房产类 App 需要让用户快速找到房源、建立信任、降低决策成本。这款设计在 UX 和 UI 上都做得很到位,拆解几个核心点👇
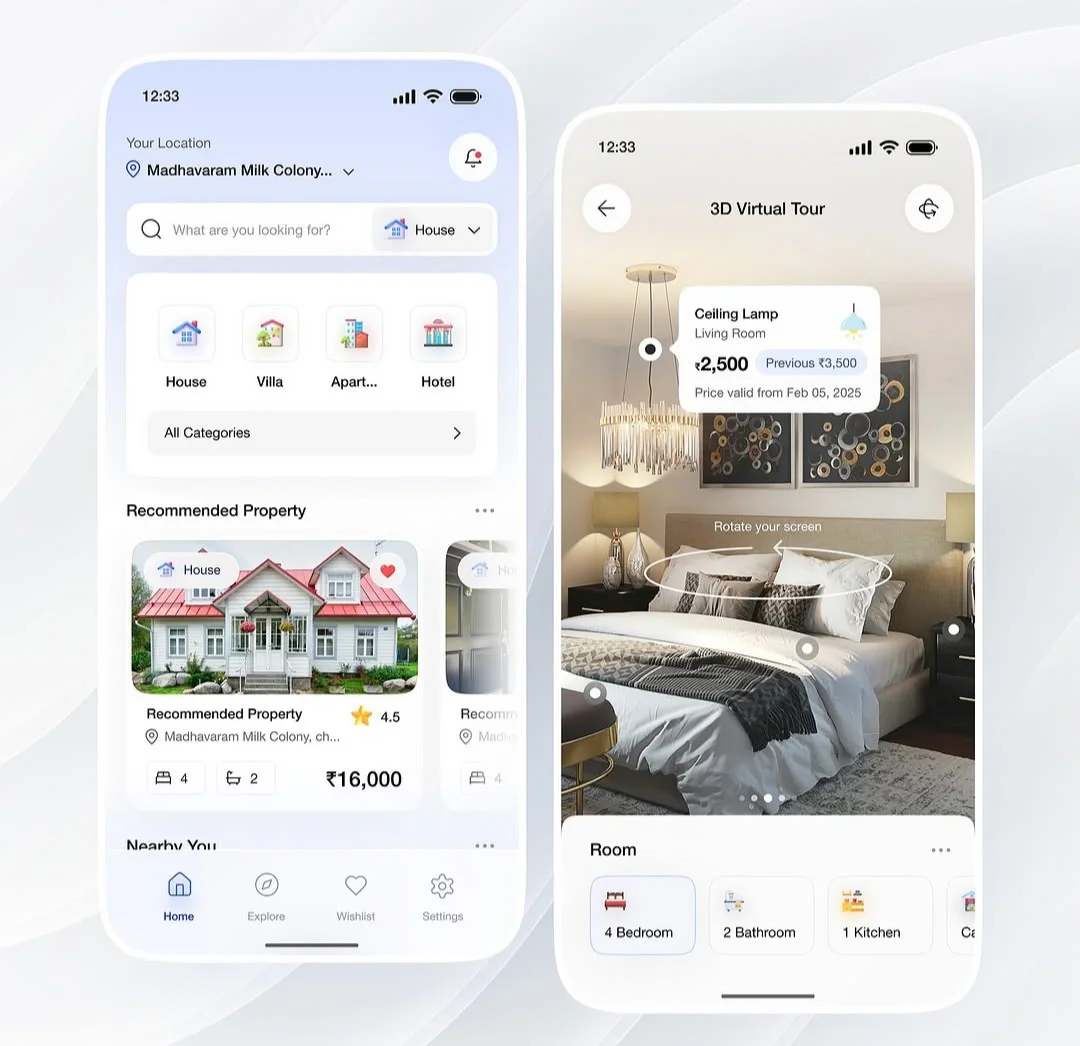
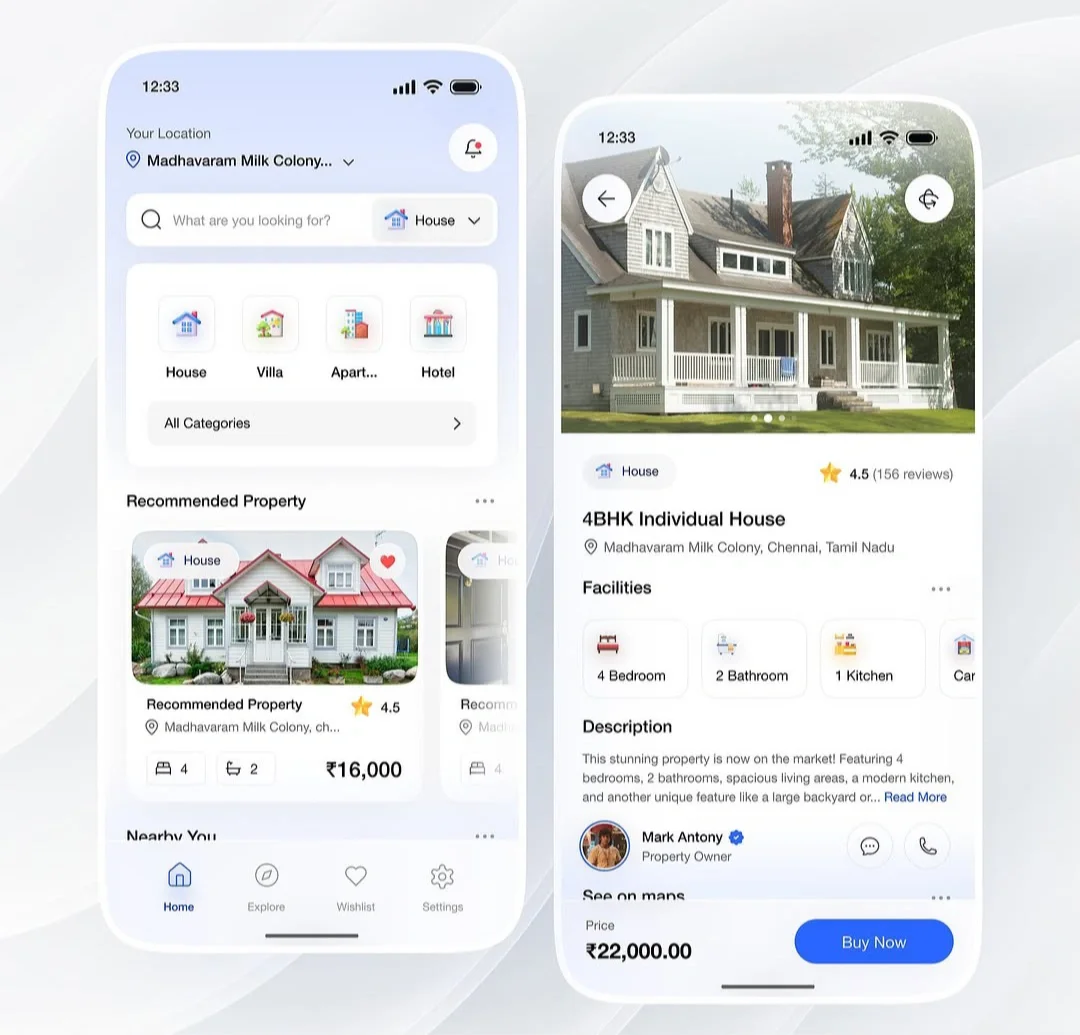
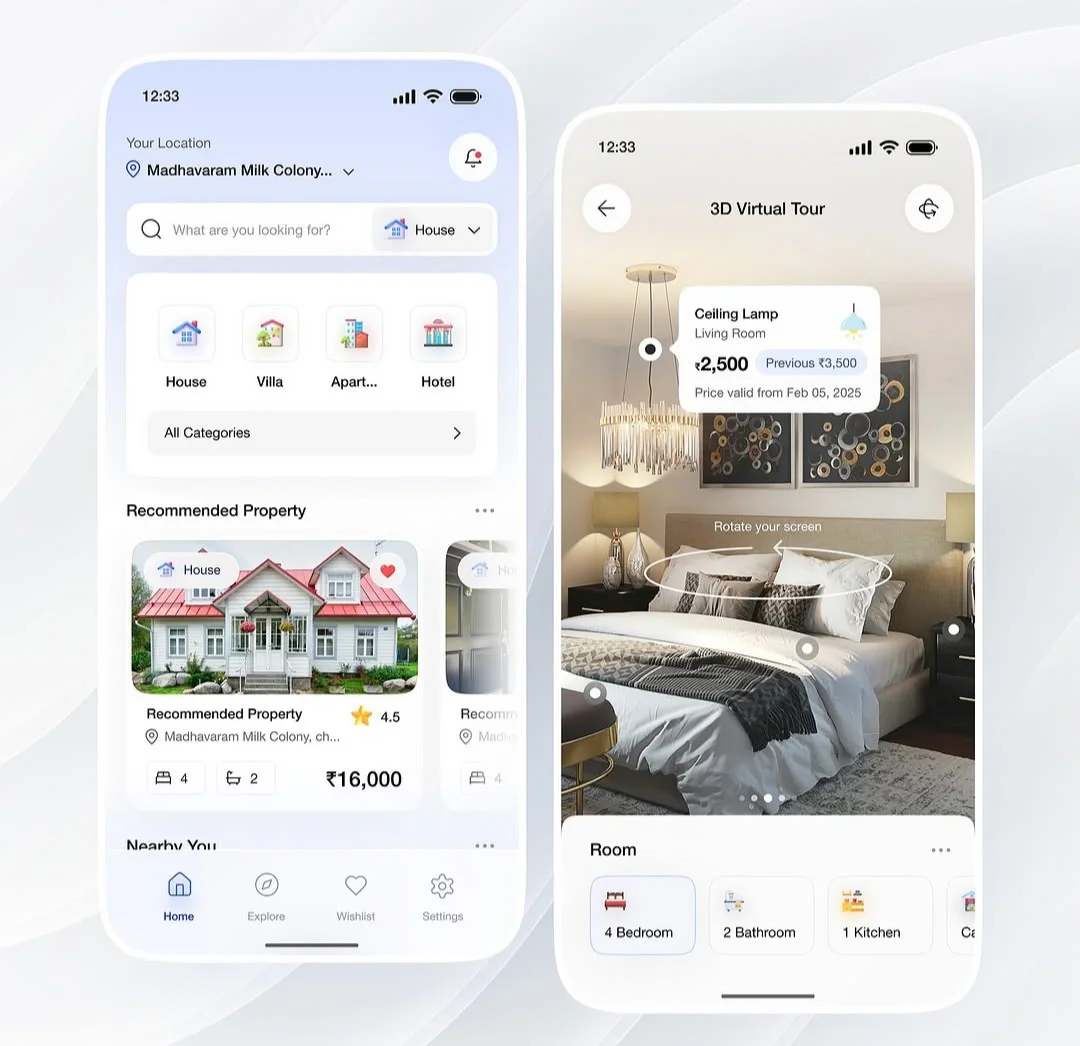
