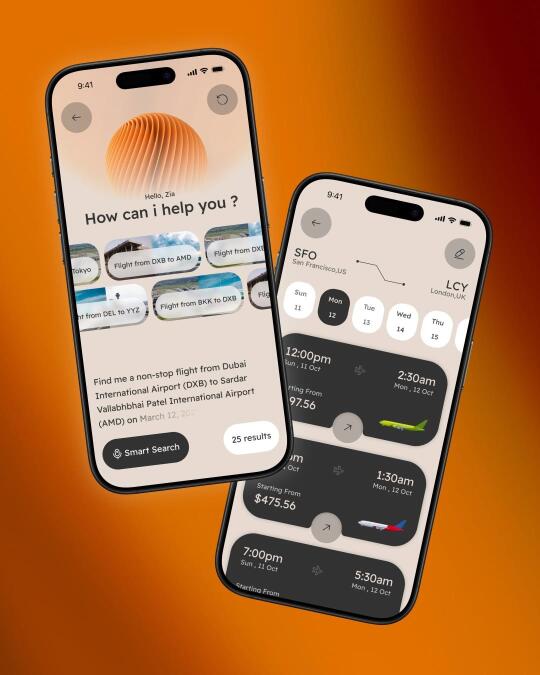
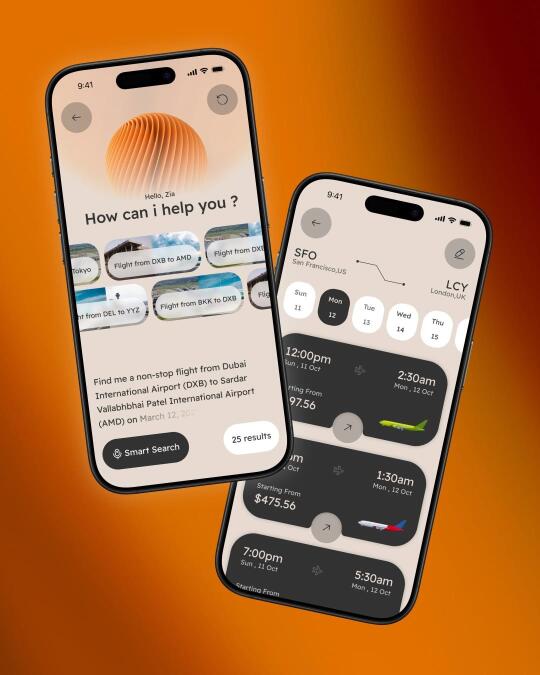
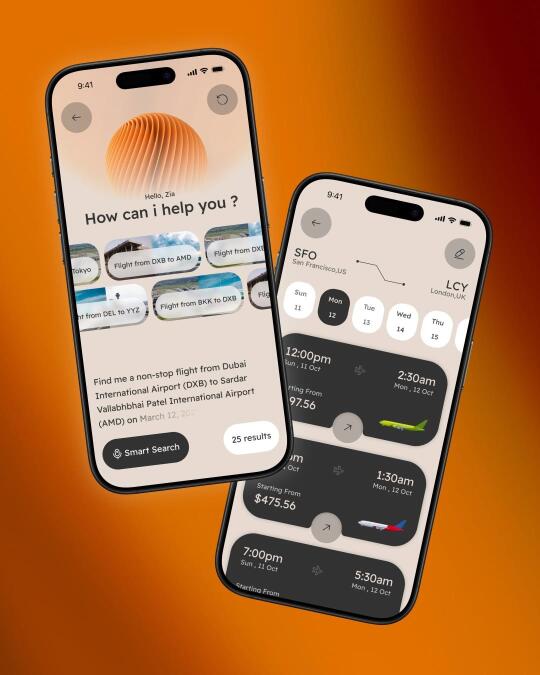
想做一个炫酷的航旅 App?查询航班、智能推荐、3D 机舱选座、AR 导航……这些高端体验都可以用 Flutter 快速实现!🚀
🔹 为什么选择 Flutter?
1. 跨平台:一次开发,iOS & Android 同时上线,减少重复工作量。
2. 高性能 UI:自带 GPU 加速,让界面丝滑流畅,支持 3D 动画。
3. 强大的插件生态:集成 Google Maps、ARKit、支付等功能非常简单。
📌 1. 设计沉浸式用户体验(UX)
航旅 App 需要具备:
• 快速搜索航班:智能推荐用户最优路线,减少手动输入。
• 3D 机舱选座:提供真实感座位选择,提升购票体验。
• 实时机场导航:结合 AI 解析航站楼信息,帮助用户快速找到登机口。
📌 2. 构建高性能 UI
Flutter 的 UI 框架让这些炫酷界面更易实现:
• Hero 动画:航班详情页面平滑展开,增强层次感。
• CustomPaint & ShaderMask:打造炫酷的票价对比图表。
• ClipRRect + ImageFilter:模糊背景增强界面层次感。
📌 3. 数据管理 & 后端交互
为了让航旅 App 高效运行,推荐:
• 使用 Firebase 或 Supabase 处理用户数据 & 实时推送航班信息。
• GraphQL + Hasura 让 API 请求更轻量、更灵活。
• 本地缓存(Hive) 提升离线状态下的体验,确保航班数据随时可用。
📌 4. 实现核心功能
1. 航班搜索:
• 调用航司 API(Amadeus、Skyscanner)获取最新票价 & 座位信息。
• 支持模糊搜索 & 语音输入,让用户输入更便捷。
2. 3D 机舱选座:
• 使用 Rive 或 Flutter 3D 插件,加载可交互的座位模型,用户可点选查看座位视角。
3. 智能推荐:
• 结合 AI,根据历史搜索数据推荐最佳航班时间 & 座位类型。
📌 5. 发布与优化
• 代码分包:使用 Flutter Module 将大文件分离,优化应用启动速度。
• Flutter Web 支持:同步开发 PWA 版本,让用户在 PC 端也能流畅查询
• CI/CD 自动化部署:使用 Codemagic 让 App 持续集成 & 快速发布。APP设计