想开发美食推荐App但无从下手?今天拆解完整流程,从UX、UI、Flutter前端、Java后端、测试、上线,手把手带你入门!🚀
📌 1. UX 设计
确定核心功能:
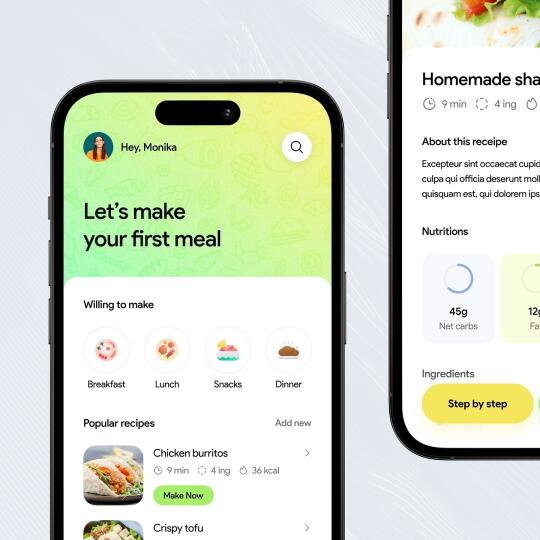
✅ 首页:推荐食谱、搜索、分类筛选
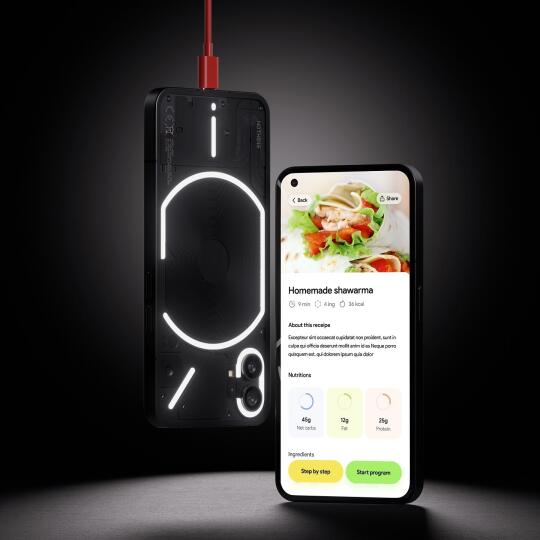
✅ 详情页:食谱介绍、热量、步骤
✅ 用户互动:收藏、点赞、评论、分享
✅ 个性化推荐:AI 根据用户偏好推荐
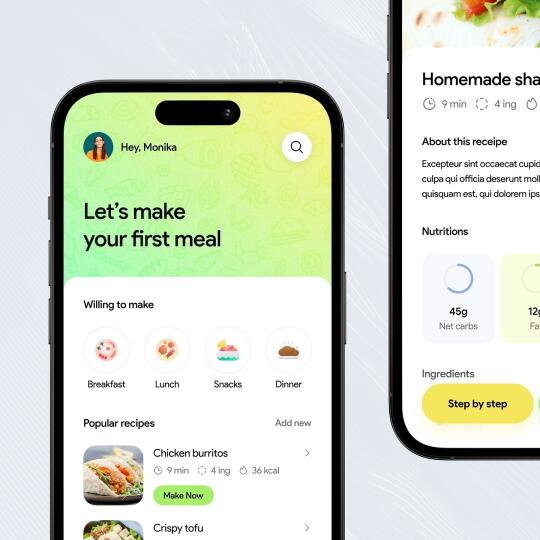
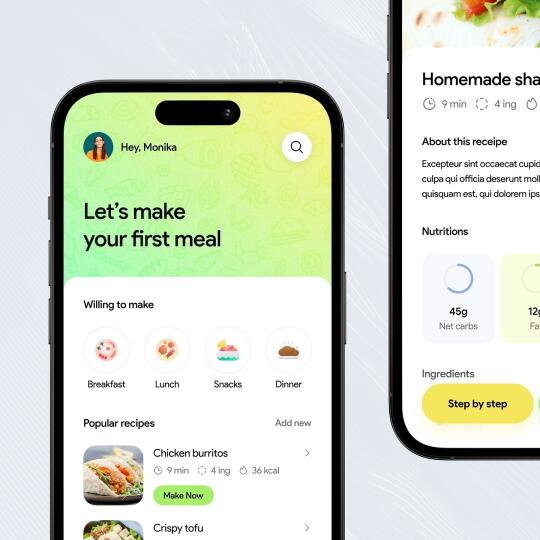
🎨 2. UI 设计
打造美观、易用界面:
• 色彩:绿色/橙色,健康风格
• 布局:卡片式设计,突出食物视觉
• 交互:滑动切换食谱,流畅体验
推荐工具:Figma / Adobe XD 设计原型。
📱 3. Flutter 前端
Flutter 适合跨平台开发:
✅ 首页:ListView 显示推荐食谱
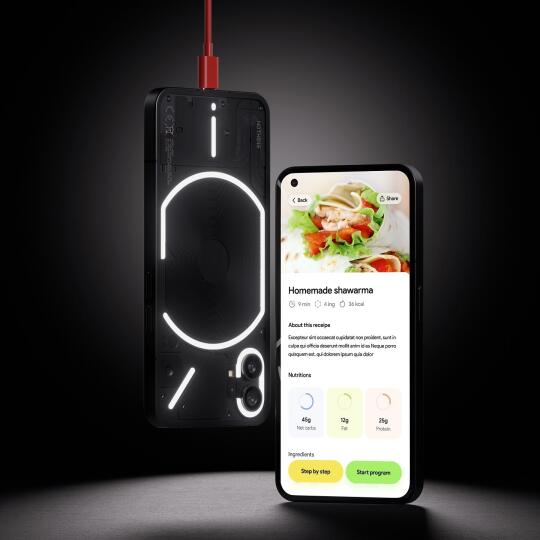
