从第一张到第三张,是一个完整的UI/UX设计演进过程,大致分为三步:
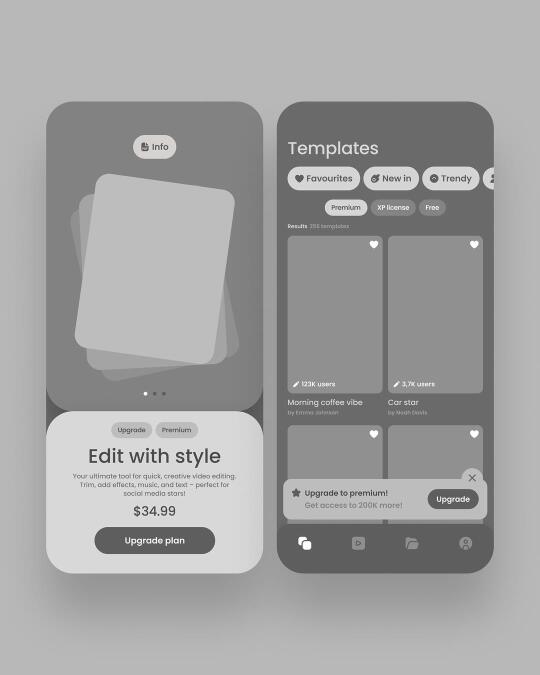
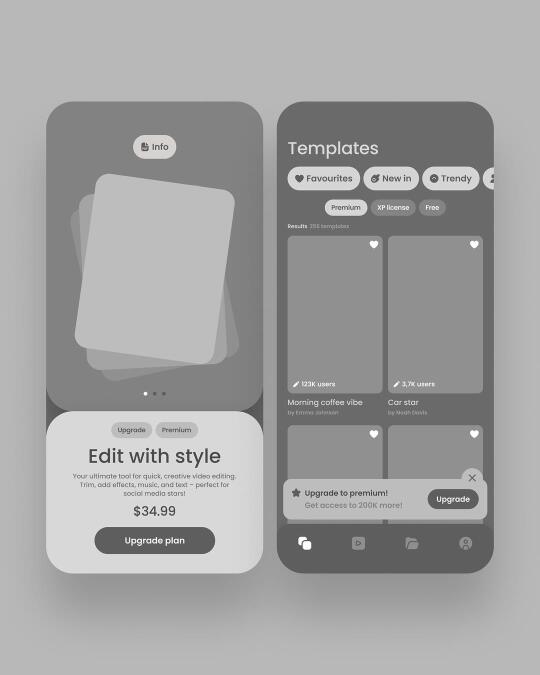
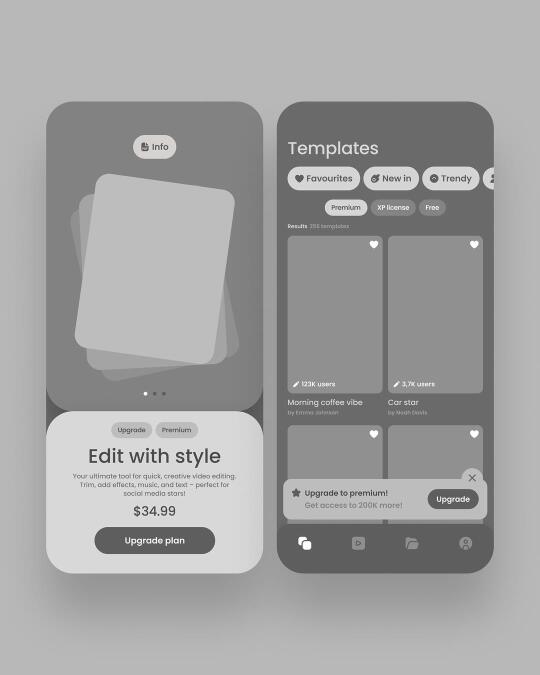
1. 低保真线框图(第一张)
目标: 确定页面结构和信息层级
• 仅有灰色框架,无颜色、图片和细节
• 关注功能布局,如模板、编辑器、升级选项
如何实现?
