你有没有在结账时被复杂的界面搞崩溃?👀 今天拆解一个极简流畅的订单结算 UI,看看怎么用高级 UX 交互 + 视觉设计让用户无痛买单 💳👇
📌 UX 交互设计:为什么这个界面让人觉得顺畅?
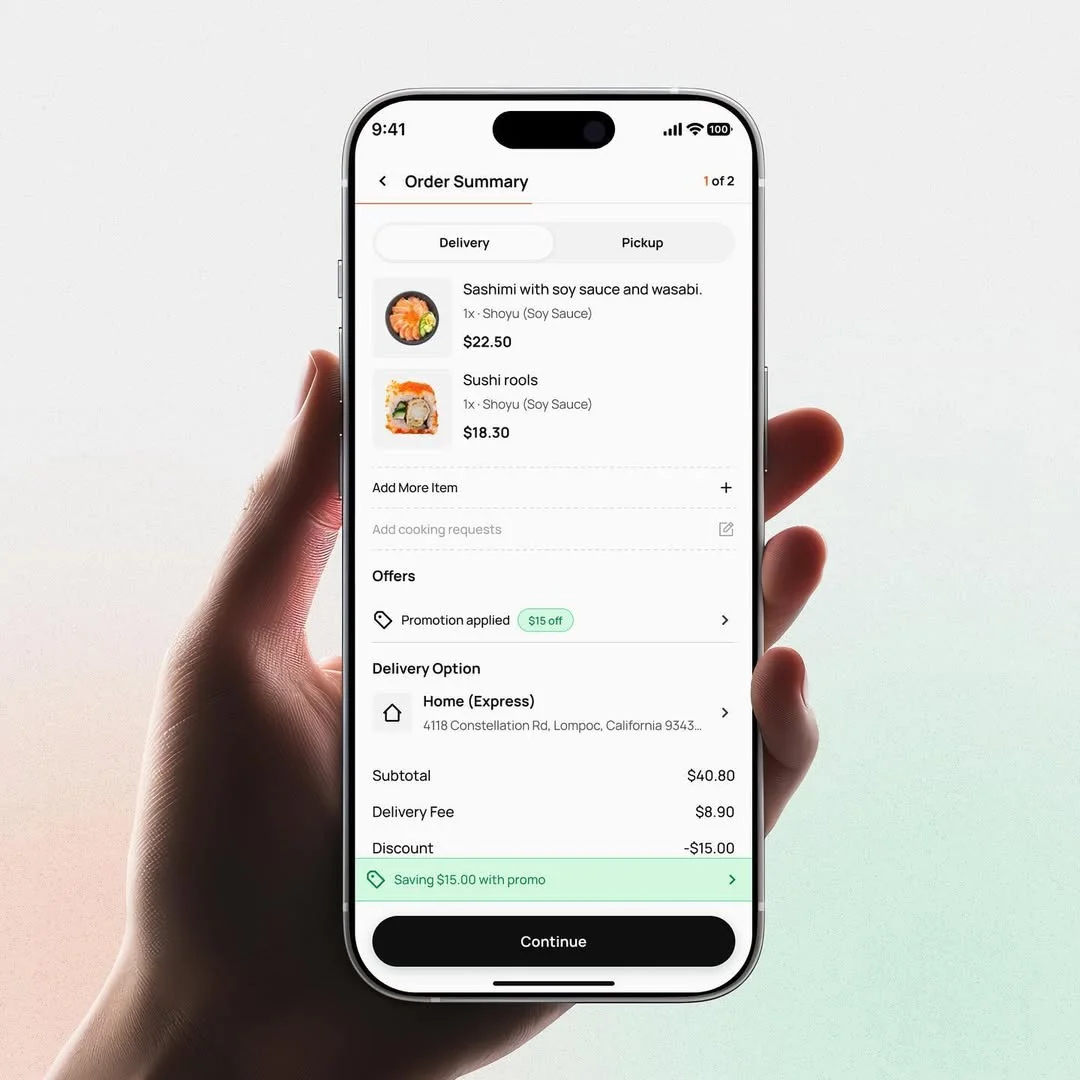
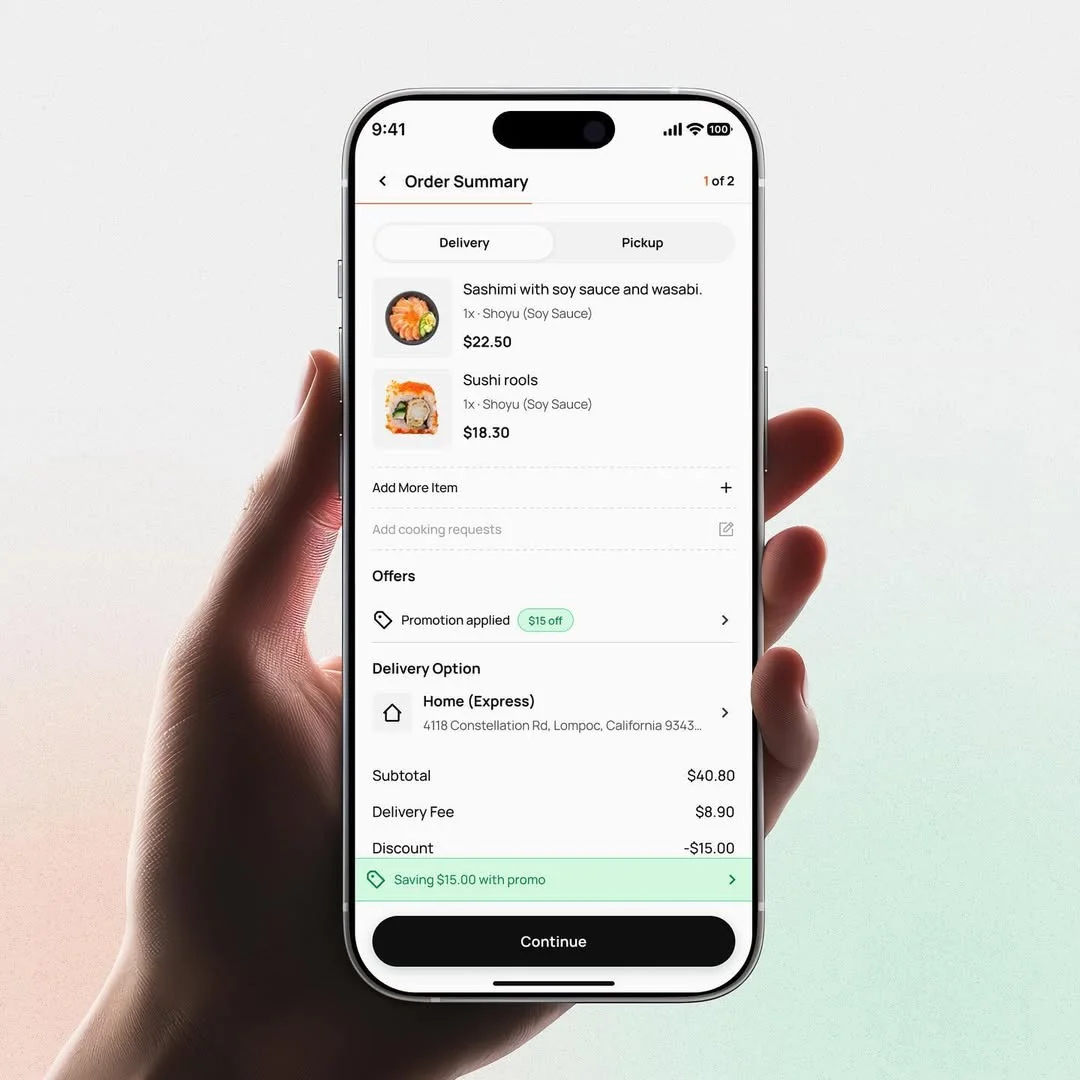
