今天拆解一款 “极简高端家具电商” 网站 UI,真的美哭了!😭🌟 如何从 UX 交互、UI 视觉细节设计出这种高端感? 看完这篇你也能做!👇
📌 设计风格拆解:为什么看起来这么高级?
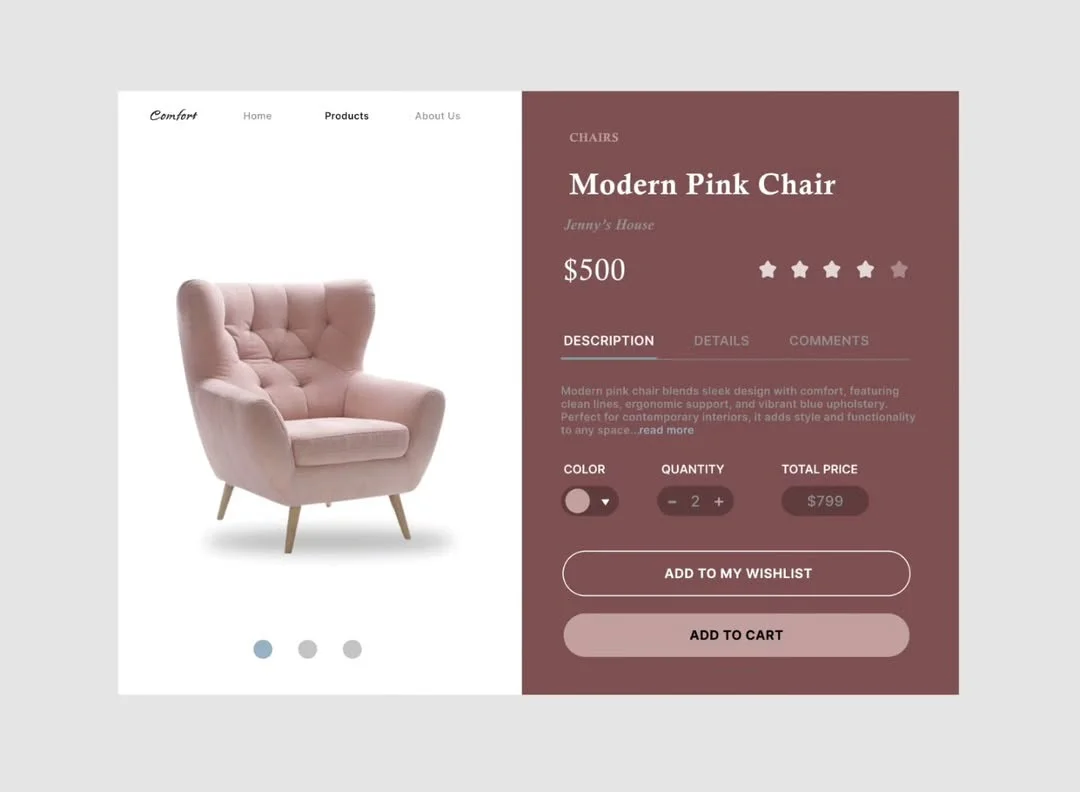
