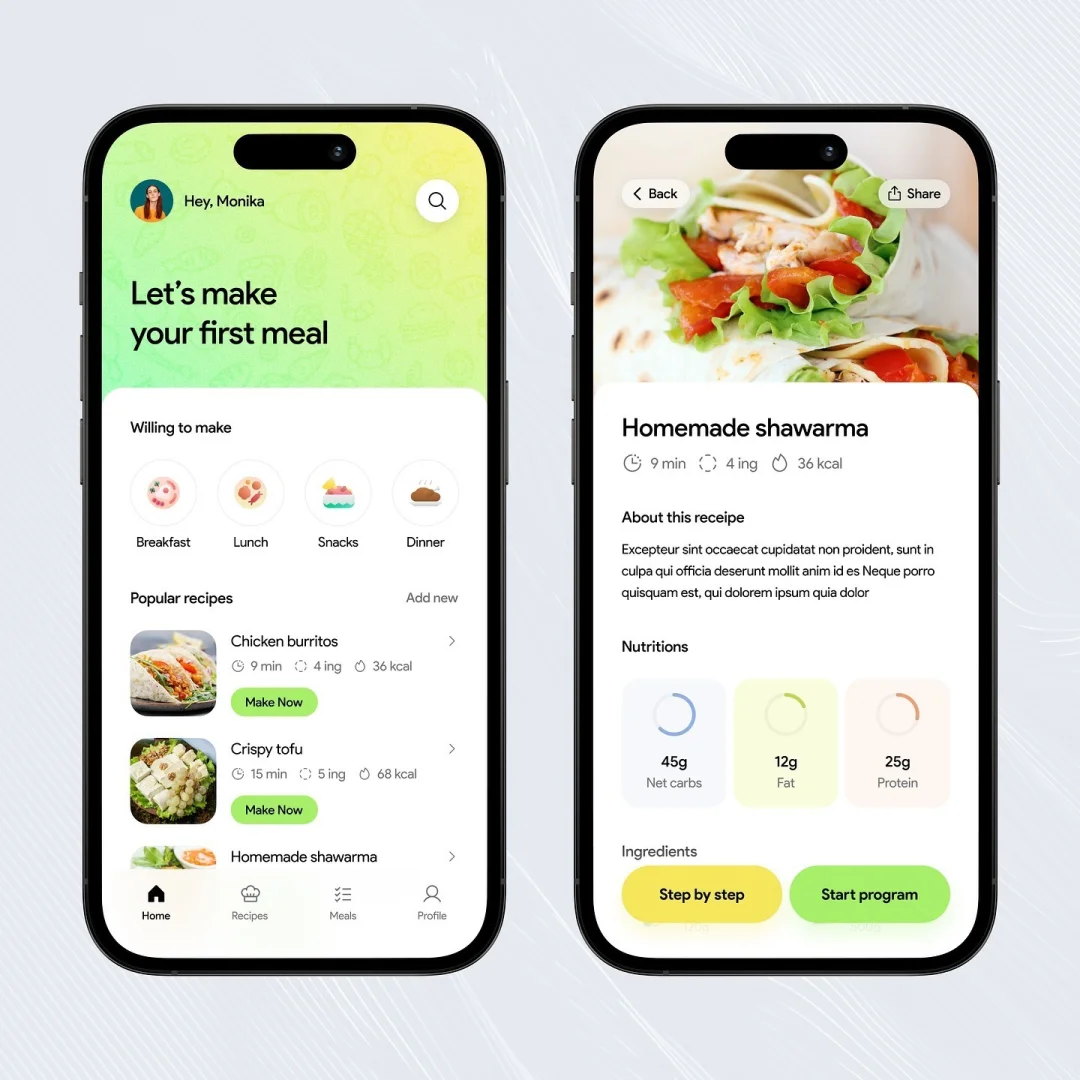
✅ 首页模块化布局:用户可以快速选择早餐、午餐、零食等类别,符合直觉
✅ 卡片式内容展示:常见食谱列表化,搭配“Make Now”按钮,让操作更顺滑
✅ 单页面详情设计:食谱页面不做多层级跳转,一页内完成阅读、营养分析、操作等任务
💡 交互的核心在于降低用户认知负担,让新手上手无压力,老用户操作更高效。
2. 视觉设计:让用户“想用”
有了好的交互体验后,视觉设计(UI)就要让APP更具吸引力,让人一眼爱上。这里的设计重点:
🎨 色彩心理学:首页采用绿+黄渐变,营造清新健康的氛围,搭配温暖的按钮色调,增强舒适感
📱 对比度与可读性:黑色字体+白色底色,保证文本清晰;卡片式排版让内容区分明显
🍽 食物诱导设计:精选高清美食图,搭配网格化切割,让界面更具时尚感,提高用户的食欲和操作欲望
3. 细节提升:从“好用”到“喜欢用”
✨ 个性化推荐:根据用户浏览习惯,首页食谱自动调整排序,提高用户粘性
🔍 动效优化:按钮、滑动动画流畅细腻,交互更有“反馈感”
📸 设备适配:无论是iPhone还是Nothing Phone,界面都能完美适配,保持视觉一致性
[飞机R][飞机R]交互是骨架,视觉是灵魂
一个好的APP,不是堆砌花哨设计,而是功能+美感的完美结合。交互让人顺手,视觉让人心动,细节让人留存。你觉得这个APP的设计如何?留言一起讨论吧!🔥 伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发