• 使用 Figma/Adobe XD 进行基础线框设计
• 保持页面简洁、清晰,专注用户流程
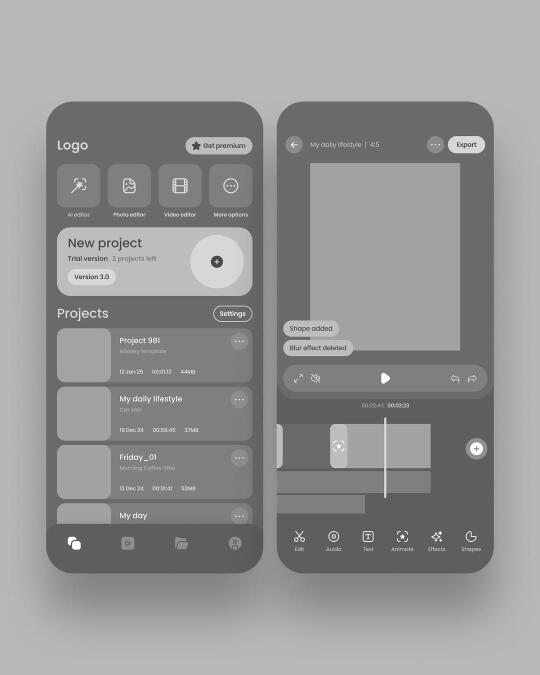
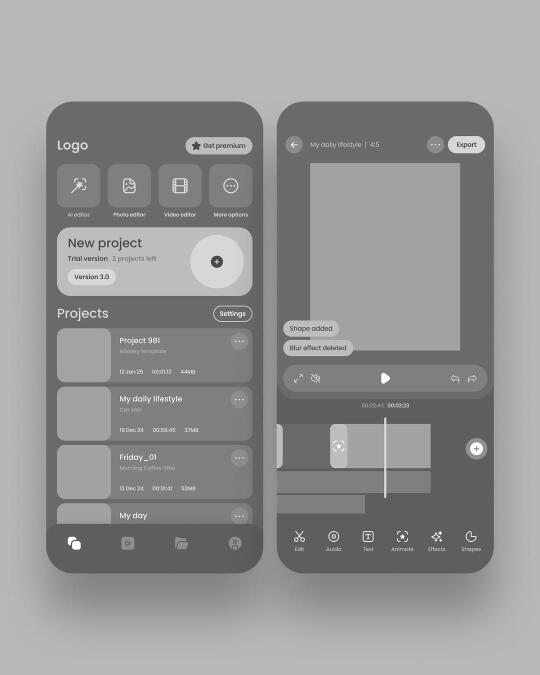
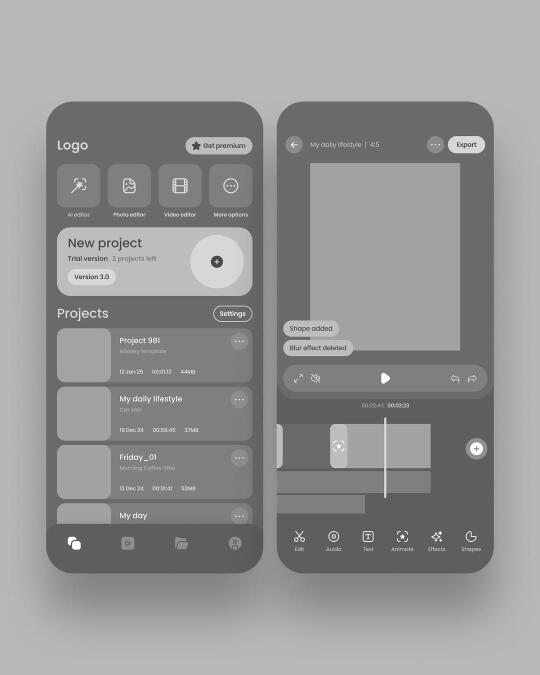
2. 高保真线框图(第二张)
目标: 细化UI组件,提高可用性
• 增加按钮、图标、项目列表,提升交互体验
• 调整文字大小、间距,让界面更直观
如何优化?
