想象一下,一个炫酷的汽车交易平台:深色 UI + 侧边导航 + 3D 车辆展示 + 实时数据分析,既要高端科技感,又要交互丝滑顺畅。用 Flutter 能不能做到?当然可以
第一步:构思 & 设计
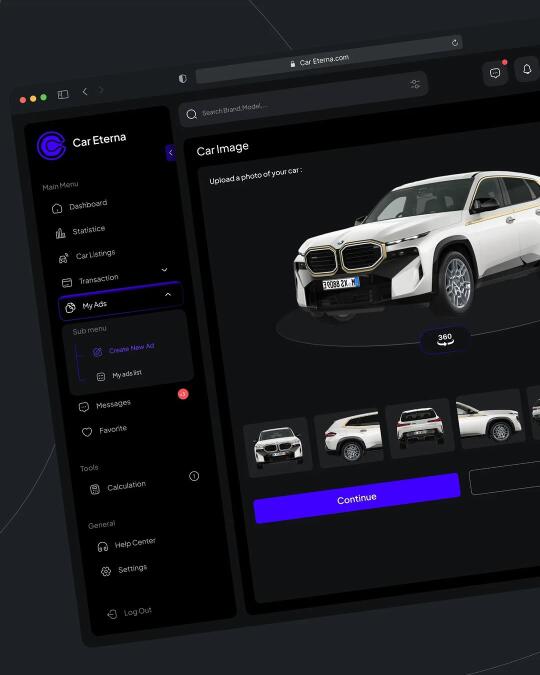
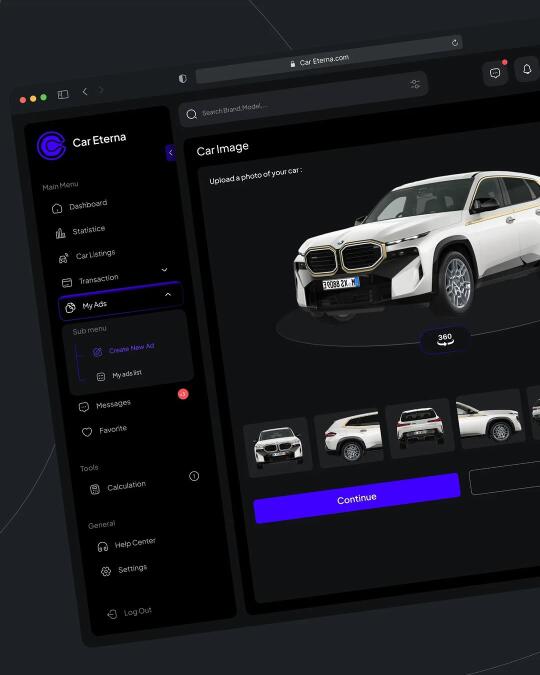
