设计一个高转化的NFT交易平台,UI/UX是关键。从线框图(Wireframe)到最终视觉效果,每一步都要精准把控。本篇文章以实际案例,拆解NFT平台设计的完整流程,带你体验UI从0到1的蜕变。
第一步:线框图(Wireframe)
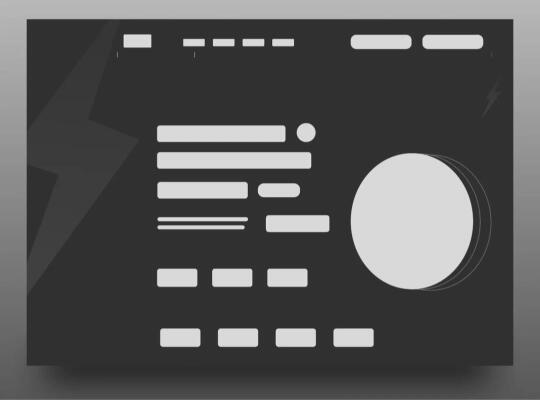
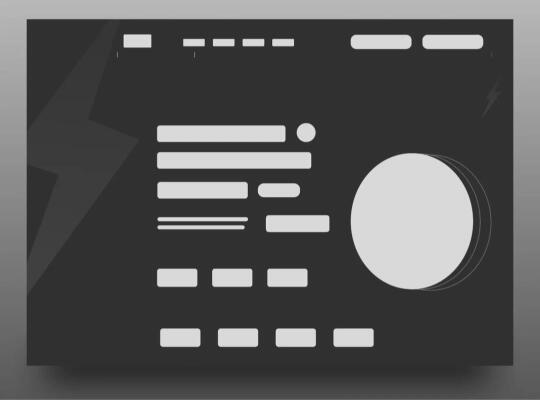
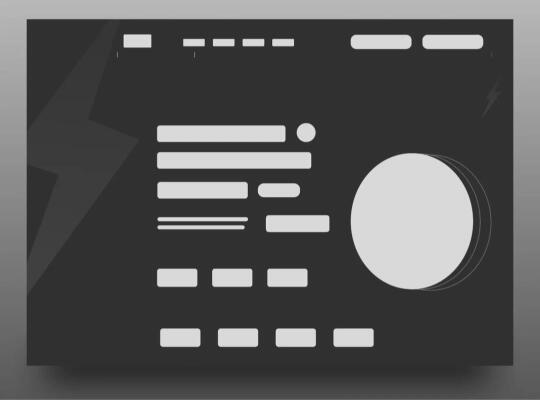
第一张图是低保真线框图,核心目的是搭建信息架构,明确页面布局,而不涉及颜色或复杂视觉元素。它的几个关键点:
1. 信息分布:左侧是主要内容区,右侧是核心视觉元素(可能是NFT展示)。
2. 按钮布局:顶部是导航栏,底部是交互按钮,保证操作流畅。
3. 层级关系:通过方块大小和排列顺序,初步确定信息的优先级。
这一步通常使用 Figma、Sketch 或 Adobe XD 完成,重点是保证内容清晰、交互逻辑合理,而非追求美观。
第二步:视觉设计(UI Design)
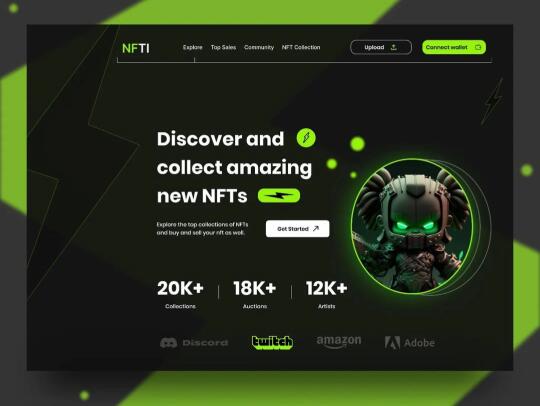
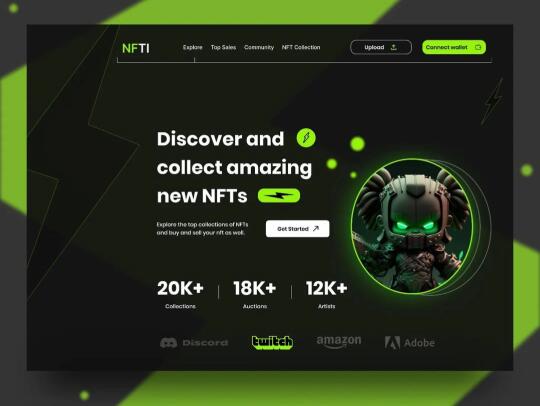
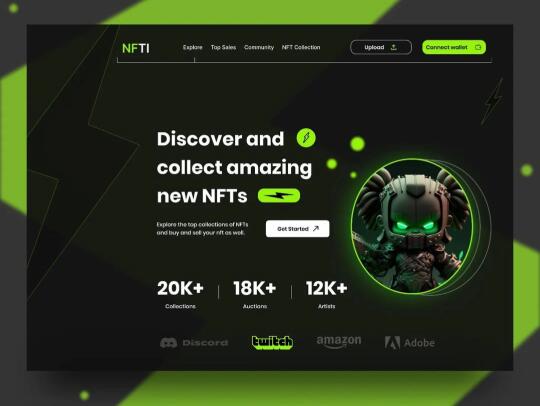
第二张图展示了最终UI设计,它从线框图演变成了一个高冲击力的沉浸式界面,几个关键优化点:
1. 视觉风格:采用黑色+荧光绿色,塑造未来感和科技感,非常符合NFT交易市场的氛围。
2. 品牌强化:左上角NFTI品牌LOGO,增强用户识别度,同时采用动态光效,让界面更有科技感。
3. 沉浸式背景:采用黑色背景搭配荧光元素,使得NFT角色图像更加突出,吸引用户注意。
4. 数据可信度增强:20K+收藏、18K+拍卖、12K+艺术家,这些数据增加用户对平台的信任感。
5. 强引导CTA(Call To Action):采用对比强烈的按钮(白色“Get Started”按钮,荧光绿“Connect Wallet”按钮),引导用户直接参与NFT交易。
交互细节优化
光有炫酷的视觉还不够,交互体验也至关重要:
1. 流畅的动效:比如鼠标悬停NFT角色时发光,增加互动感,让用户更沉浸。
2. 动态加载:进入页面时,数据和元素按顺序淡入,减少认知负担。
3. 响应式设计:适配不同设备,保证手机端和桌面端都有良好体验。
这些交互通常使用 Framer、Lottie、CSS动画 或 GSAP 来实现,让界面更生动。
从0到1,设计不只是美观
这次UI演进展现了一个完整的NFT平台设计流程,核心要点:
1. 先搭架构:用线框图梳理逻辑,确保信息结构清晰。
2. 再加视觉:用品牌色、动效、排版优化界面,提高吸引力。
3. 最终打磨交互:提升操作流畅度,让用户沉浸其中