🔹 清晰的步骤指引 🛤️
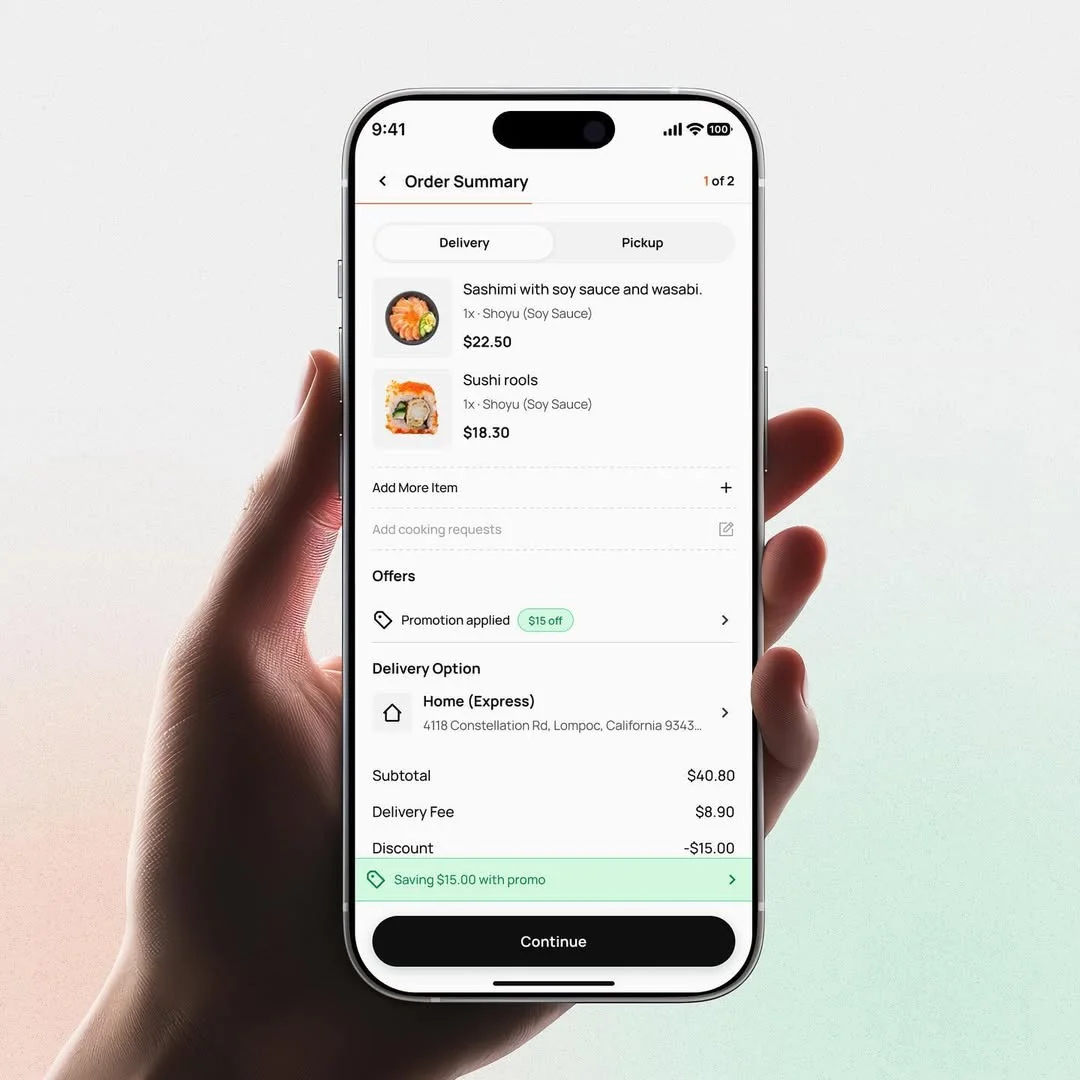
✅ 采用 「分步式结算流程」(Step 1: 订单确认 👉 Step 2: 付款)让用户不会迷路!