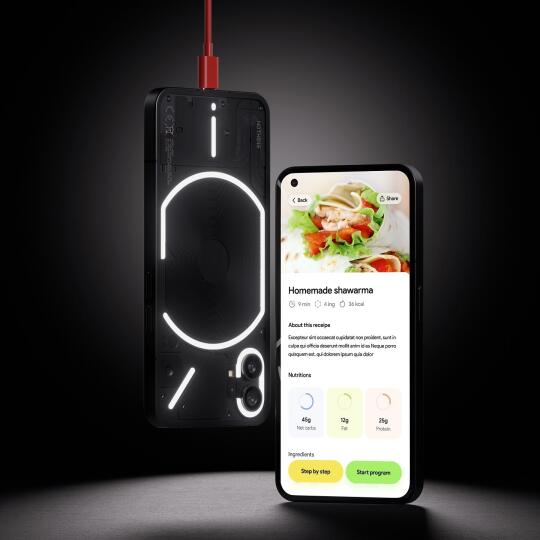
✅ 详情页:图片 + 文字 + 配料 + 步骤
✅ 导航:BottomNavigationBar 切换页面
✅ API 交互:连接后端,获取数据并渲染 UI
🖥 4. Java 后端
后端用 Spring Boot + MySQL 提供 API:
✅ 存储食谱、用户、收藏数据
✅ 提供 API 供前端调用
✅ 用户管理(注册、登录、个性化推荐)
✅ 图片存储(阿里云OSS / Firebase Storage)
🛠 5. 测试 & 上线
确保 稳定、流畅、兼容:
✅ 功能测试:搜索、收藏、推荐是否正常
✅ 兼容性测试:适配不同机型
✅ 优化:缓存数据、图片懒加载
🚀 6. 发布 & 推广
✅ 安卓:打包 APK,上传 Google Play
✅ iOS:提交 App Store
✅ 推广:、、SEO 增加曝光
💡 按流程走,0基础也能开发自己的App! 你最想做什么类型的App?欢迎交流!🚀 伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发