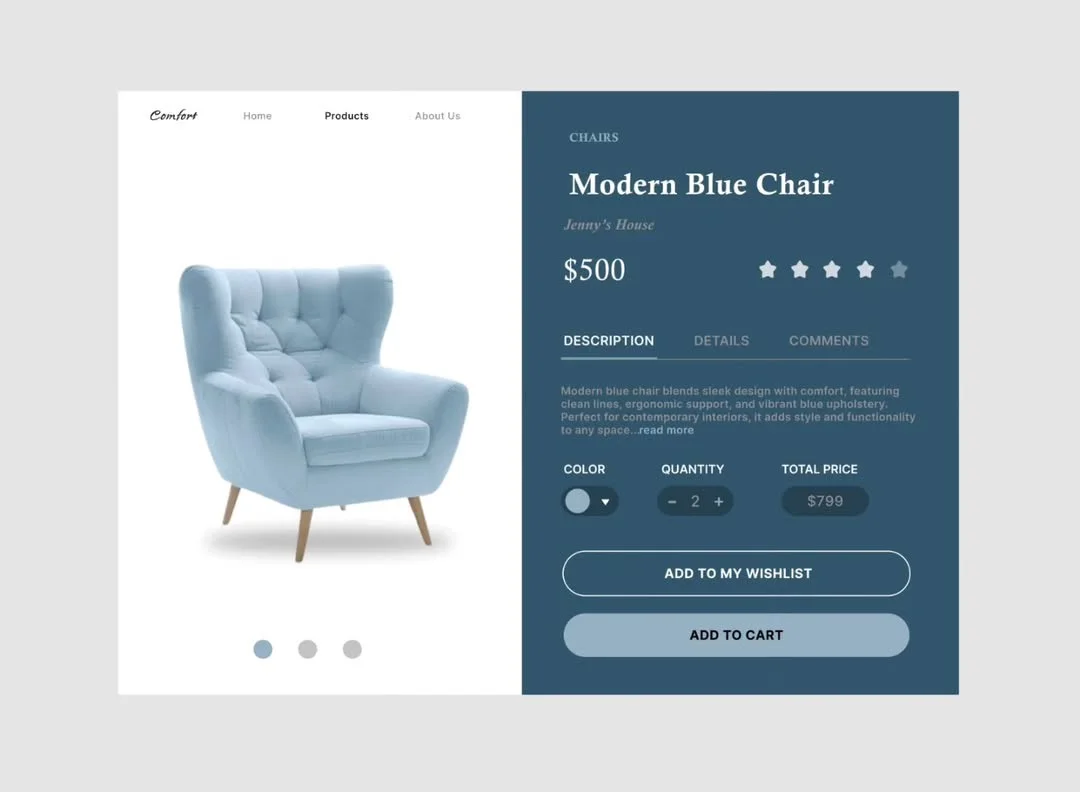
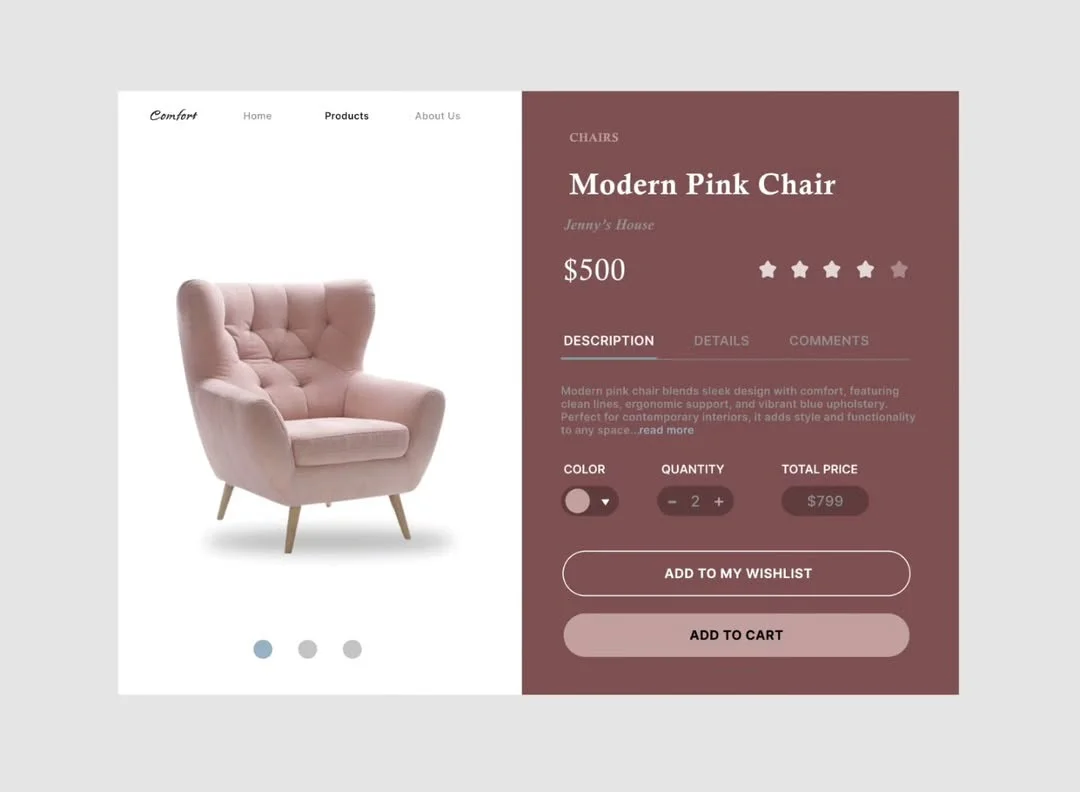
🔹 左右分屏式布局,让商品展示更高级 💎
✅ 左侧:大图展示产品,留白超足,视觉焦点完全在产品上!
