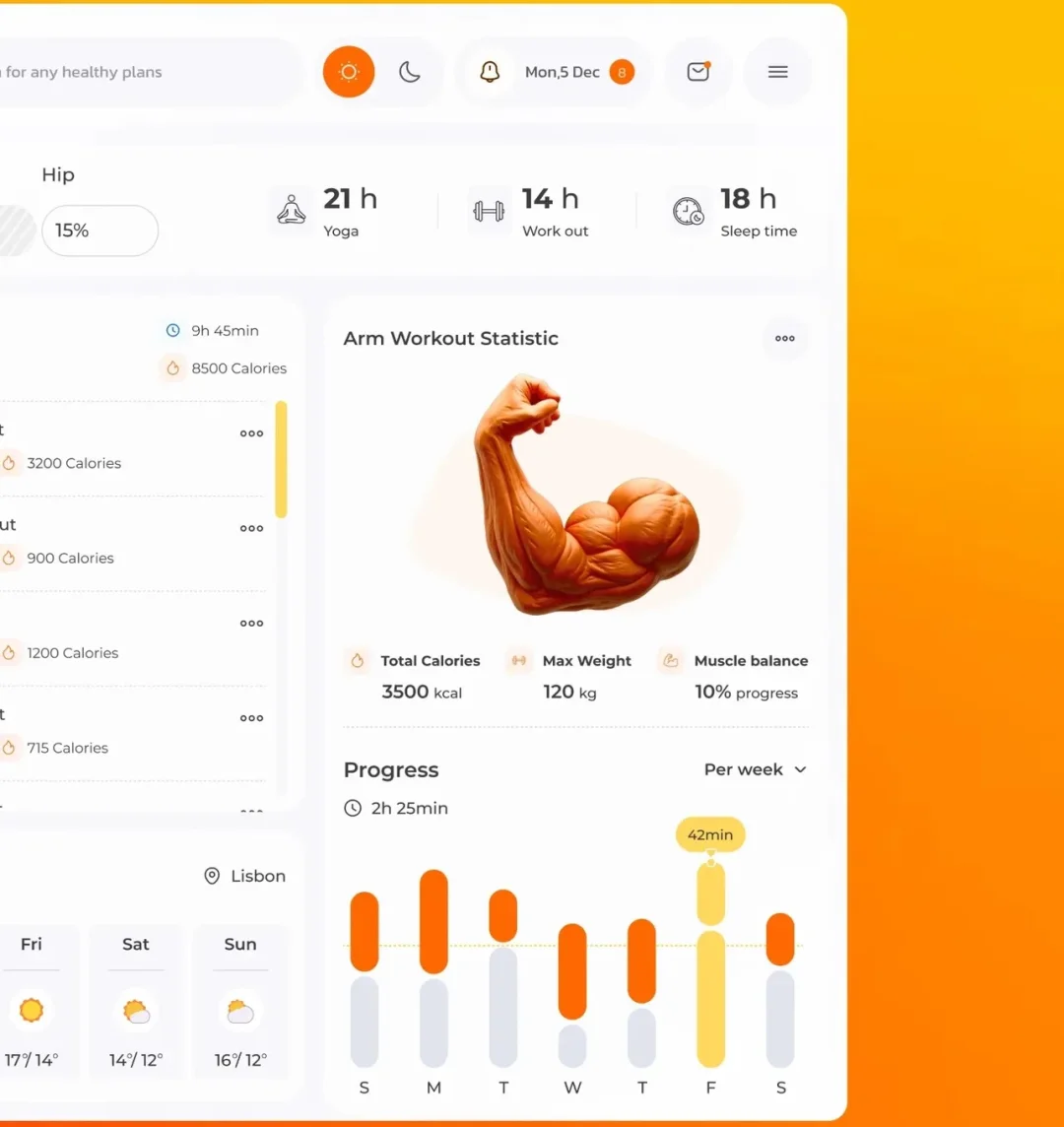
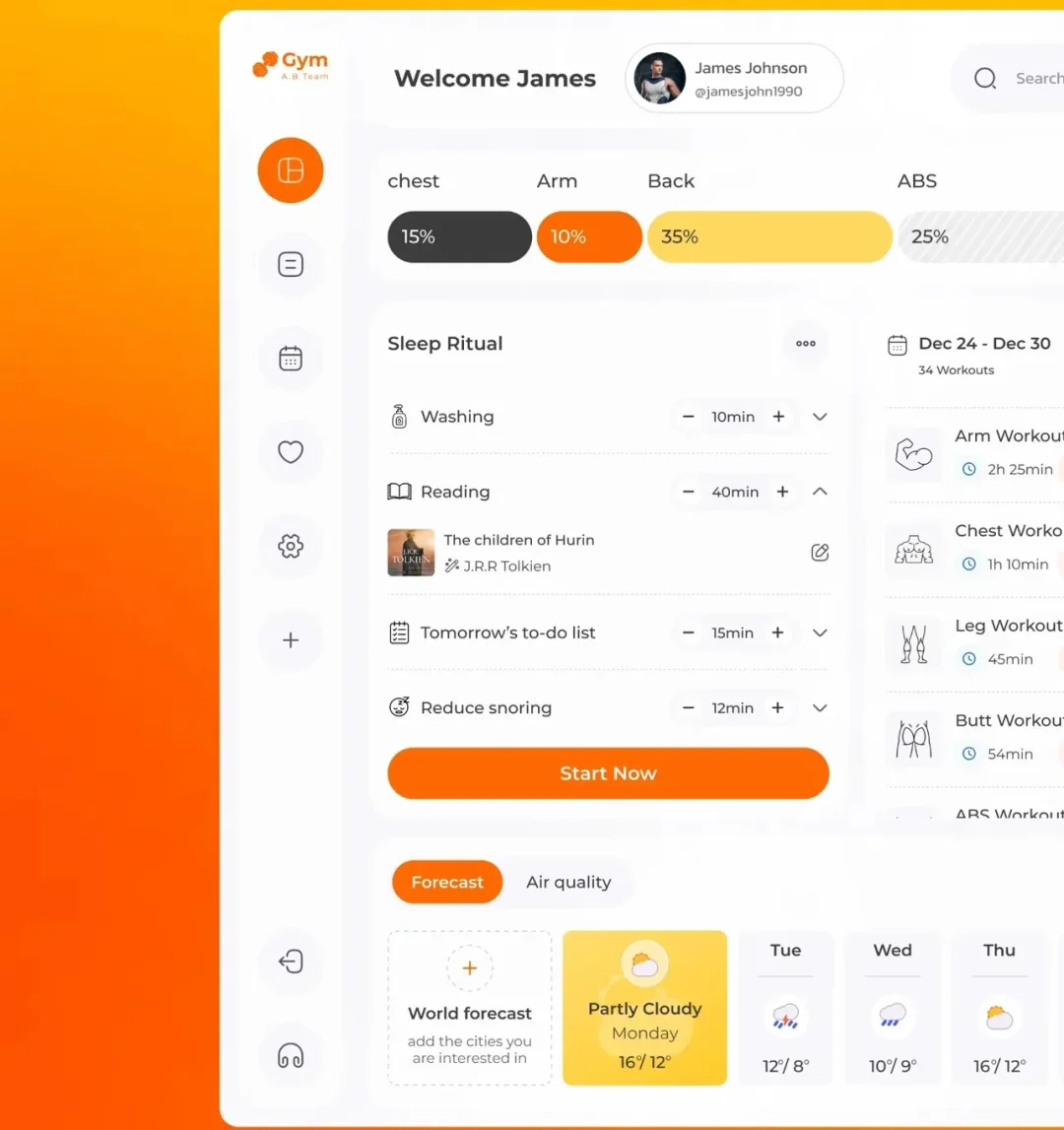
