要设计这样的网站,你可以按照以下步骤进行:
1. 设计风格分析
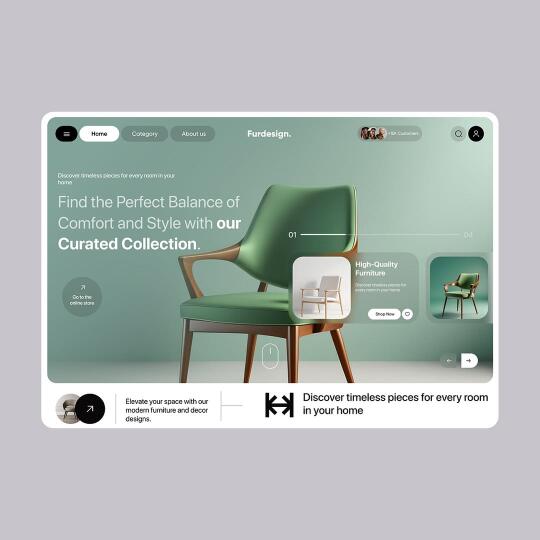
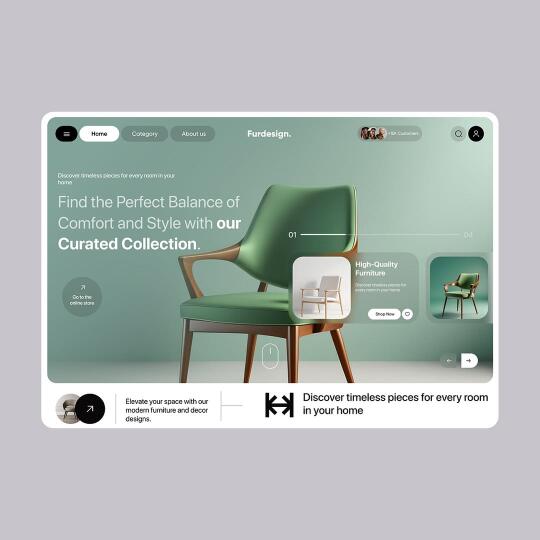
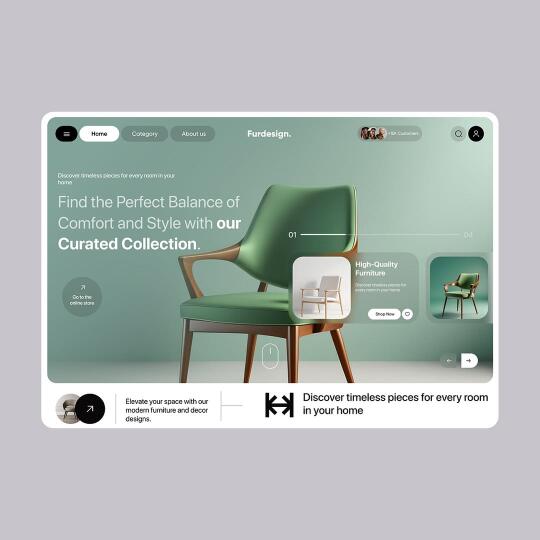
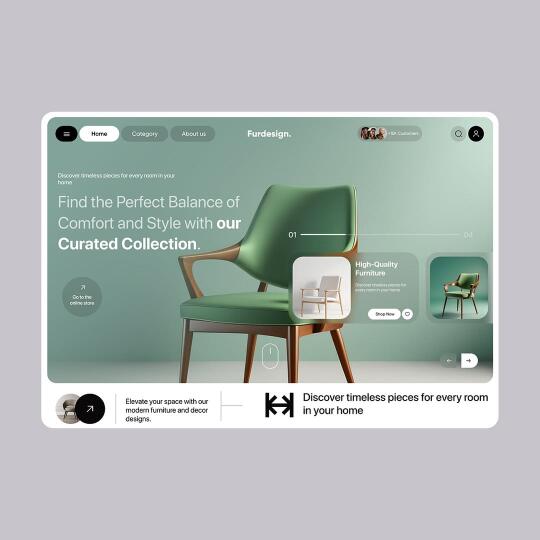
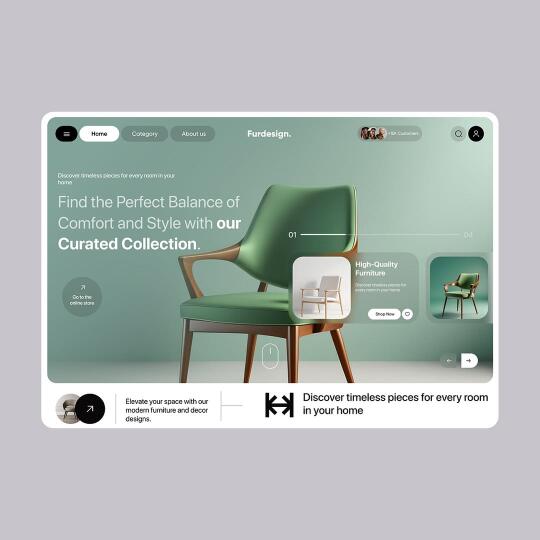
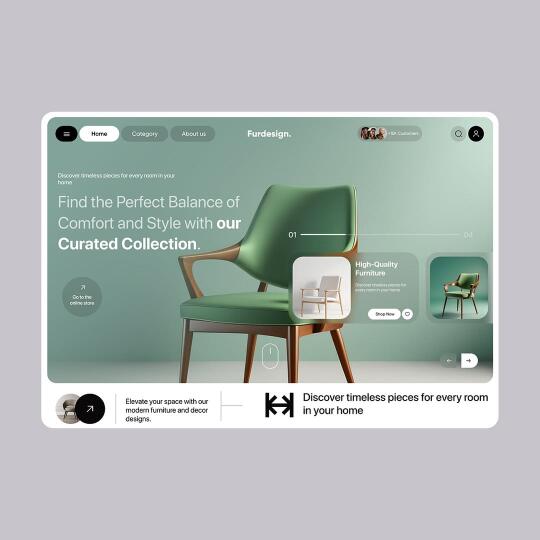
这个网站的视觉风格很现代,采用了极简主义的设计语言,同时具备以下特点:
• 大面积留白,让内容更加聚焦
• 柔和渐变背景,提升高级感
• 大尺寸产品展示,突出核心商品
• 半透明卡片和悬浮元素,增强层次感
• 流畅的动画和交互,提升用户体验
• 清晰的文字层级,强调品牌调性
2. 设计工具
你可以使用以下工具进行设计:
• 视觉设计:Figma、Adobe XD、Sketch
• 动效设计:After Effects、Spline(可用于3D元素)
• 交互原型:Figma、Protopie、Framer
3. 设计实现步骤
(1)布局规划
网站的结构大致分为以下几个部分:
• 导航栏:左上角为菜单,右上角包含搜索和用户信息