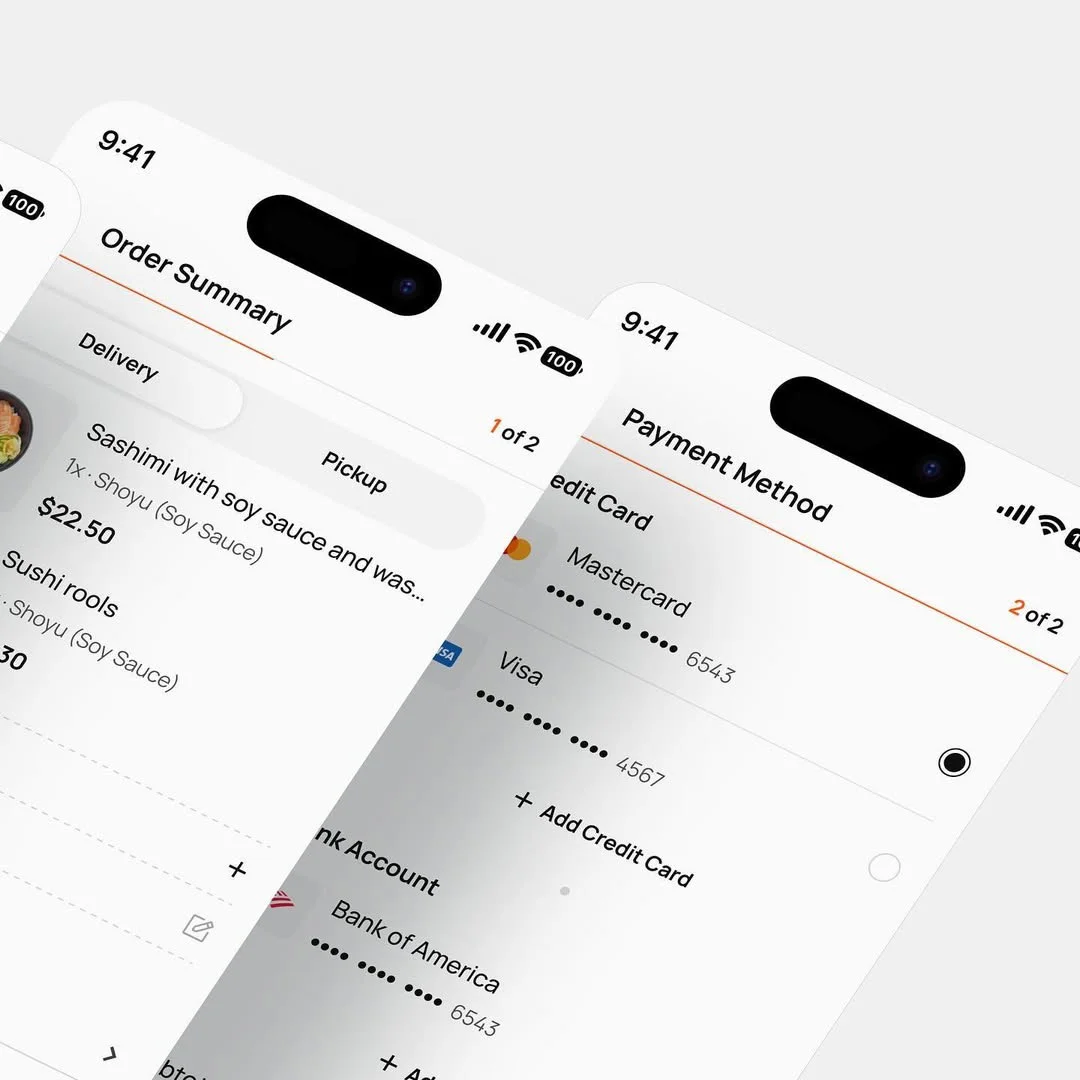
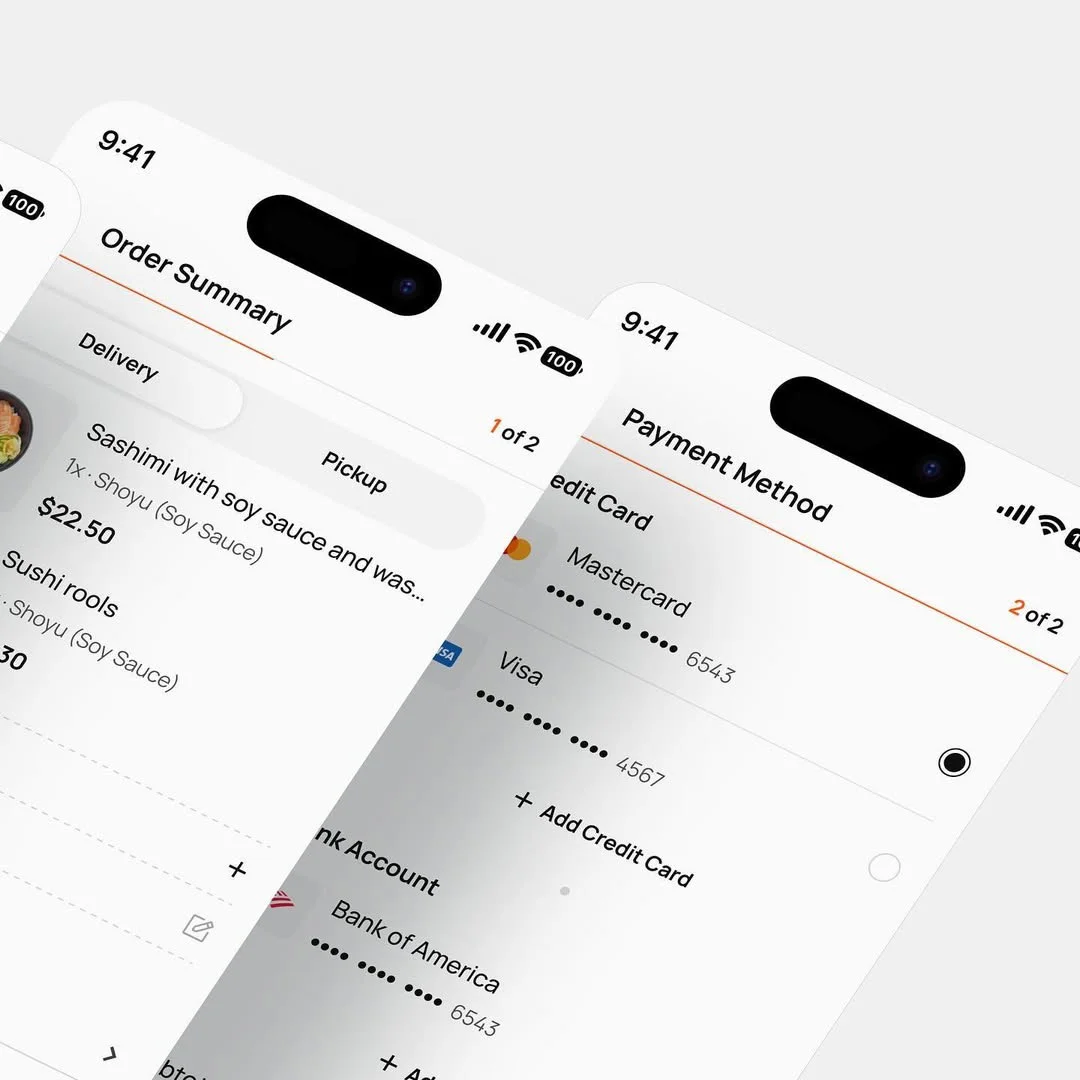