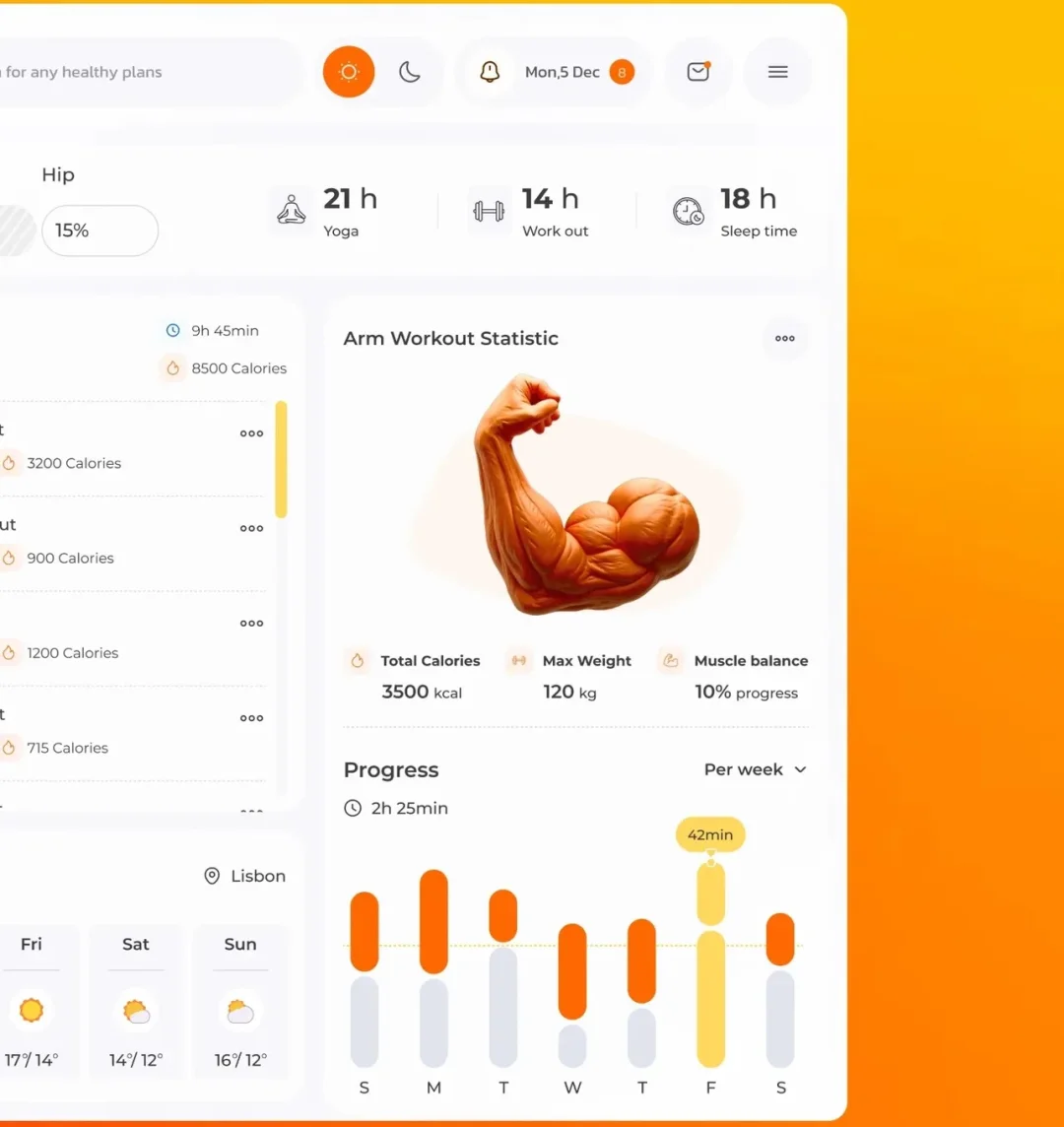
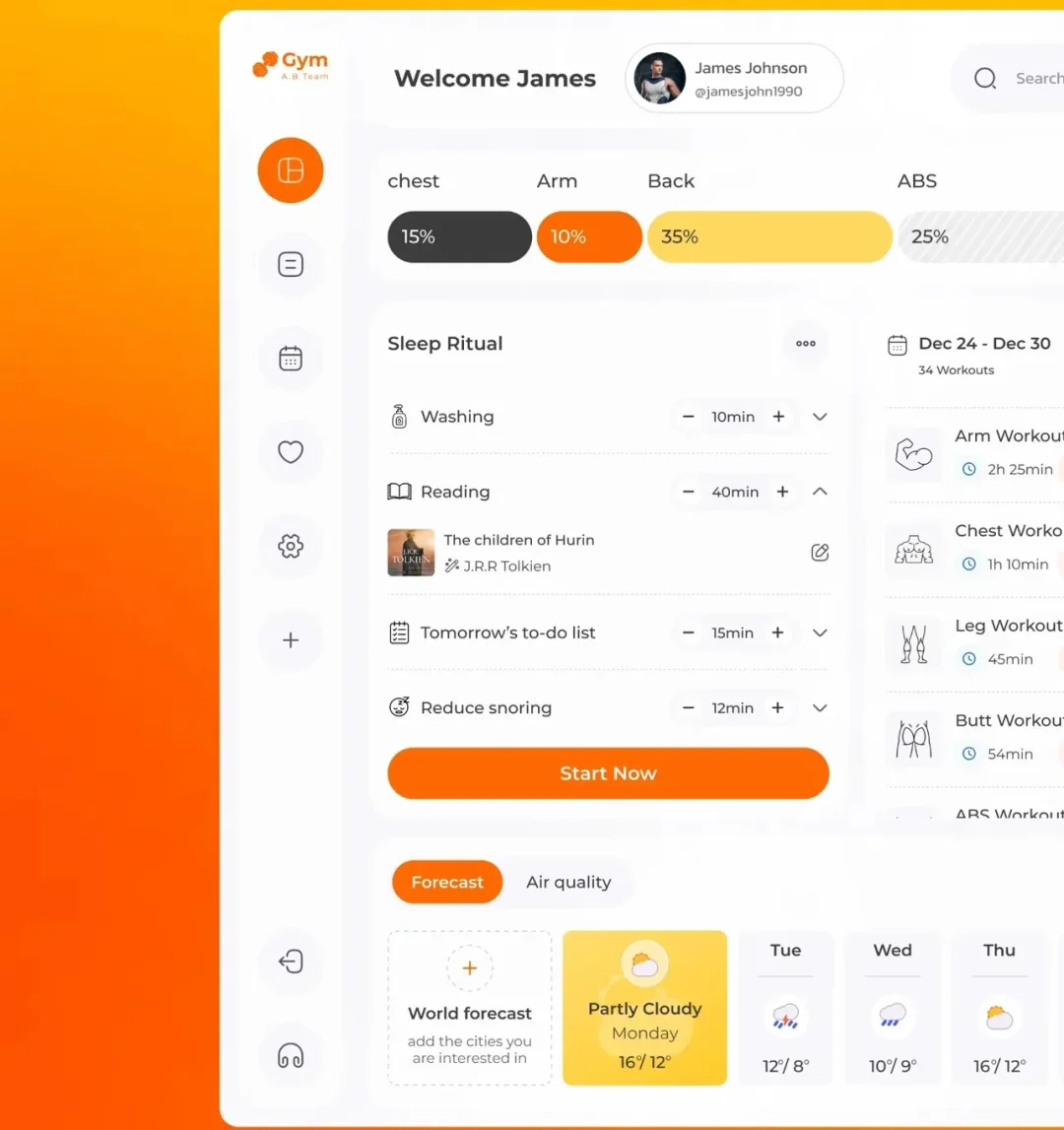
这组 UI 真的太丝滑了!👀 清爽的白色 + 亮眼的橙色点缀,整个设计科技感满满又极具活力! 🏋️♂️ 如何用 React + Tailwind CSS + Recharts 开发这个高颜值健身 Web App?一篇文章教会你!
📌 UI 设计拆解:为什么看起来这么高级?