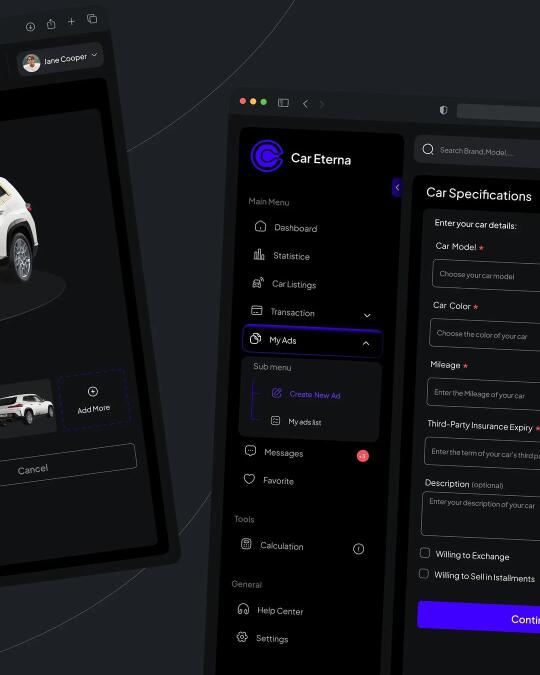
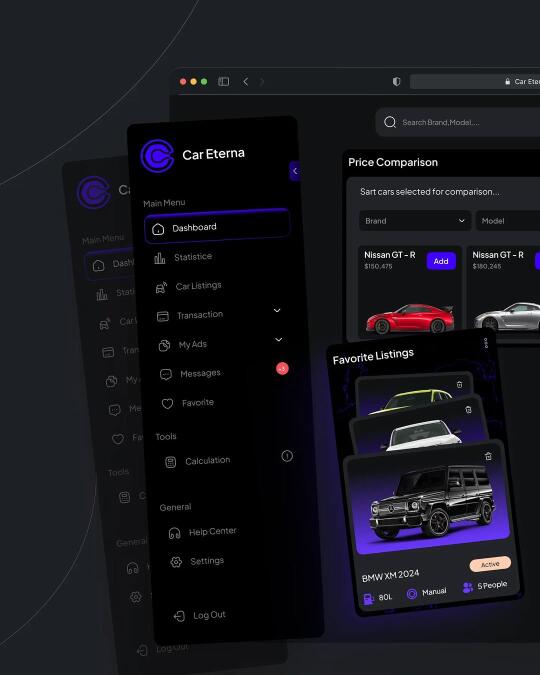
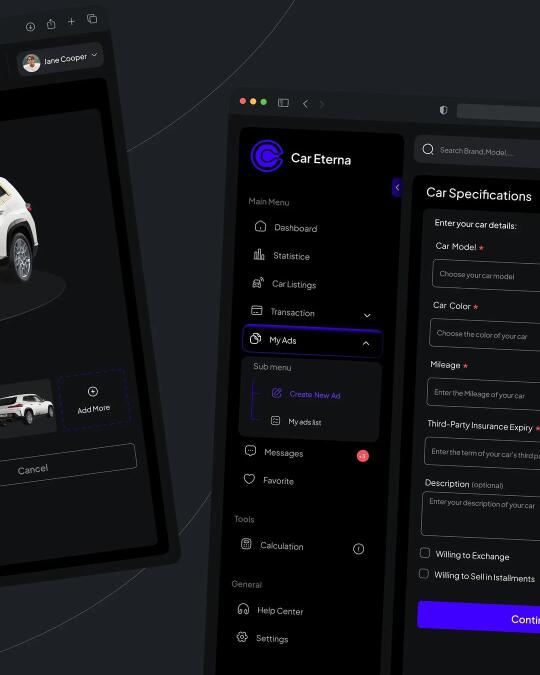
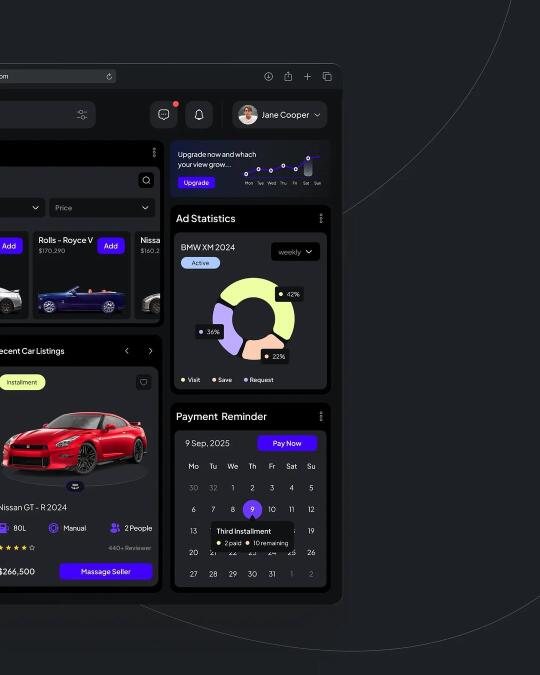
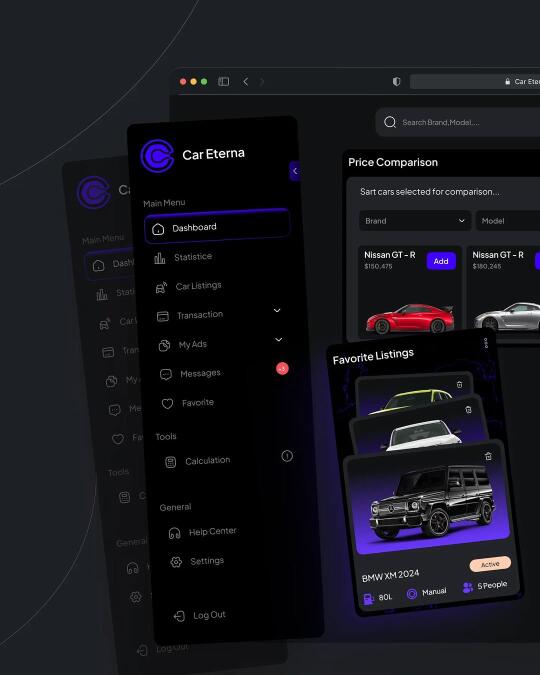