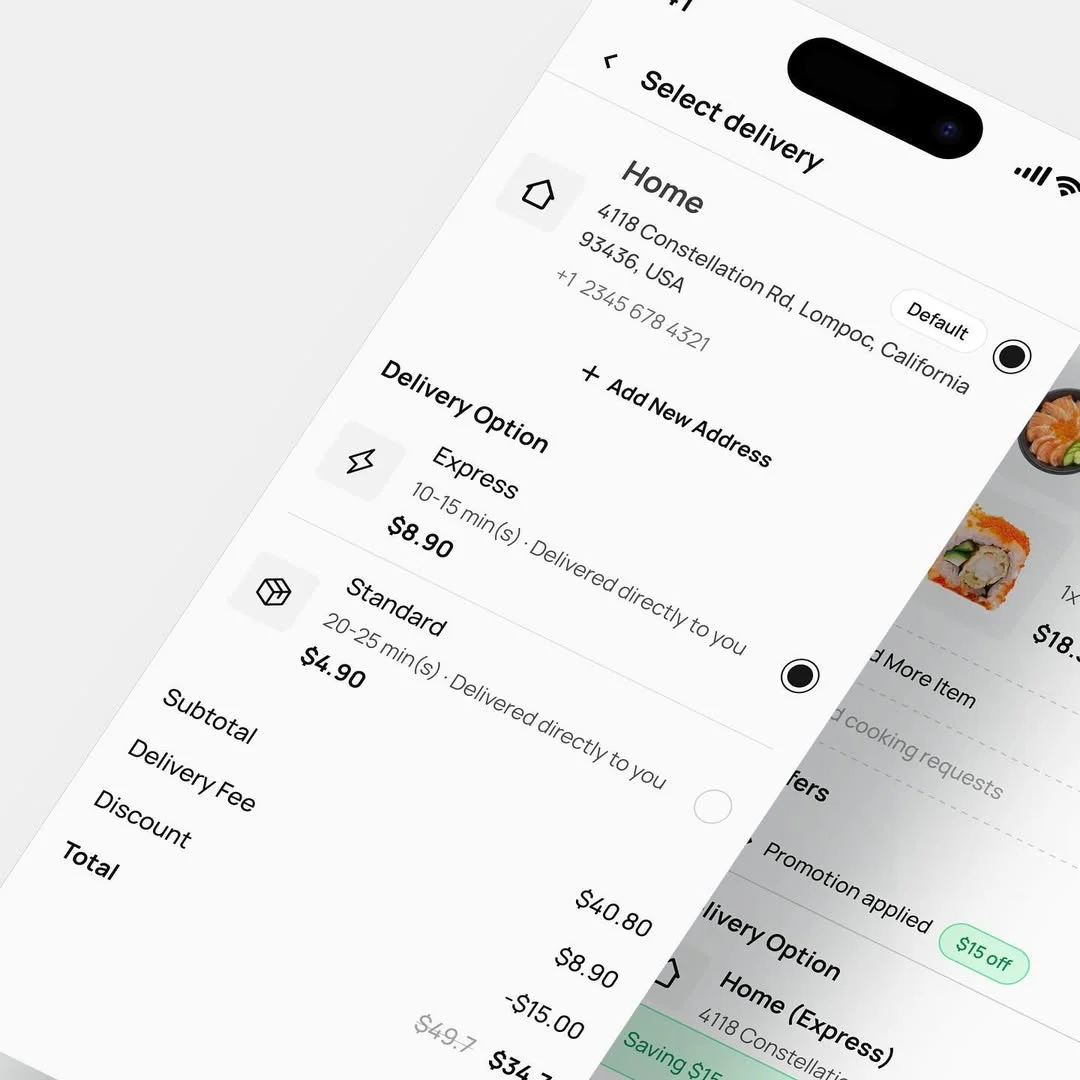
✅ 右上角的 「1 of 2」 进度指示,让用户知道还差几步完成购买 📍
💡 如何实现?