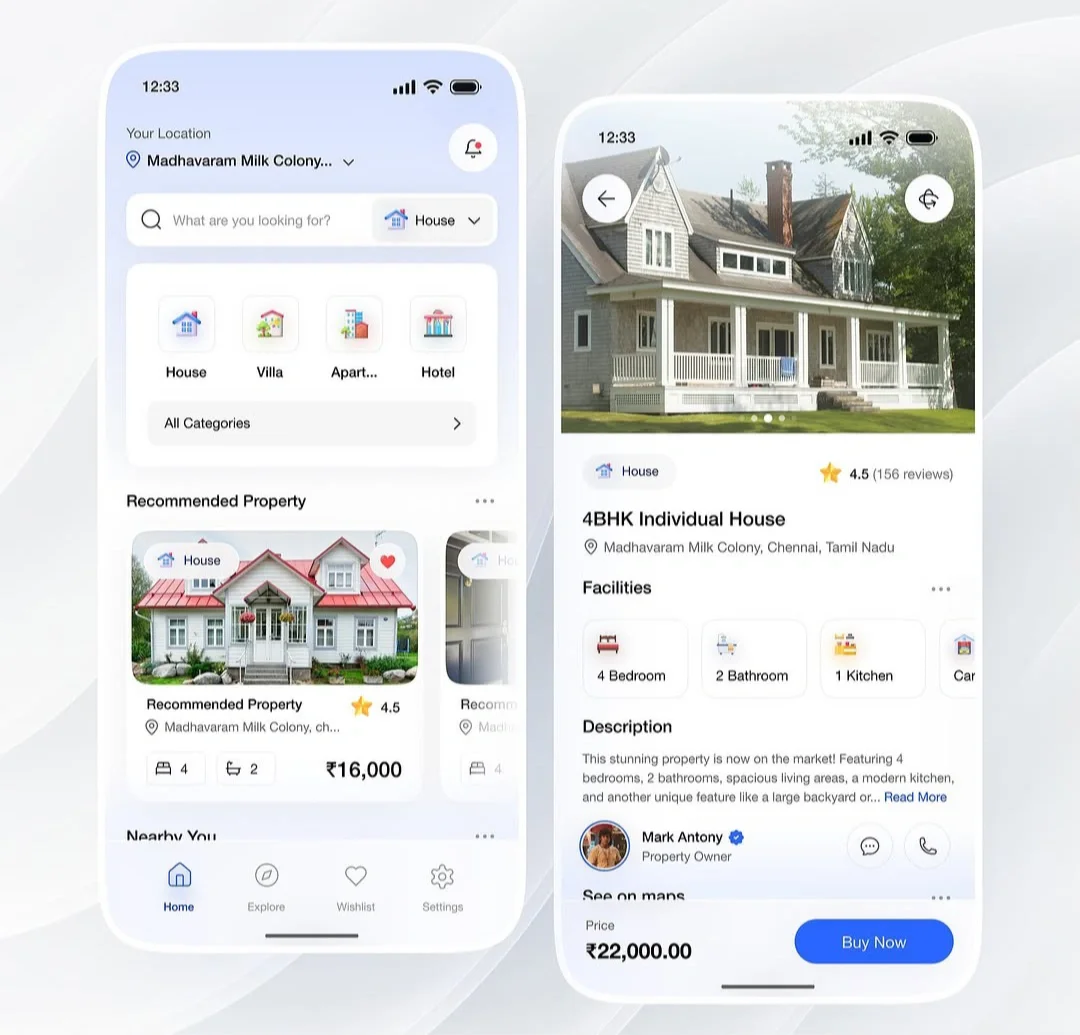
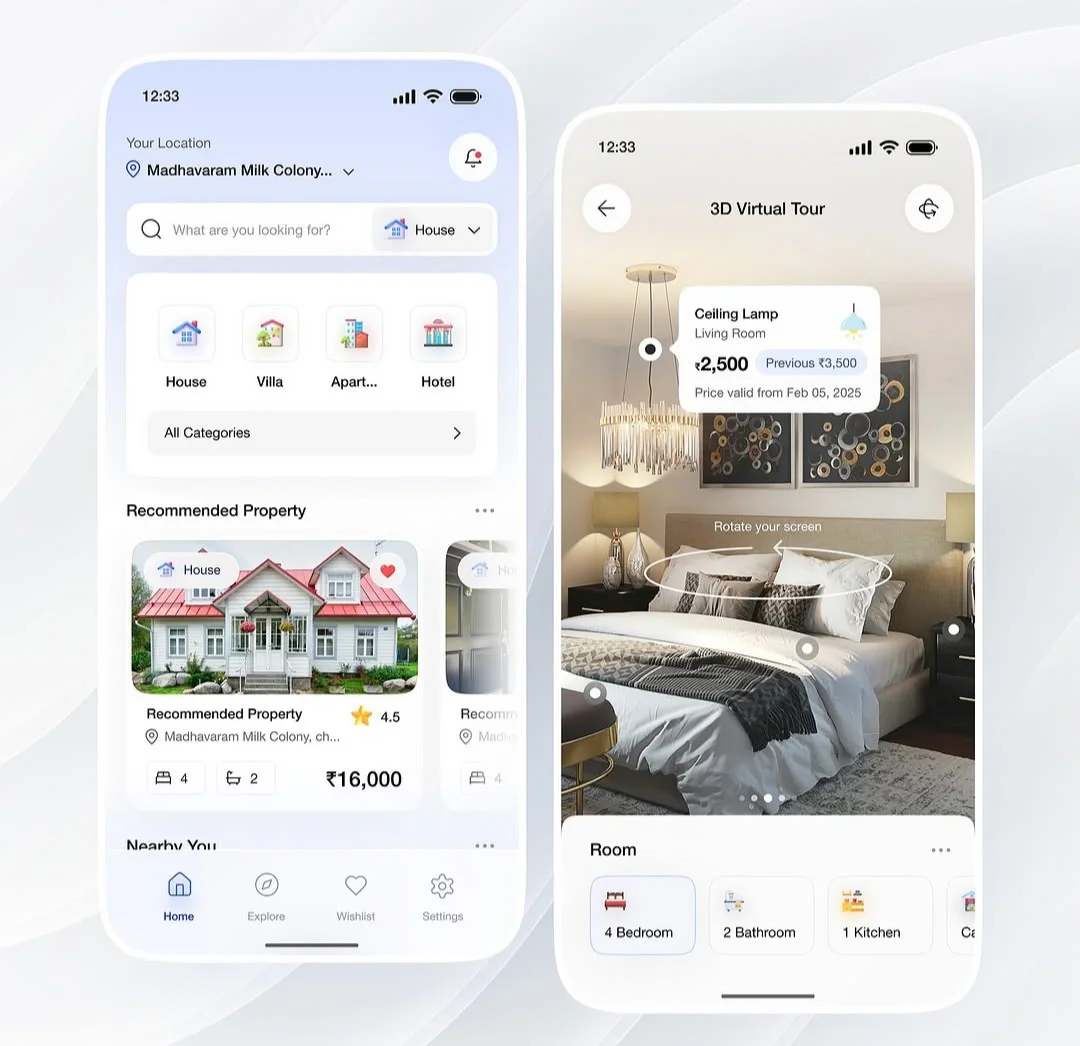
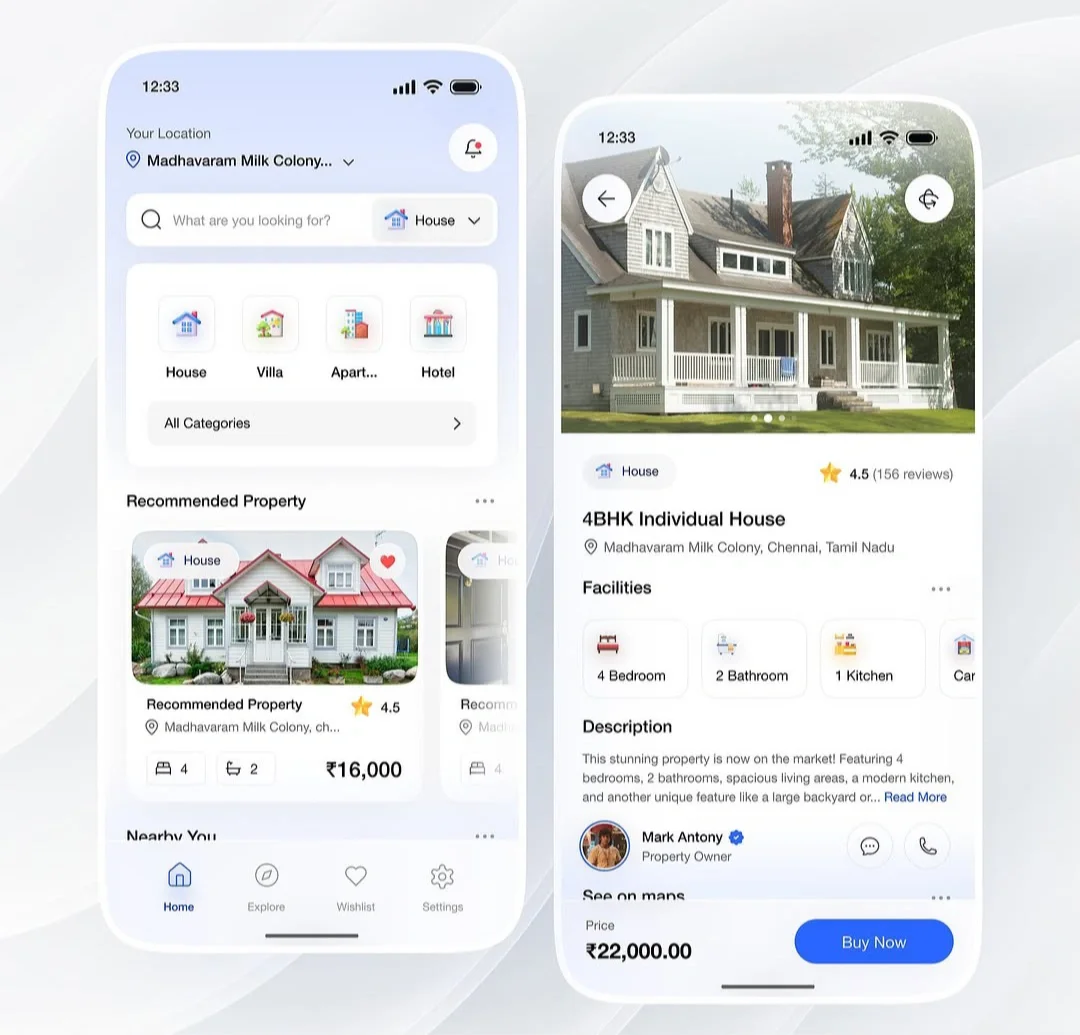
📌 1. 主页设计:精准筛选,提升找房效率
• 顶部搜索栏 直接显示当前城市,减少用户手动输入