✅ 右侧:产品信息区域,沉浸式色块背景,让用户更容易专注于商品详情
✅ 对称平衡感强,整个界面稳重又有质感!
💡 如何实现?
• Grid Layout 让左右布局对齐,避免界面失衡
• 大面积留白 + 局部点缀细节,给 UI 提供呼吸感
🔹 情绪化配色,让用户一眼种草 🎨
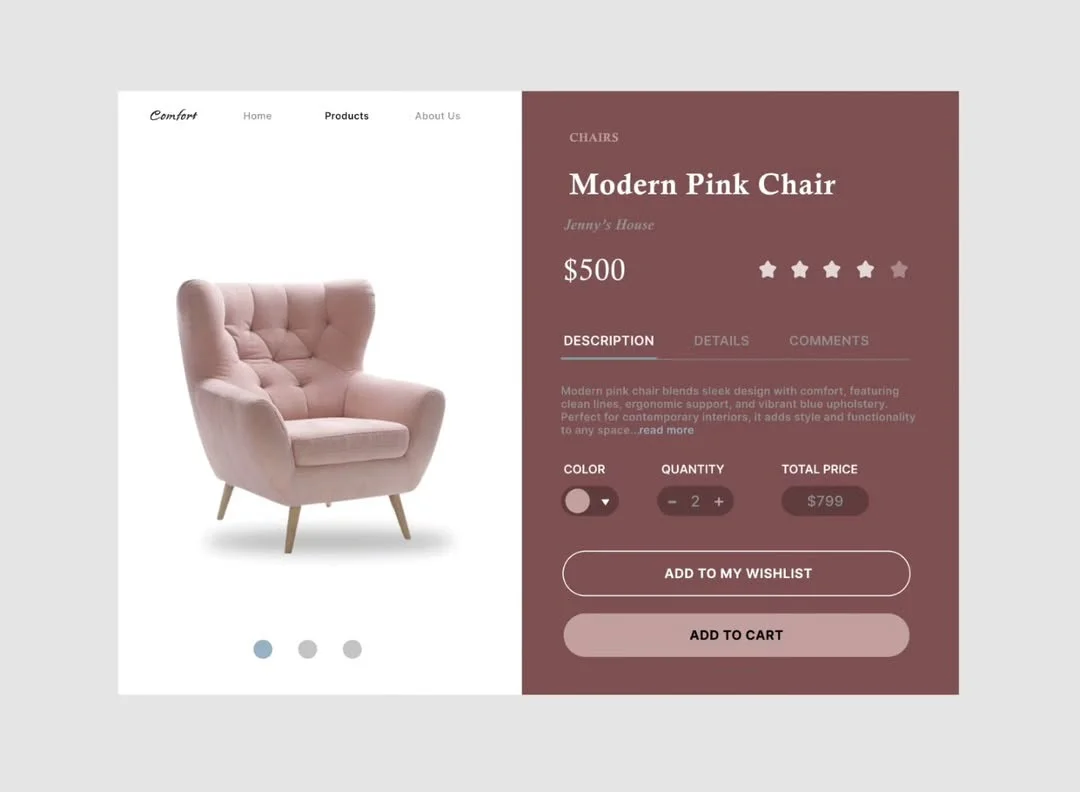
✅ 粉色主题(温柔、舒适) 💗
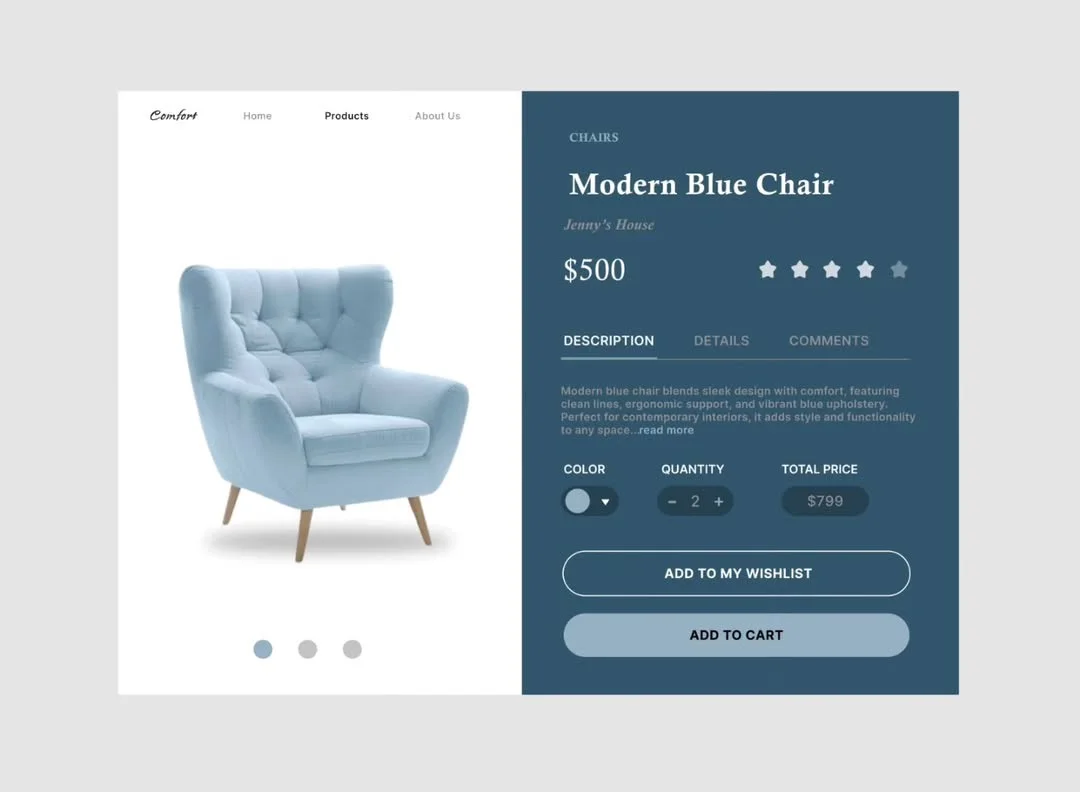
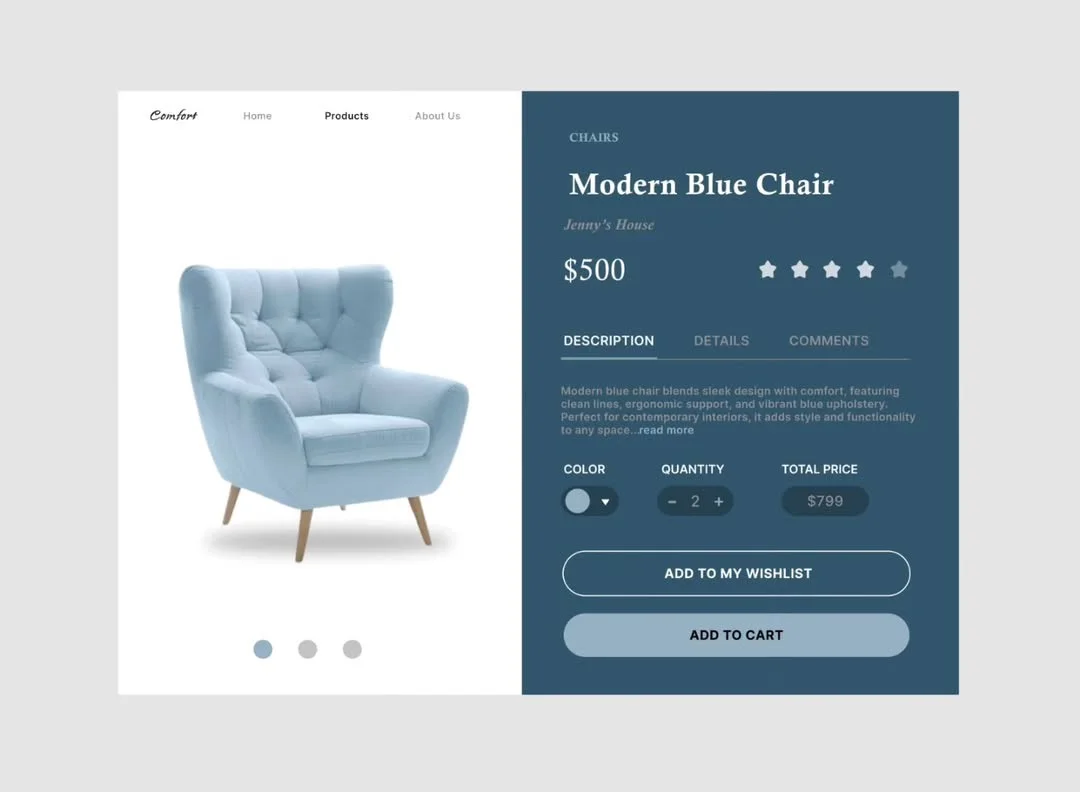
✅ 蓝色主题(沉稳、现代) 💙