• Stepper 组件来管理页面进度
• 避免一次性展示所有信息,减少认知负担
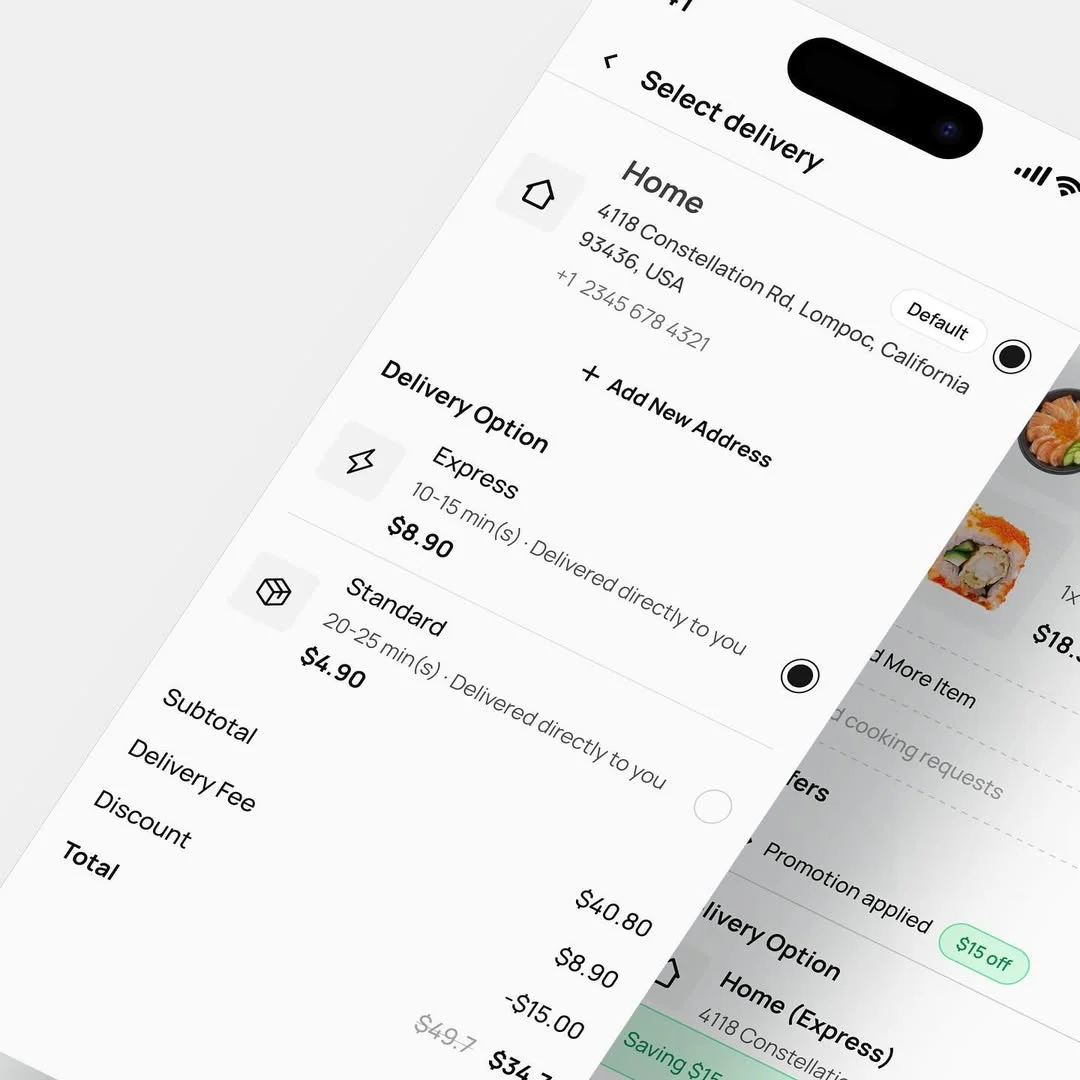
🔹 简化的订单信息,让决策更快 🏎️
✅ 商品清单(图片+名称+价格),最核心的信息放最前
✅ 优惠券 & 促销信息 ✅ 绿色高亮,第一眼就能看到省了多少钱!