• 房源分类(别墅、公寓、酒店)模块化,用户可以一键切换
• 推荐房源卡片 采用大图+评分+核心信息,避免用户在长列表中反复筛选
👉 设计关键点:
✅ 颜色采用 浅蓝+白色,视觉清爽,符合房产类产品的信任感
✅ 信息分层清晰,重要信息(价格、卧室数量)用 加粗字体 强调
✅ 卡片 悬浮阴影 (Box Shadow),提升层次感
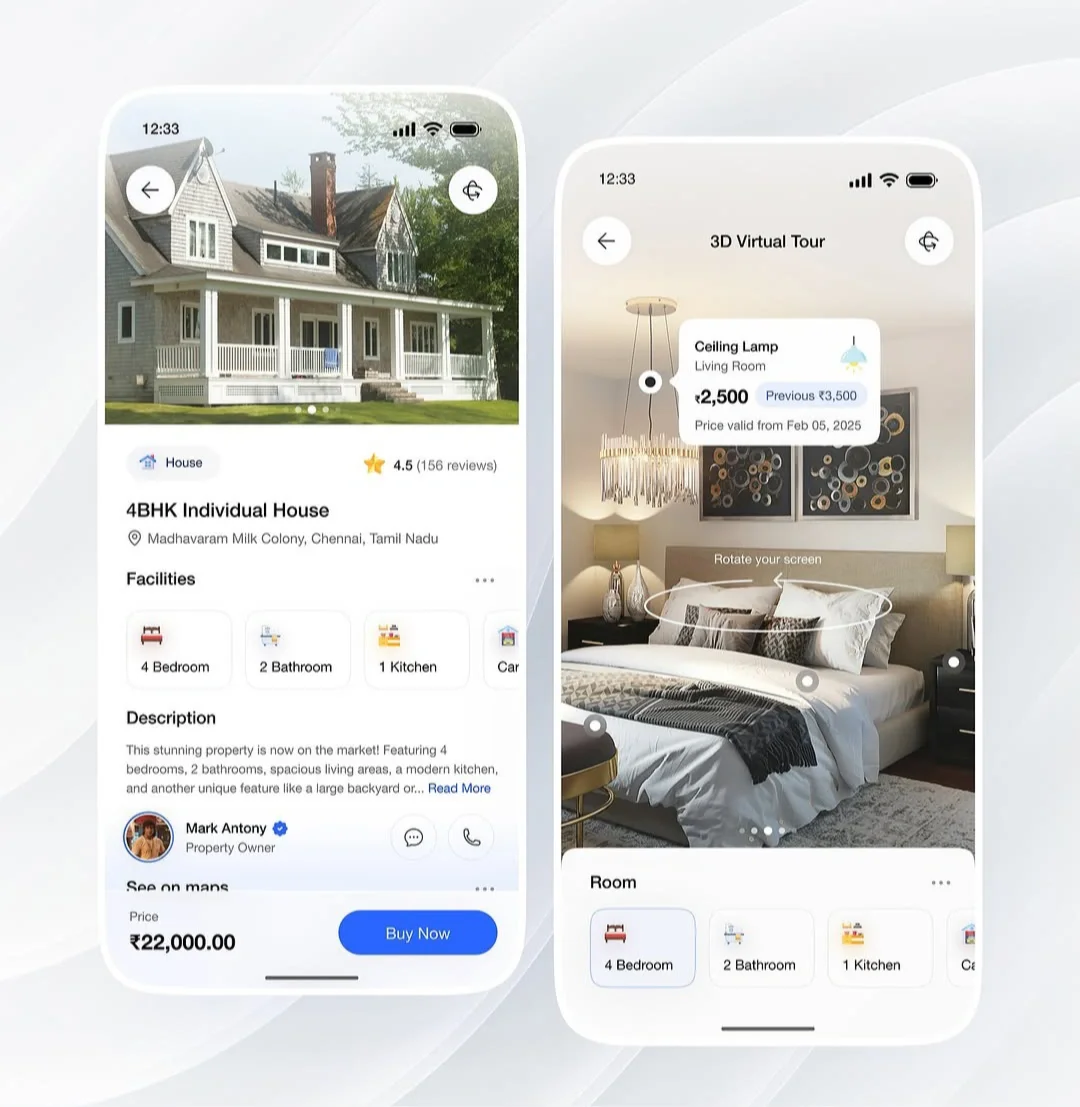
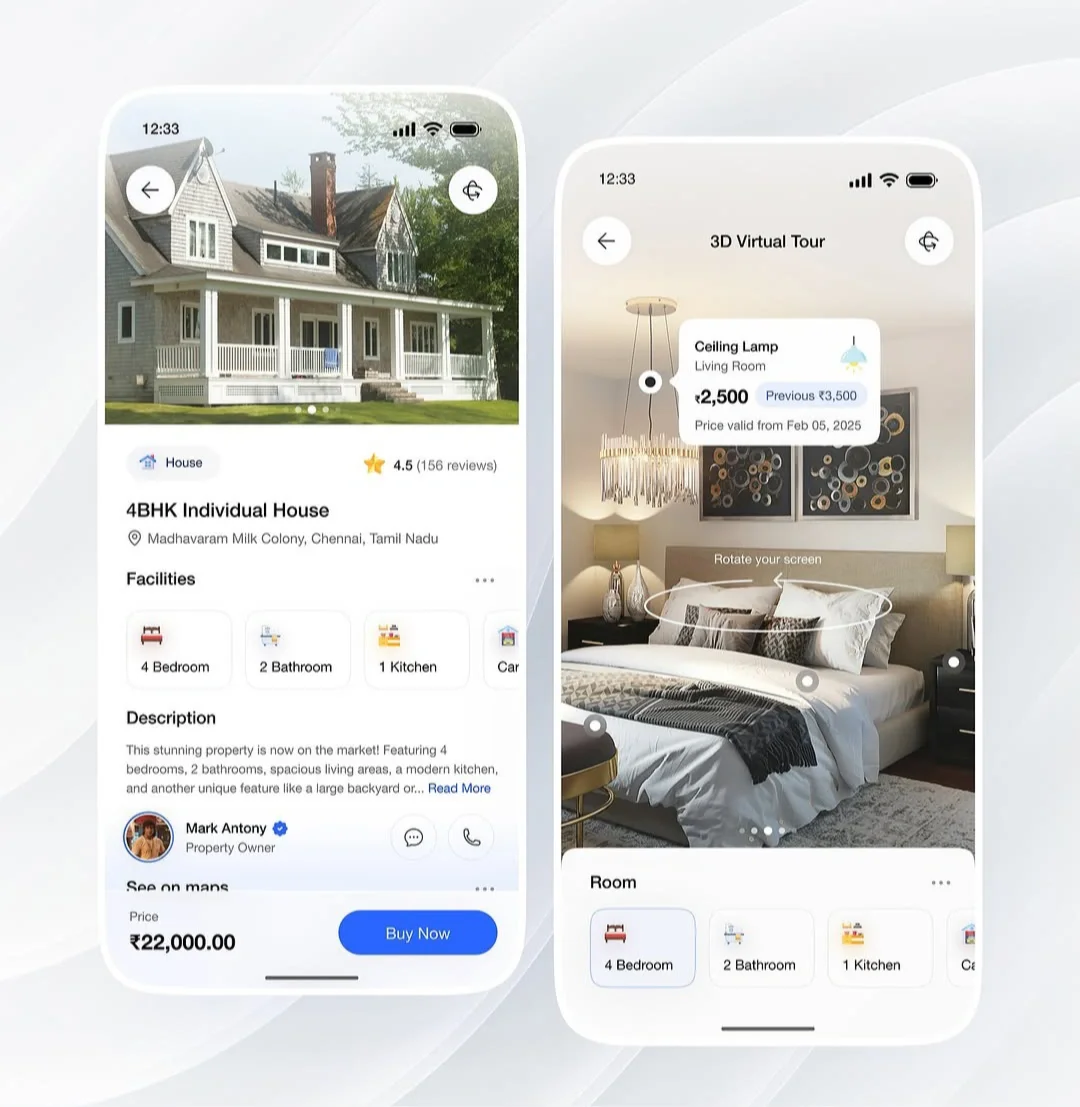
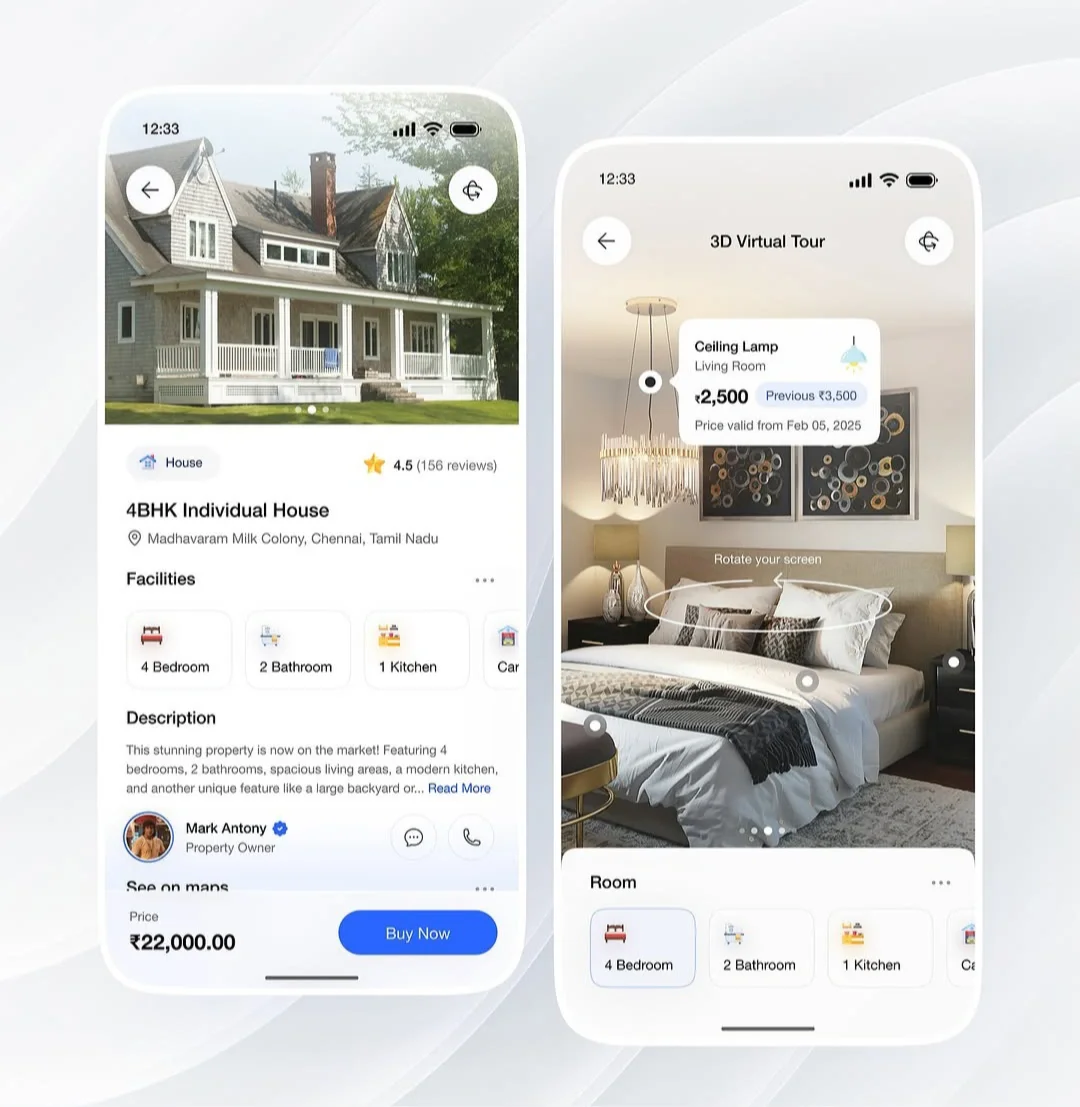
📌 2. 房源详情页:建立信任,降低流失率
• 大图轮播,用户可以左右滑动查看更多房源照片