✅ 背景色和产品颜色同步变换,氛围感拉满!
💡 如何实现?
• 动态切换主题色,用户点击颜色选项,背景 UI 也跟随变化
• 柔和渐变(如 linear-gradient)增强层次感
🔹 极简交互体验,提升转化率 🛍️
✅ 清晰的“加入购物车”按钮,视觉优先级最高,鼓励用户下单
✅ 产品描述排版整齐,字体层次分明,避免阅读疲劳
✅ 数量调整交互细腻(- / + 按钮),增强用户控制感
💡 如何实现?
• hover: scale(1.02); transition: all 0.3s ease; 让按钮点击更有手感
• 微交互(如:鼠标悬停时按钮轻微变色)增加互动性
📌 UX 设计思路:如何让用户买买买?
🔹 1️⃣ “所见即所得”商品展示 🏡
✅ 让用户直接看到 “不同颜色的实际效果”,减少犹豫,提高购买率!
🔹 2️⃣ 清晰的层级信息架构 📊
✅ 商品名称 > 价格 > 评分 > 购买按钮,按阅读顺序排列,用户更容易做决策
🔹 3️⃣ 视觉焦点引导用户下单 💳
✅ 购物按钮大 + 颜色醒目,避免视觉干扰,让用户无脑点击!
📌 结论:如何做出这种高端 UI ?
✅ 左右分屏设计,产品信息更清晰
✅ 情绪化配色,让用户产生购买冲动
✅ 极简交互体验,提高用户下单转化率
💬 你最喜欢哪一部分的 UI 设计?欢迎评论区聊聊!👇