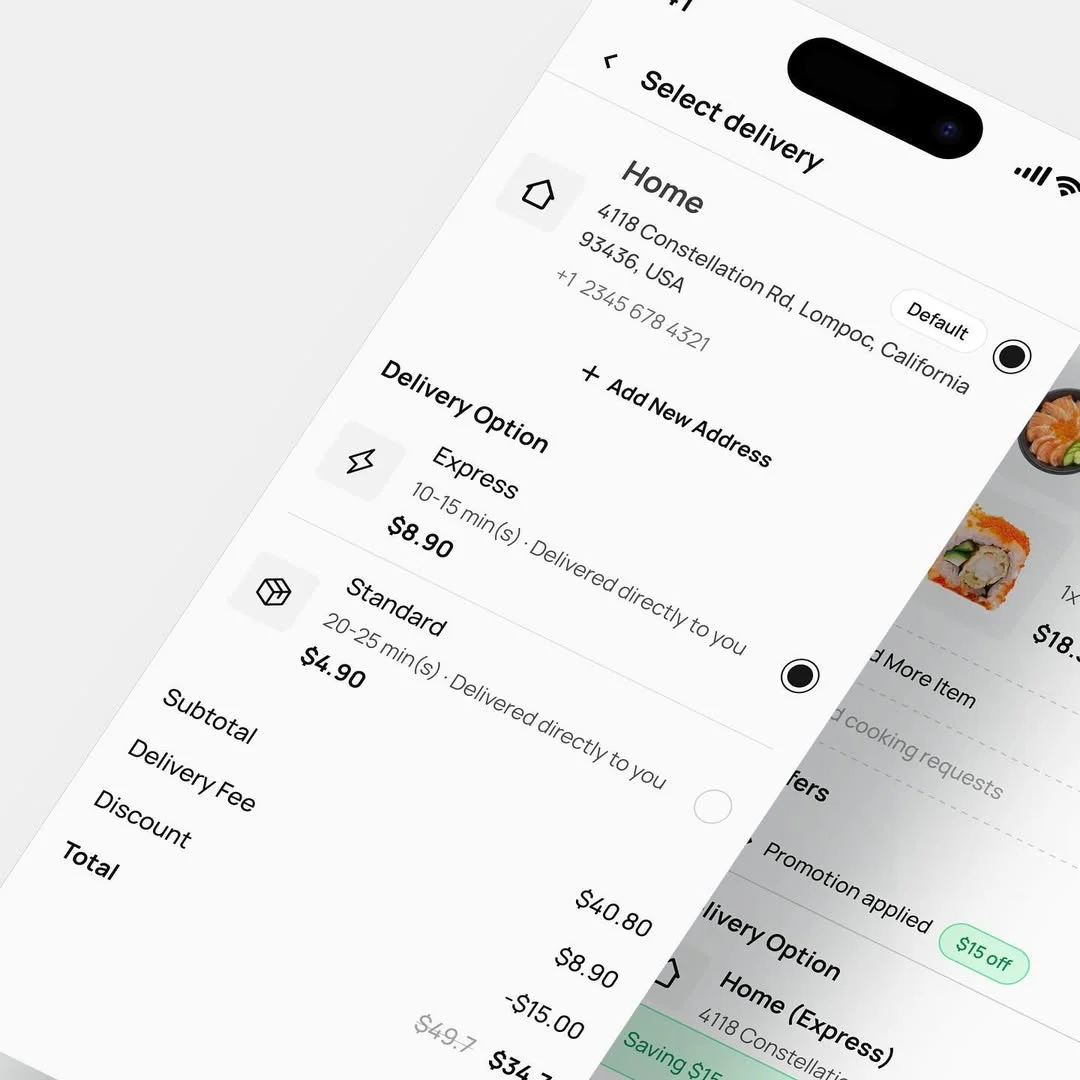
✅ 配送选项 🚀 「快递 / 自取」切换简单,不需要额外操作
💡 如何实现?
