这款智能家居 UI 未来感十足,如何从设计到技术实现?今天拆解视觉设计、前端交互、后端架构,带你了解完整开发思路。
1. 视觉设计:如何打造高端 UI?
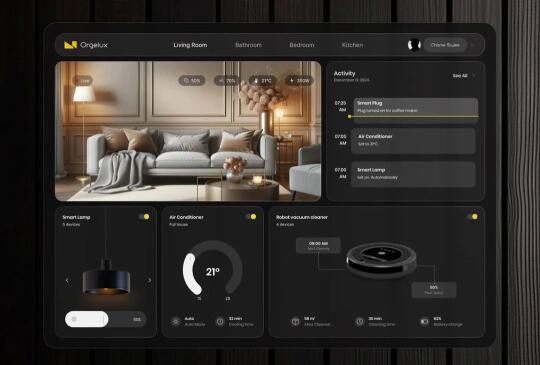
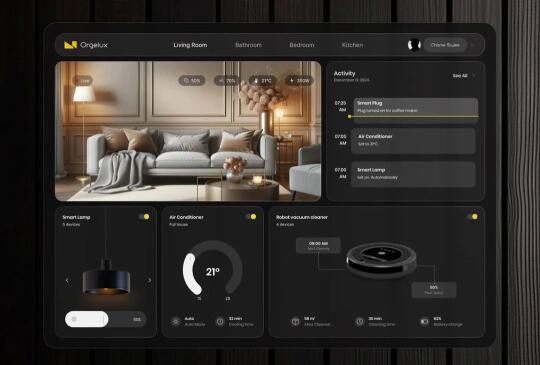
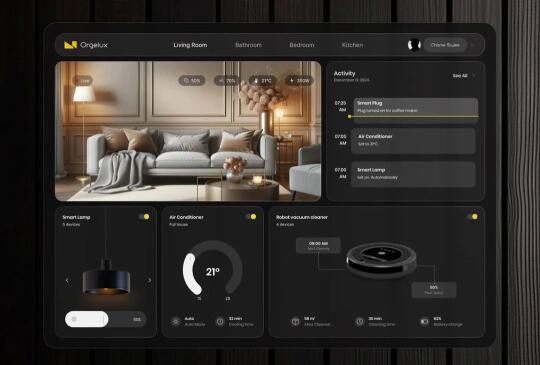
✅ 深色主题 + 玻璃拟态
• 黑色 + 金色点缀,增强高级感
• 半透明 + 模糊,制造悬浮效果
✅ 模块化卡片布局
• 顶部:房间温度、电量、功耗概览
• 左侧:设备控制(空调、灯光、扫地机)
• 右侧:实时日志,查看家电状态
💡 设计工具:Figma / Adobe XD,确保组件可复用
2. 前端开发:如何实现流畅交互?
📍 技术选型
✅ React / Next.js:Web 端,支持服务器渲染
✅ Flutter:适配 iOS & Android,跨平台开发
📍 交互优化
• 动画增强沉浸感,滑动调节温度、灯光亮度
• WebSocket 实时更新,设备状态变化同步刷新
• 拖拽调节 UI,提升交互体验
💡 核心技术:Framer Motion 处理动效,Three.js 增强 3D 交互
3. 后端架构:如何保证稳定性?
📍 架构选择
✅ NestJS + WebSocket:设备控制 API,支持实时通信
✅ MQTT + Redis:设备数据传输 & 缓存,提高响应速度
✅ Node-RED:可视化编排任务,如定时开灯、温控调节
📍 设备管理
• MongoDB 存储设备状态,支持离线恢复
• 用户指令 → 服务器解析 → MQTT 设备执行
💡 API 设计要点:REST API 负责用户管理,WebSocket 确保状态同步
4. 语音控制 & 远程操作
✅ 语音助手集成:支持 ChatGPT / Alexa / Google Assistant
✅ 远程控制:结合 Firebase Cloud Messaging(FCM),随时随地调节家居设备
💡 优化点
• 语音意图解析:AI 识别“开灯”or“调暗”指令
• 多协议支持:兼容 Zigbee、WiFi、蓝牙设备
5. 结语:如何打造顶级智能家居体验?
✅ 深色玻璃拟态 UI,高端视觉体验
✅ WebSocket + MQTT,设备控制无延迟
✅ 跨端适配,React / Flutter 轻松覆盖 Web & 移动端
✅ 语音助手 & AI 自动化,未来感拉满!
💡 跟着这个思路,你也能打造高端智能控制中心! 🚀