• 评分和评价 直接展示,提高用户信任感
• 房源信息模块化展示(卧室、浴室、车位),减少阅读压力
👉 设计关键点:
✅ 固定底部 CTA 按钮,确保“购买”或“联系房东”始终可见,提高转化率
✅ 采用 Font-Weight: Bold 突出房源名称、价格,减少认知负担
✅ 信息分区明确,避免用户滚动过长,找不到关键信息
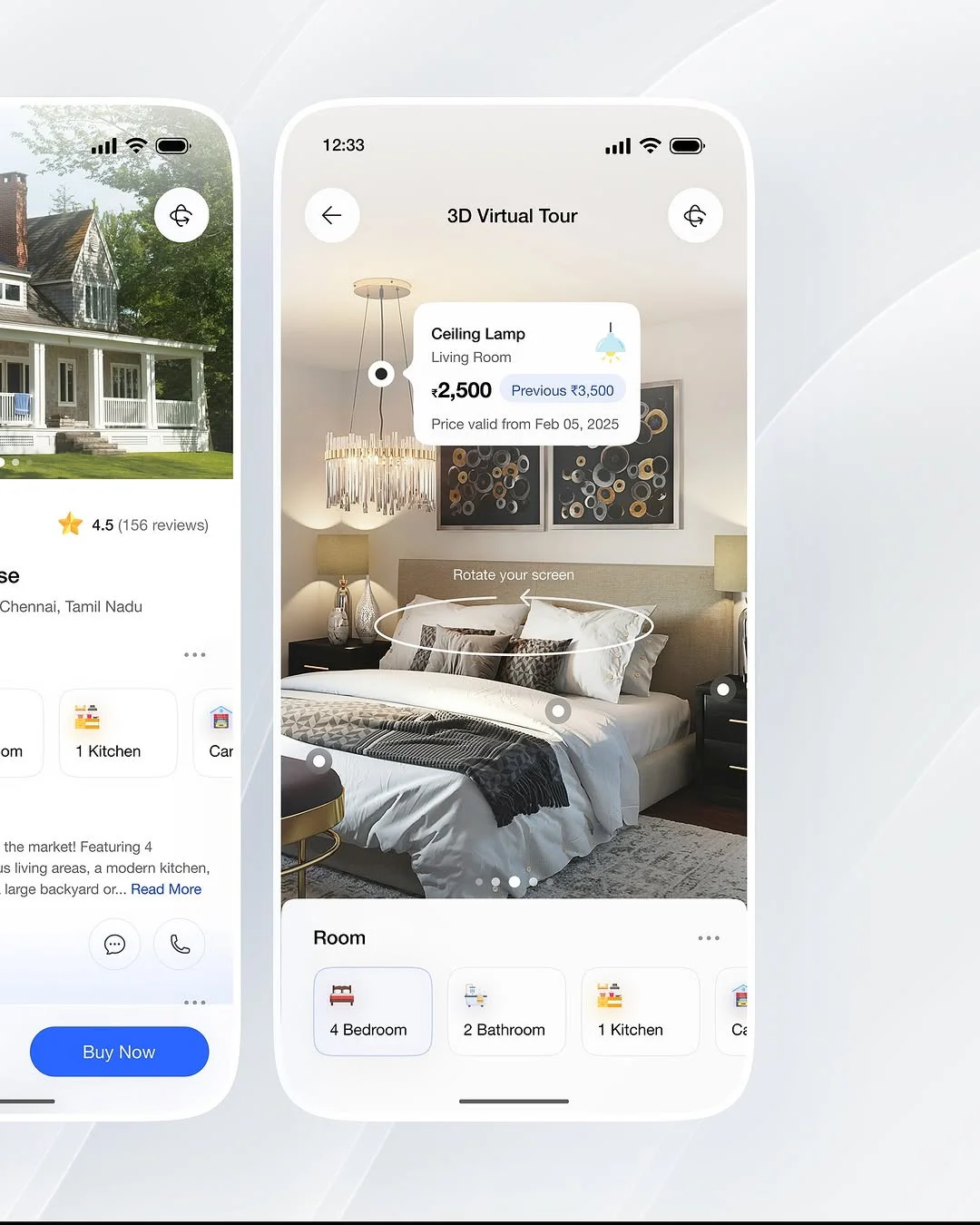
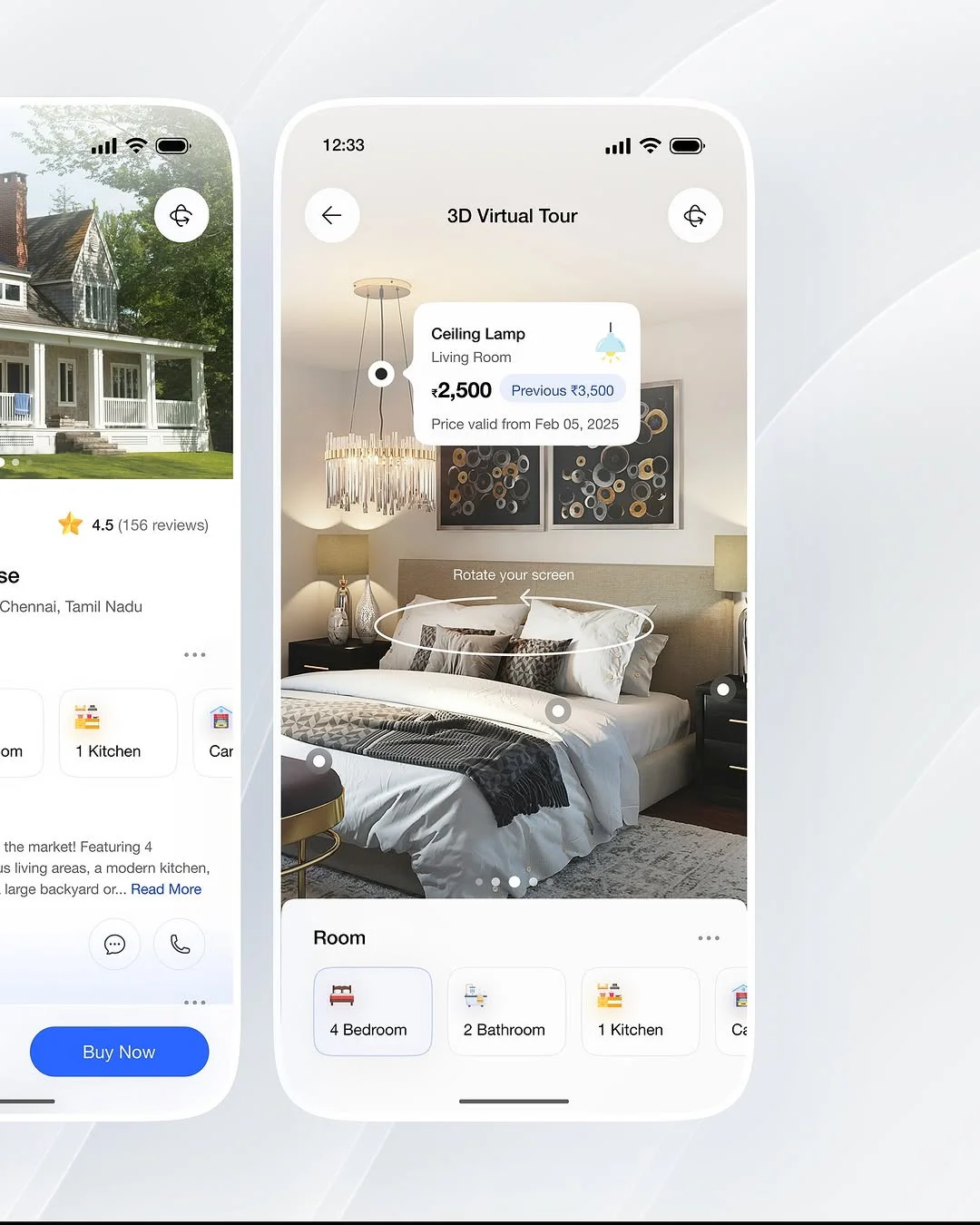
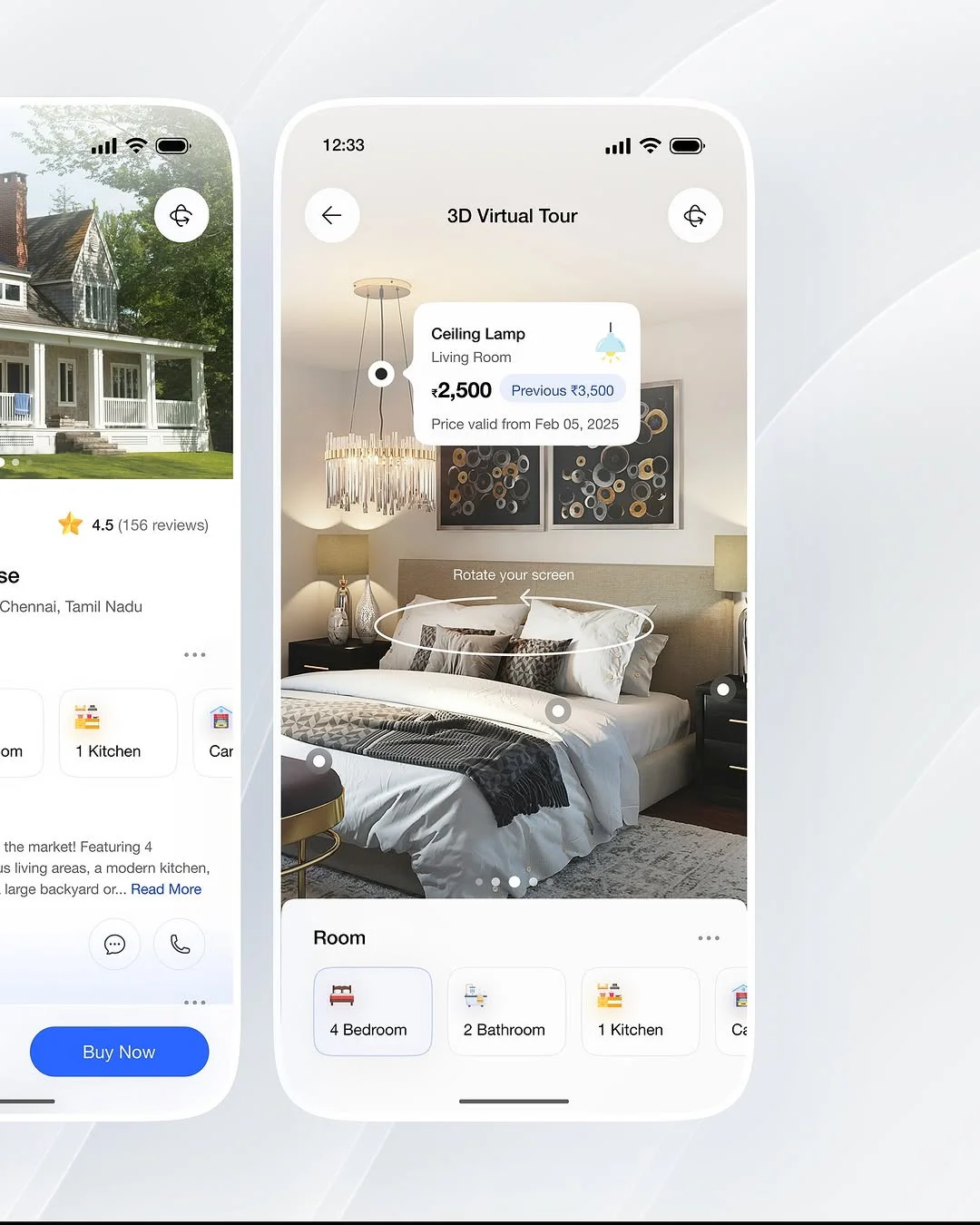
📌 3. 3D 虚拟看房:提升用户沉浸感
• 支持360°旋转视角,让用户像在线下看房一样自由查看细节
• 家具带悬浮价格标签,用户可直接点击购买,提高变现能力
👉 设计关键点:
✅ Floating Tooltip(悬浮信息)不会干扰主视图,减少信息干扰
✅ Blur 背景模糊处理,让价格信息更突出
✅ 手势交互优化(滑动、拖动),让用户快速适应操作
📌 4. 交互与体验优化
• 搜索、筛选、查看详情流畅衔接,减少跳转,提高体验
• 地图模式+列表模式自由切换,满足不同用户的找房习惯
• 亮色与暗色模式适配,保证不同光线环境下的阅读体验
总结:如何让房产 App 更高效?
✅ 简化操作:信息结构清晰,减少用户操作步骤
✅ 增强信任:大图+评分+评价,降低用户决策成本
✅ 提高转化:固定 CTA 按钮、3D 交互提升沉浸感
一个好的房产 App 设计,核心是信息呈现清晰、交互顺畅、体验流畅,才能真正提高用户留存和成交率。