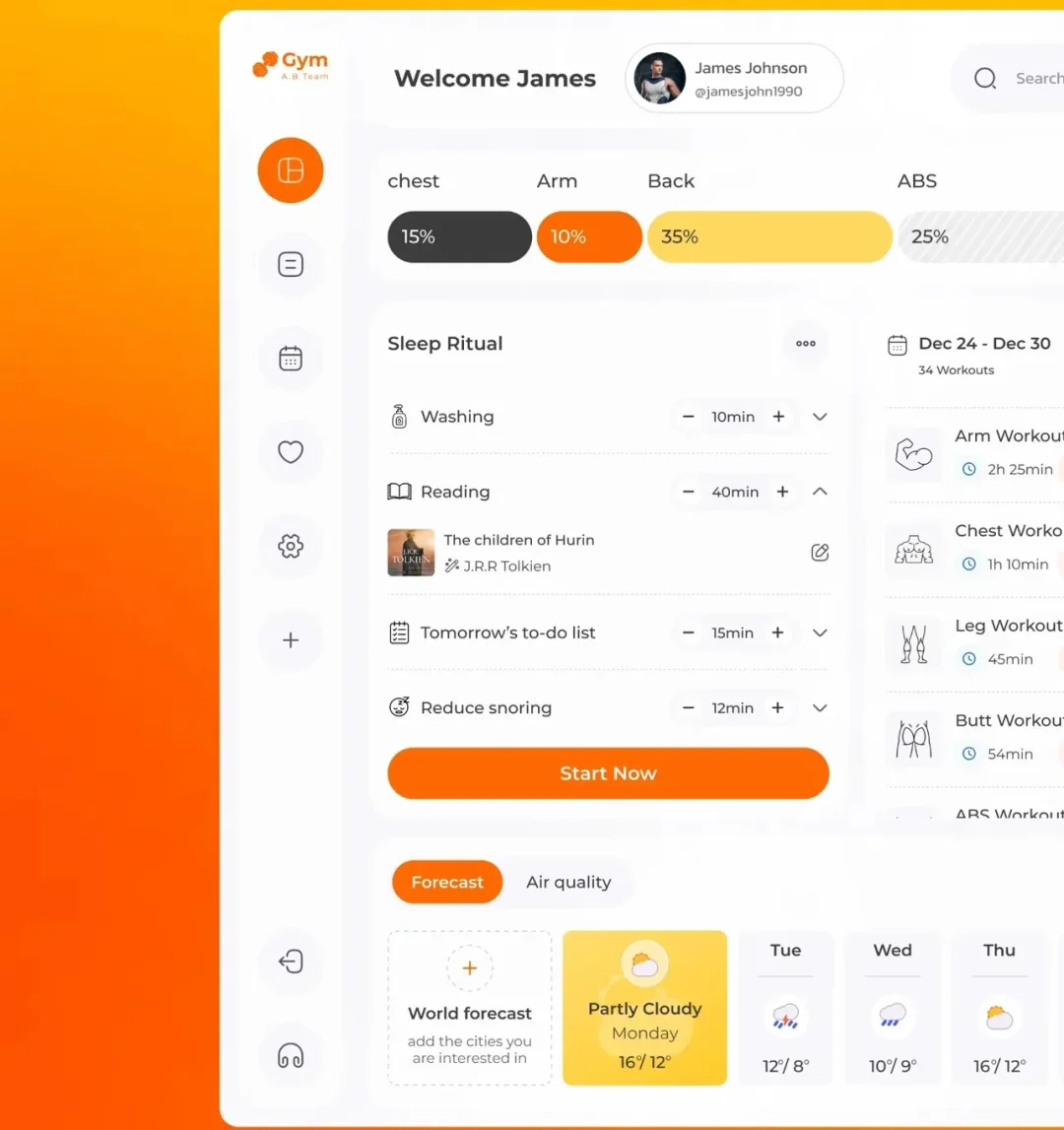
🔹 白 + 橙色主题,极具运动感 🏆
✅ 背景白色,让数据展示更清晰
✅ 橙色高亮元素(按钮、进度条),让交互更直观
✅ 圆角 + 阴影 让界面更现代化,避免生硬
💡 实现方式:Tailwind CSS bg-white shadow-lg rounded-xl 轻松搞定,加点光影,立体感立马有了!