• 重要信息 文字加大、加粗,用户快速扫读
• 价格相关数据对齐,确保数值一目了然
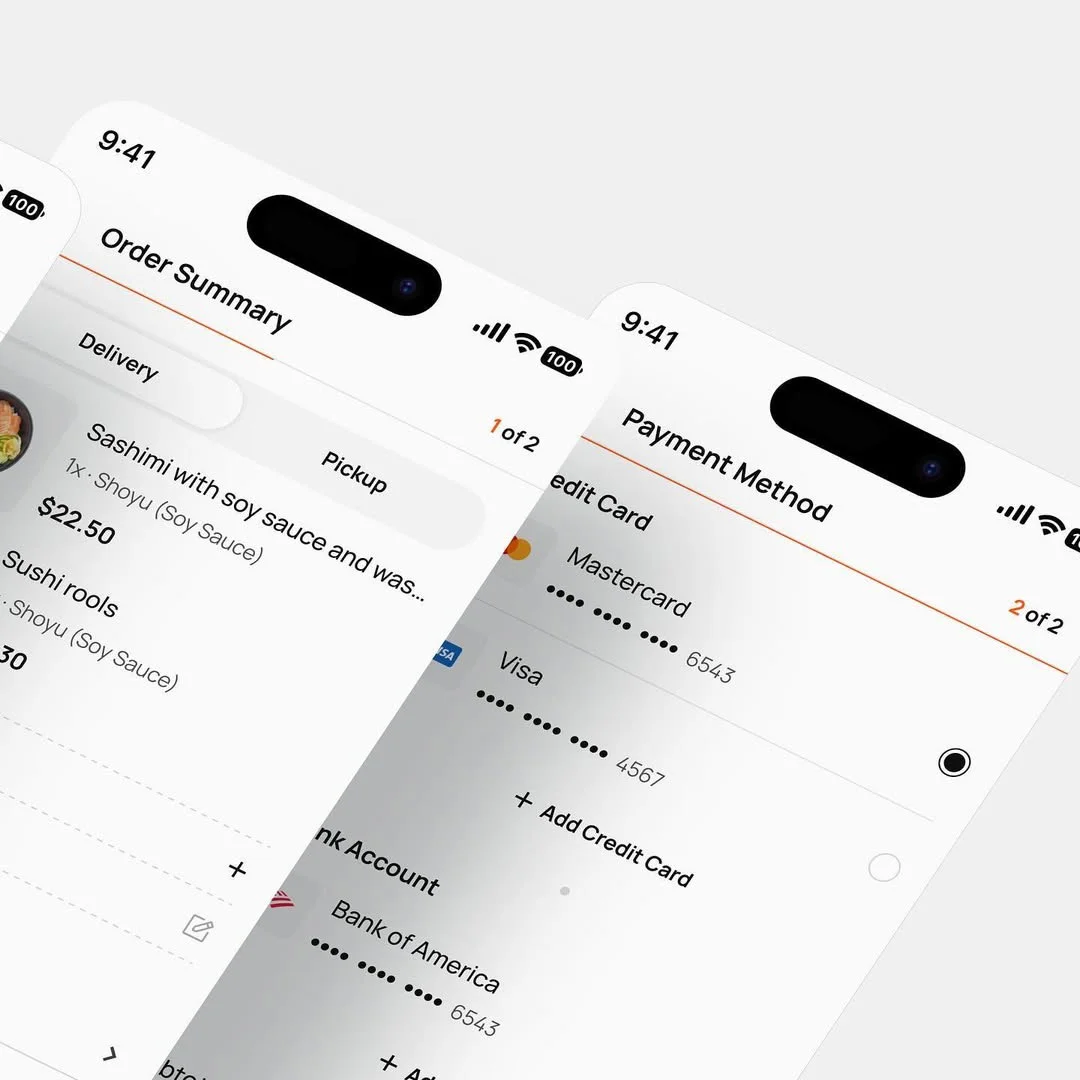
🔹 支付方式优化 💳
✅ 采用 「默认勾选上一笔使用的付款方式」,减少点击操作
✅ 信用卡信息模糊显示(**** 6543),让用户一眼识别银行卡,不影响安全性
✅ 添加新卡按钮「+ Add Credit Card」,用最少的文字让用户理解功能
💡 如何实现?
• Radio Button 让用户快速切换支付方式
• 悬浮卡片设计,增强真实支付卡片的感觉
📌 UI 视觉设计:高级感是怎么做出来的?
🔹 干净的白色背景 + 黑色/橙色点缀 🎨
✅ 80% 采用白色,保持清爽感
✅ 按钮、边框、重要信息使用黑色,提升对比度
✅ 橙色强调交互元素(进度条、选项高亮)
💡 实现方法:
• bg-white + shadow-md rounded-lg 给界面增加层次感
• text-gray-700 让信息清晰但不过于突兀
🔹 底部「继续」按钮 100% 占满 📏
✅ 让用户结账更顺手,不需要调整手指位置点击
✅ 黑色+白色文字对比,按钮的可见度极高
💡 实现方法:
• fixed bottom-0 w-full 让按钮始终固定在屏幕底部
• hover:opacity-80 transition-all 让点击手感更丝滑伦敦纽约硅谷创业荷兰GPTAiApp开发