
🚀Flutter代码如何打造高颜值美食App?
程序员八哥
2025-02-27 15:01:39
今天带大家看看 Flutter 是如何精准控制 UI,让 App 既美观又实用的! 🤩📲 你是不是也想做一个这样的美食点餐 App?这次直接拆解 关键细节,看完你也能做!💻👨💻
1️⃣ 让 UI 高级感满满的美食详情页 🍔
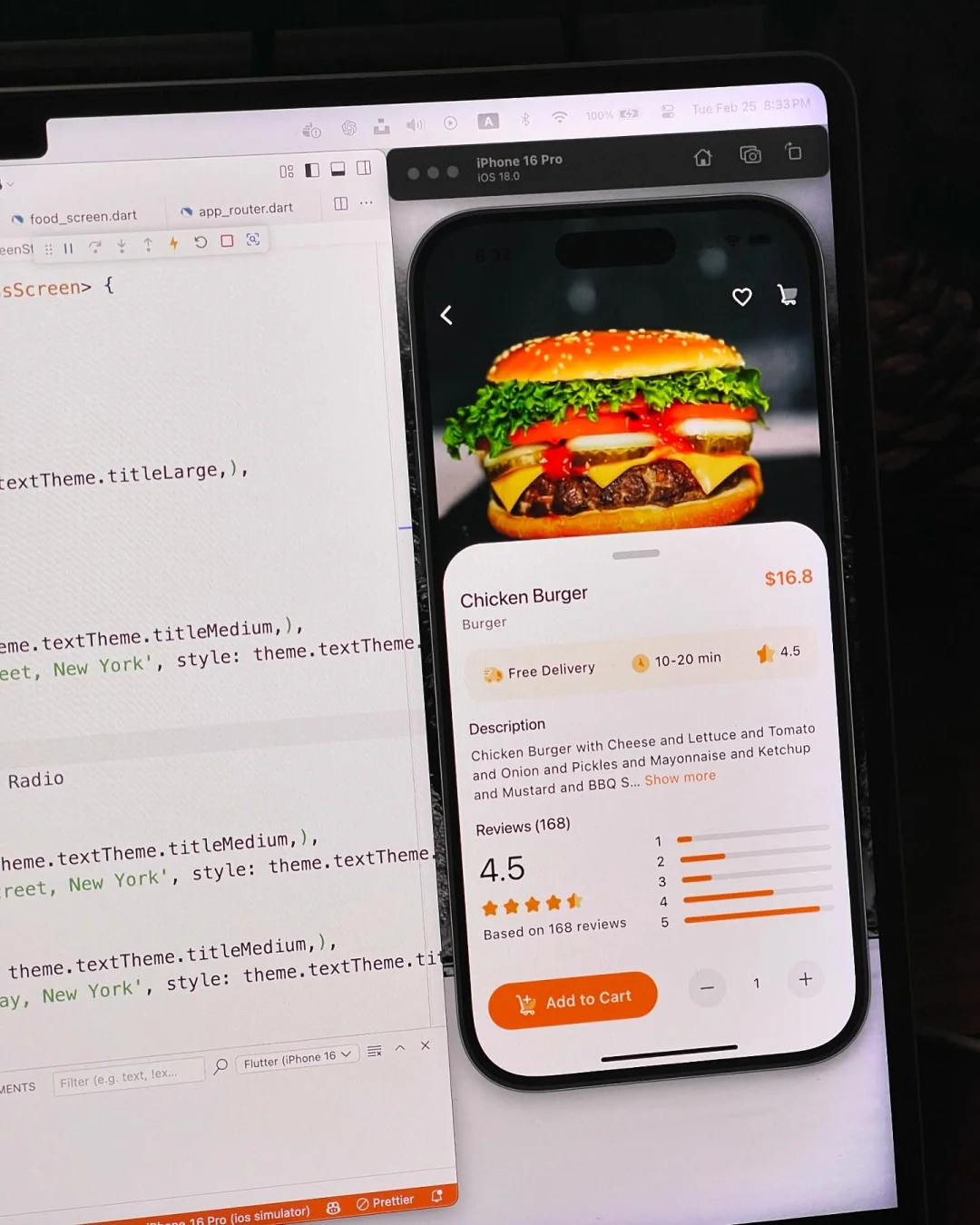
打开 App,高清美食大图 直接填满屏幕上半部分,整个界面高级感瞬间拉满!✨
✅ 图片铺满屏幕,视觉冲击强 🎨
✅ 自动适配不同屏幕尺寸,不变形 👌
✅ 页面切换时带缩放动效,丝滑自然 🚀
📌 效果: 让食物更诱人!光看 UI 就想下单 🤤
2️⃣ 送餐时间 & 评分怎么展示?⏳⭐
美食详情下方,一行信息展示了配送时间、评分和免费配送,让用户一眼就能获取关键信息 👀
✅ 时间、评分、配送信息整齐排列 📏
✅ 小图标+简洁文字组合,信息清晰易读 🏆
✅ 橙色星星突出评分,欧美用户最爱这种设计 🔥
👀 看起来简单,但其实是 UI 体验的关键!
3️⃣ 评分 & 进度条如何设计?📊
评分区不是简单的数字,而是带有评分分布进度条,数据更直观 📈
✅ 大数字显示平均分,增强信任感 🔥
✅ 168 条用户评价,强化社交认同 👍
✅ 进度条直观展示好评比例,用户更容易决策 📊
✨ 欧美市场喜欢这种数据可视化的 UI,用户一眼就能看懂! 👀
4️⃣ 购物车交互怎么做?🛒
选好了汉堡,如何加入购物车? 这里的交互设计非常丝滑!
✅ “+” 和 “-” 按钮可以直接增减数量 🔄
✅ 点击“加入购物车”按钮,数量同步更新 📦
✅ 按钮有微妙的点击动效,提升手感 🏆
🔹 用户体验直接拉满!简单又高效! 👏
🔥 总结:用 Flutter 轻松做高颜值美食 App!
✅ 整洁的排版让 UI 更清晰 📐
✅ 数据可视化设计提升用户体验 🎯
✅ 交互动效提升手感,让购物更丝滑 💡
👀 看到这里,你是不是觉得 Flutter 真香?这就是为什么它是全球最受欢迎的跨平台开发框架!🔥
🌟 你最喜欢哪个 UI 细节?评论区聊聊!👇
0
阅读:0