• 主视觉区域:大尺寸产品图,搭配主标题、副标题和引导按钮
• 产品介绍:通过卡片式设计展示不同产品
• 轮播交互:用户可以左右滑动查看更多商品
• 底部引导:强调品牌理念,引导用户进一步浏览
(2)UI 设计细节
• 字体:使用无衬线字体,确保现代感和可读性
• 颜色:主色调以柔和的大地色系或低饱和度渐变为主
• 阴影与光效:利用半透明背景和模糊效果增加层次感
• 按钮设计:圆角、细边框,鼠标悬停时轻微变化
• 动画交互:页面滚动时元素缓慢浮现,增强动感
4. 交互与体验优化
• 产品卡片带有悬停效果,增强用户浏览体验
• 页面加载时,内容逐步浮现,减少突兀感
• 滚动时导航栏变透明,让页面更加沉浸
• 轮播区域带有自动滑动和手动控制,增强交互性
• 按钮点击反馈柔和,提升用户舒适度
5. 响应式设计
• 桌面端:大图+大标题,突出视觉冲击力
• 移动端:简化布局,确保可读性和交互流畅
• 平板端:适当调整字号和间距,避免过于紧凑
6. 品牌调性
整个设计风格需要传达出品牌的高端感和独特性,确保所有元素都符合品牌定位。可以适当加入品牌故事、用户评价、材质解析等内容,增加可信度。
7. 最终优化
• 确保网站加载速度快,优化图片资源,使用懒加载
• 调试所有交互动画,确保流畅不卡顿
• 多端测试,确保在不同设备上都能完美呈现