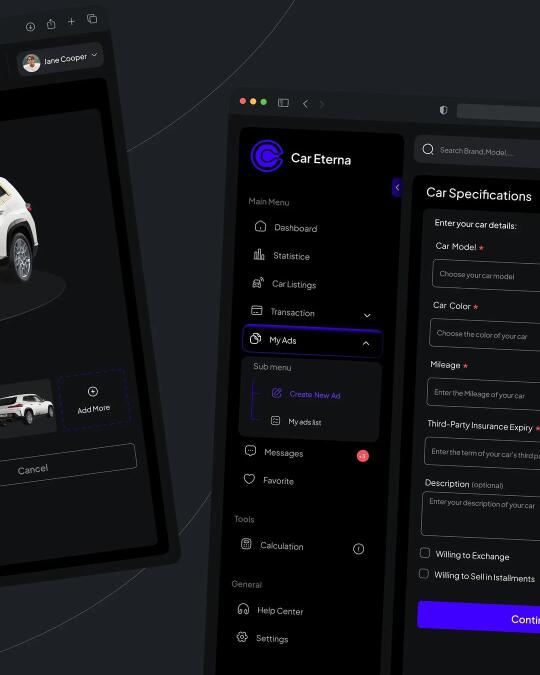
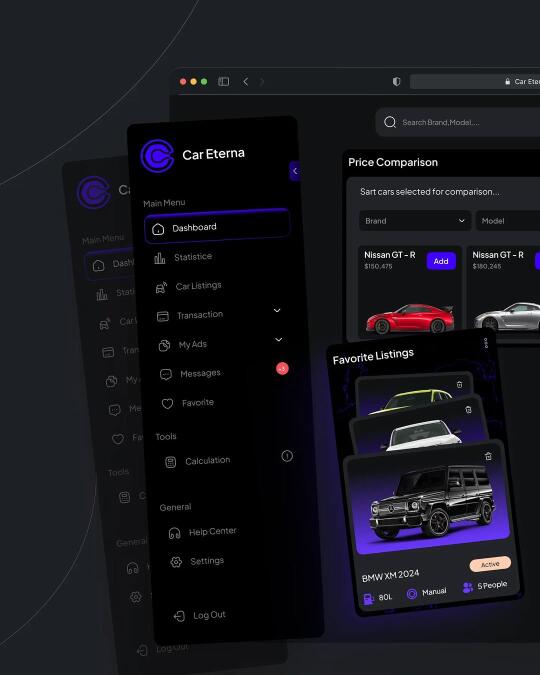
在 Figma 上看到一款高端汽车交易系统设计,深色背景+霓虹紫色点缀,完全就是我要的风格。侧边栏层次分明,3D 车模展示让整个系统更沉浸,数据图表也极具未来感。如果用 Flutter 来实现,效果能达到几成?