🔹 模块化卡片布局,信息层次清晰 📊
✅ 左侧导航栏 便于快速切换功能
✅ 健身目标、训练计划、天气信息 分类明确,避免信息过载
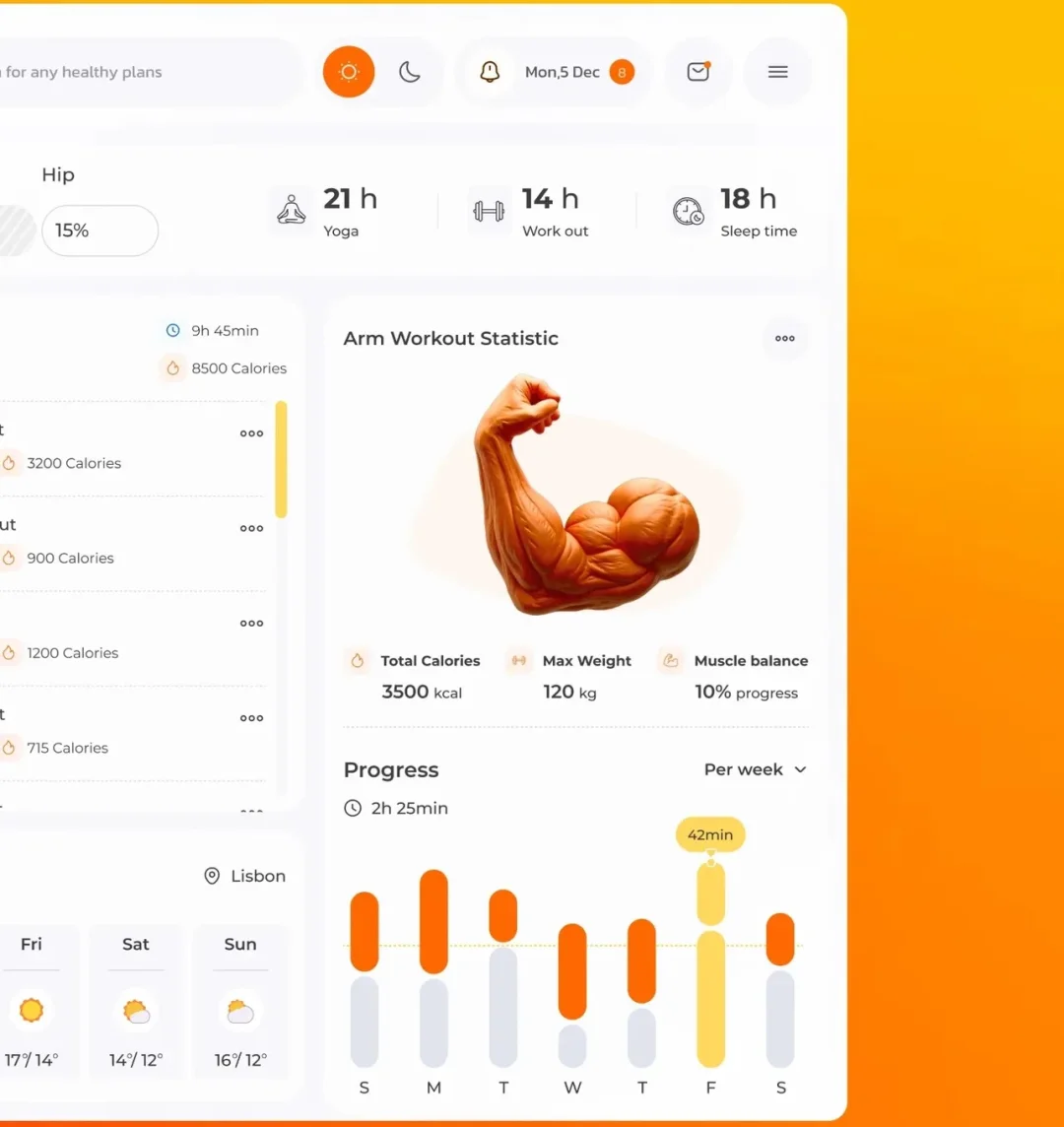
✅ 进度条 + 统计图表,让健身数据更直观
💡 实现方式:
• Grid + Flexbox 布局,让页面自适应不同屏幕尺寸📱💻
• 动态卡片悬浮效果 hover:scale-105 transition-all,提升交互感
🔹 动效 & 3D 体验,让交互更丝滑 🌀
✅ 进度条随数据更新动态增长
✅ 鼠标悬停时,按钮带轻微浮动效果
✅ 切换训练计划时,流畅的页面过渡动画
💡 实现方式:
• framer-motion 处理页面过渡动画
• react-tilt 实现悬浮 3D 效果
• Recharts 让数据可视化更直观
📌 React 技术栈实现
🔹 前端框架:React + Vite 🚀
✅ Vite 让开发体验更丝滑,热更新快到起飞!✈️
✅ React 组件化,让 UI 代码更清晰
🔹 UI 框架:Tailwind CSS 🎨
✅ 极简 设计,不用再写冗长的 CSS
✅ 响应式布局,适配桌面 & 移动端
🔹 数据可视化:Recharts 📊
✅ 柱状图展示训练进度(每日运动量、消耗卡路里)
✅ 环形图展示肌肉训练比例(胸、手臂、背部、腹肌训练占比)
🔹 状态管理:Zustand 🔥
✅ 轻量级管理训练数据,比 Redux 更简单!
💬 这个 UI 设计你喜欢吗?如果你要开发自己的健身 App,会加入哪些功能?评论区聊聊!👇