在设计一个高效的 物流管理系统 时,如何从一个简约的 Wireframe(线框图)进化为一个精美的 UI 界面?今天,我就带大家揭秘 从零到一 打造专业级管理面板的全过程!🛠💡
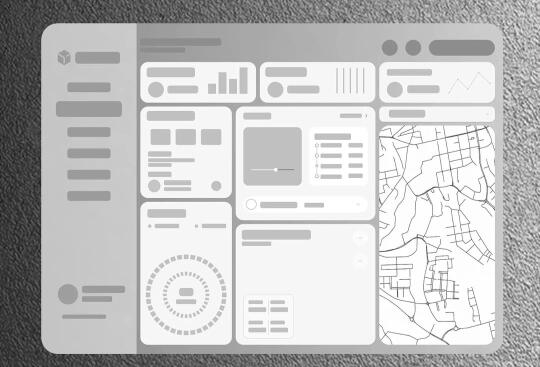
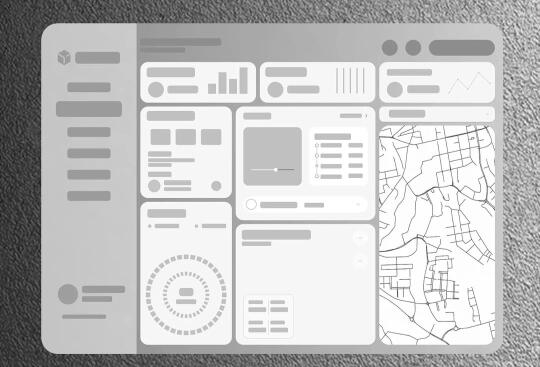
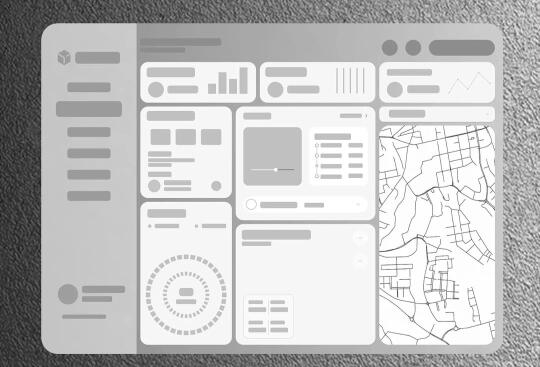
📌 1. 线框图(Wireframe)阶段
在 UI 设计的第一步,我们不应该直接投入配色和细节,而是需要先搭建 信息架构,确保界面的逻辑清晰,交互流畅。
✅ 线框图的核心
📍 左侧导航栏:包含 订单、发货、地图、消息、设置 等核心功能,让用户操作更高效。
📍 数据看板:首页显示订单总数、平均运送重量、运输距离等关键指标,方便物流经理快速了解业务概况。
📍 地图跟踪:提供实时物流轨迹,优化配送路径,提高运营效率。
📍 进度条 & 统计图:通过可视化数据,提升用户对物流状态的理解度。
➡️ 目的:这个阶段不追求美观,而是关注信息层级,确保每个模块的摆放符合用户使用习惯。
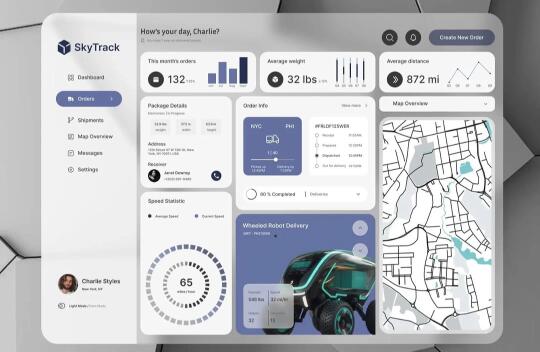
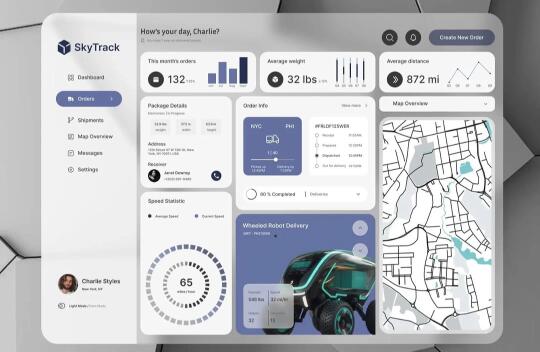
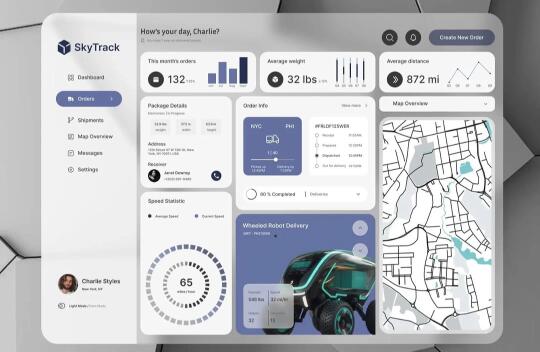
🎨 2. UI 设计阶段
当 Wireframe 确定后,我们就可以开始美化界面,并增加交互细节。这个过程包括 颜色搭配、字体选择、布局优化 等,让界面不仅好看,还更易用!
✅ 设计优化
🔹 高级色彩搭配:采用冷色调(蓝色+灰色),增强 科技感 和 专业感,同时保持低调稳重的风格。
🔹 数据可视化:使用 进度环、条形图、折线图 呈现物流数据,让信息一目了然。
🔹 模块化设计:采用 卡片式布局,让用户更容易聚焦关键数据。
🔹 流畅的交互体验:加入悬浮、点击反馈,提升用户操作的 流畅度和沉浸感。
最终效果 👉 现代感十足、数据直观清晰、操作便捷高效!🔥
🛠 3. 技术实现
如果你想真正开发这个系统,可以使用以下技术栈:
💻 前端:React + Tailwind CSS(高效构建响应式 UI)
🚀 后端:Node.js + Express(处理 API 请求)
📊 数据可视化:Chart.js / D3.js(高质量数据图表)
📡 地图功能:Google Maps API / Leaflet.js(实现物流跟踪)
🎯 4. 总结
从 Wireframe 到 UI,我们经历了:
✅ 信息架构设计 ➡️ 数据可视化优化 ➡️ 最终高保真 UI
这样的方式,能够确保用户体验最佳化,同时提高开发效率!
如果你也在做管理系统、SaaS 平台,一定要试试这种 先架构后美化 的方法