第二步:搭建 Flutter 框架
Flutter 的优势在于跨平台,Web 和桌面端都能用。为了让整个系统的逻辑清晰,我考虑使用:
• Riverpod 进行状态管理,确保数据交互流畅。
• Firebase Firestore 作为后端,保证数据同步实时可靠。
• FlChart 进行数据可视化,让价格走势、订单状态更直观。
底层框架搭好后,就能进入真正的开发阶段。
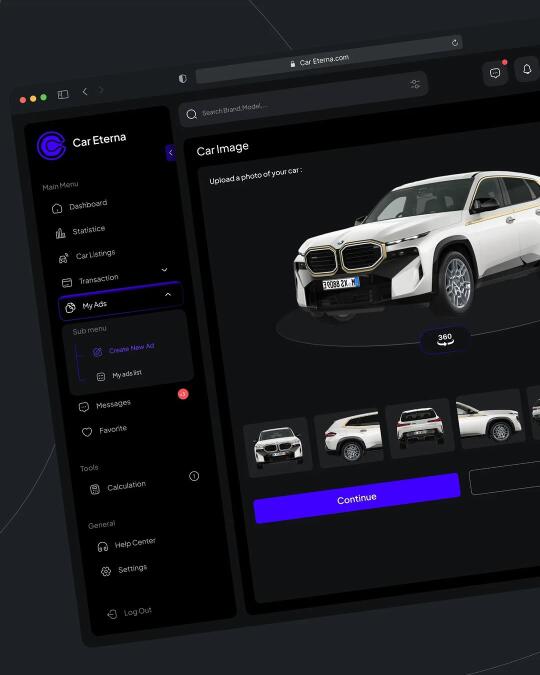
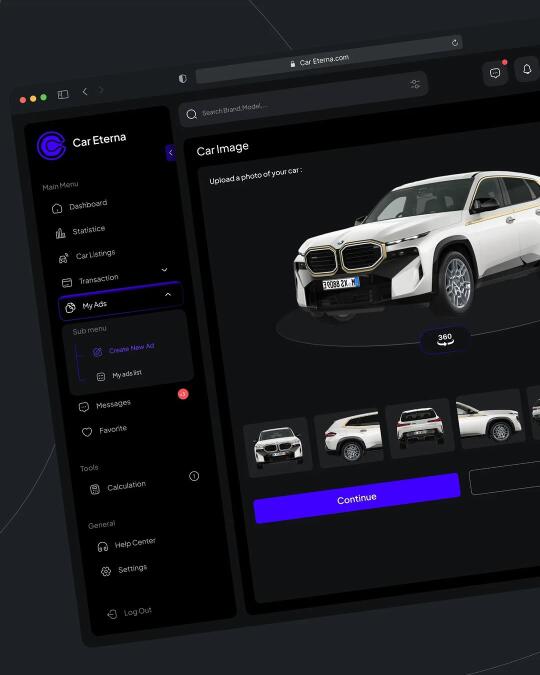
第三步:挑战 3D 车辆展示
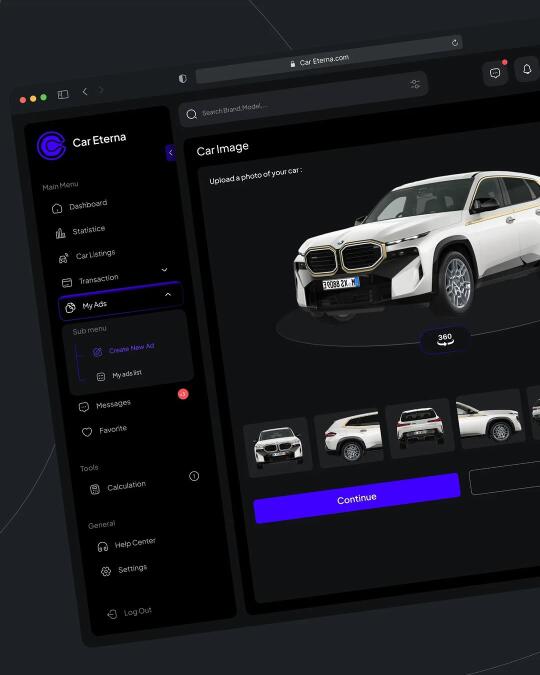
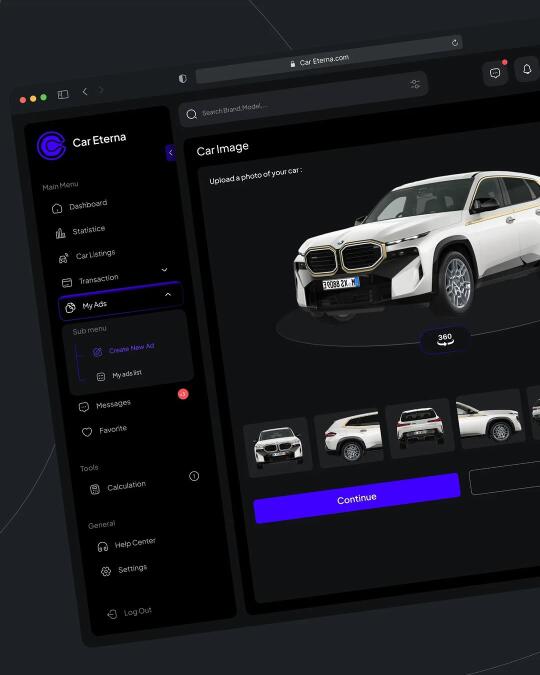
汽车交易最核心的部分是什么?当然是 看车!要让用户能 360° 旋转查看车辆,并且切换不同角度的照片。用 Flutter 原生组件肯定不够,我研究了一下,发现可以结合 WebView + Three.js 来做 3D 预览,让车辆展示更加真实。
如果这个效果能实现,那整个系统的高级感会直接拉满!