• 细化UI元素,增加卡片、边框、悬浮层
• Auto Layout 让界面适应不同屏幕
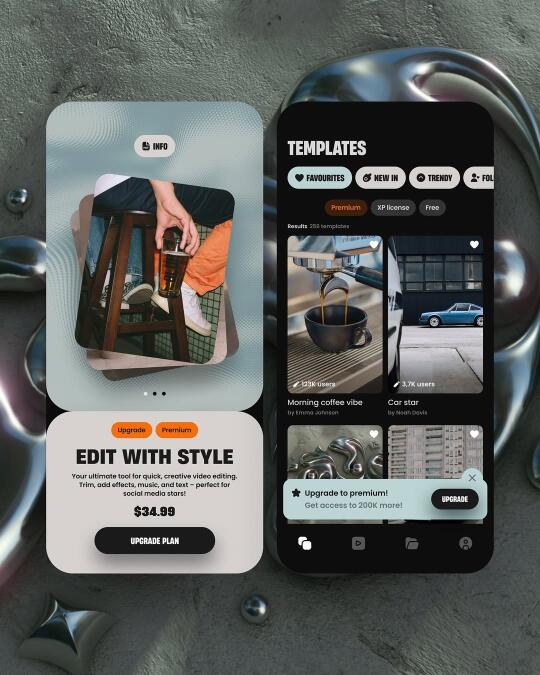
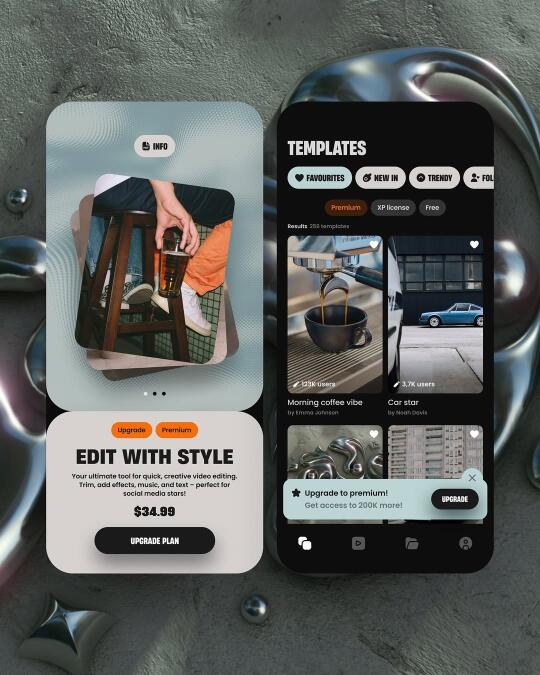
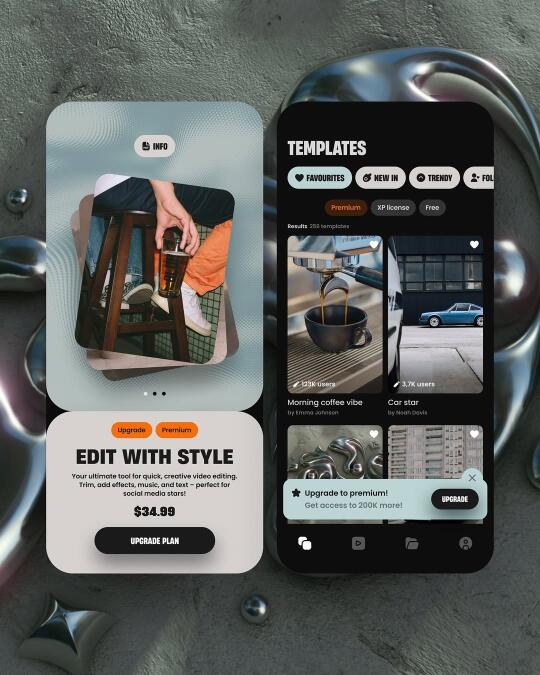
3. 视觉设计(最终版,第三张)
目标: 让界面更具品牌感和视觉冲击力
• 真实图片+高质量配色,提升沉浸感
• 光影效果+玻璃拟态,让界面更有层次
• 动态按钮+微交互,增强用户体验
关键优化点:
• 添加色彩:符合品牌调性的高级灰+深色模式
• 增强光影:柔和阴影+渐变背景,创造立体感
• 优化交互:按钮悬停、点击反馈,让体验更流畅









小怪兽233
设计的好好看
啦啦啦嘿
请教一下后面这个波纹咋做的啊?
冻顶栗子茶?
XD 真的能有用在 ui 设计里吗我一直以为是个玩具