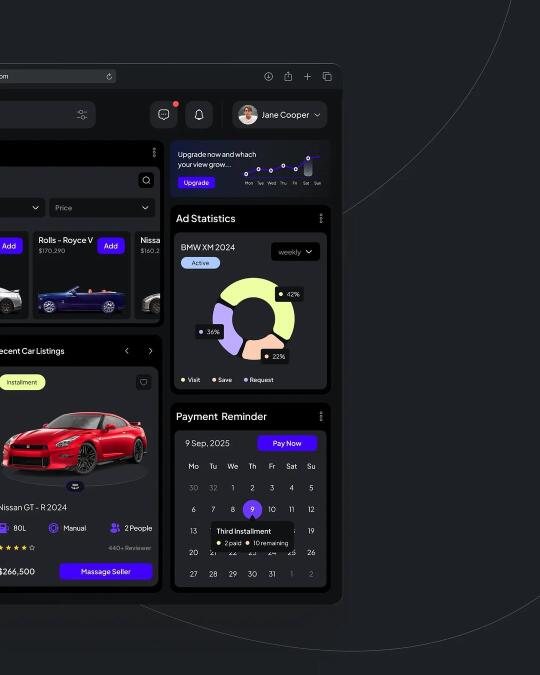
第四步:价格对比与数据可视化
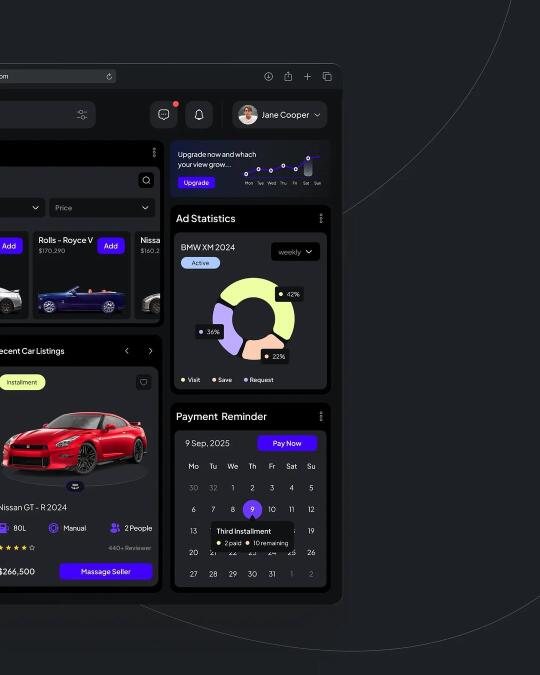
为了让用户更方便决策,需要提供历史价格趋势、竞品对比等数据。用 FlChart 画出折线图,每次点击不同车型时,数据都会动态变化。这样用户不仅能看到当前价格,还能了解市场趋势,提高交易决策效率。
同时,交互细节也要拉满:
• 价格变化动态加载,给用户沉浸式体验。
• 侧边栏高亮悬停,增强科技感。
• 页面切换动效,让视觉体验更顺滑。
第五步:优化体验
科技感的 UI 不能只是外观漂亮,交互必须跟得上。我设想了一些关键优化:
• 订单管理界面:支持快速筛选 “待处理 / 已完成 / 取消订单”。
• 智能推荐系统:根据用户浏览习惯,自动推荐相似车辆,提高成交率。
• 消息 & 通知系统:订单状态更新、价格变动,实时提醒,增强用户粘性。
最后的思考
如果能用 Flutter 实现这一切,那无论是技术挑战、UI 体验,还是市场竞争力,都会非常有吸引力。如果你也对这样的项目感兴趣,欢迎交流~ 点赞+收藏App开发