如何开发有一款更现代、更沉浸式的移动 App
💡 1. 设计思路
想要打造一款优秀的 UI 设计,核心在于 用户体验(UX)+ 视觉表现(UI) 的结合:
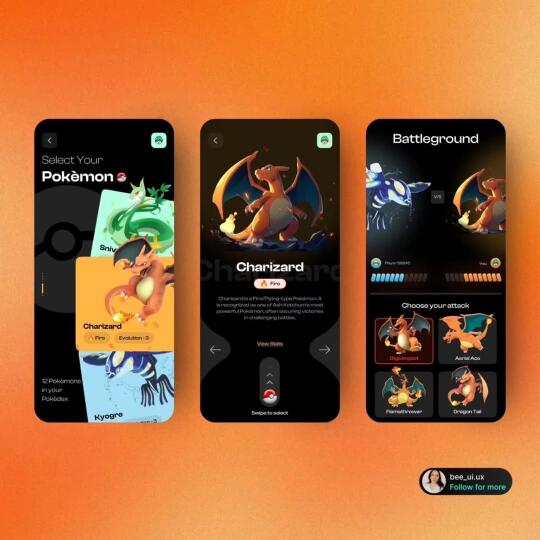
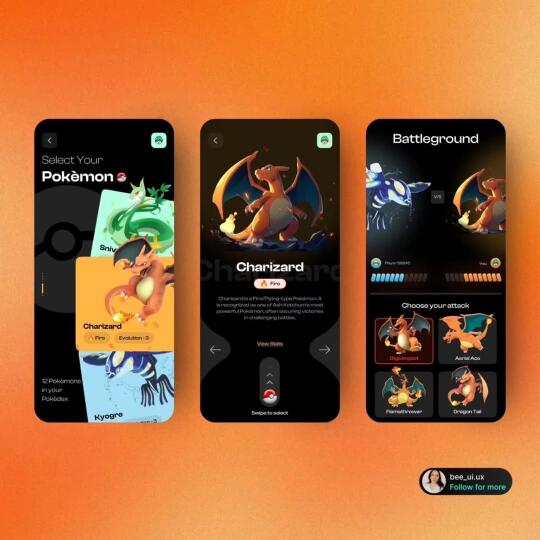
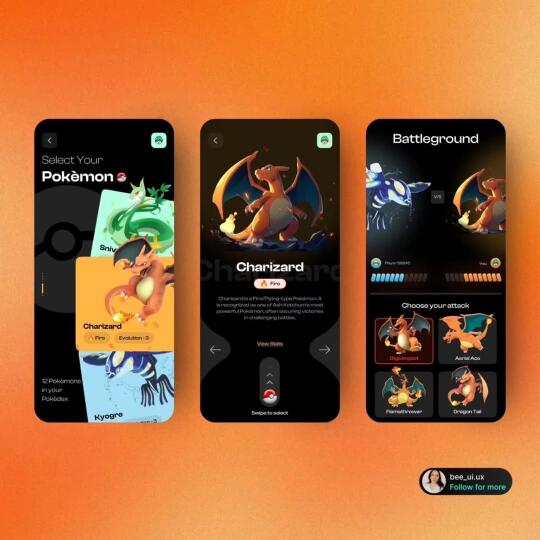
1️⃣ 交互体验:采用流畅的卡片滑动选择 Pokémon,营造真实的 Pokémon 训练师体验。
2️⃣ 沉浸式视觉:全屏高质量 Pokémon 插画 + 深色 UI 主题,增强游戏感。
3️⃣ 动效增强:Poké Ball 滑动解锁 Pokémon、战斗 UI 采用能量条+技能卡片,强化战斗氛围。
🎨 2. 视觉设计
✅ 色彩风格:采用黑金风+活力橙,营造高级感。
✅ 字体选择:使用现代无衬线字体,增强科技感和可读性。
✅ 3D 立体元素:Pokémon 形象采用半 3D 视觉处理,让 Pokémon 看起来更真实。
✅ 动态 UI 反馈:卡片滑动、Poké Ball 互动增加动画,让界面更有生命力。
🚀 3. 关键功能设计
🃏 Pokémon 选择界面:
• 采用 滑动卡片式 UI,灵感来源于 Tinder 的左右滑交互,提升选择乐趣。
• Pokémon 卡片设计成立体悬浮效果,用户可以快速查看 Pokémon 信息。
🔥 Pokémon 详情页:
• 采用深色背景+立体光影 Pokémon 形象,营造战斗氛围。
• 动态属性标签(火、水、草等),让 Pokémon 特色一目了然。
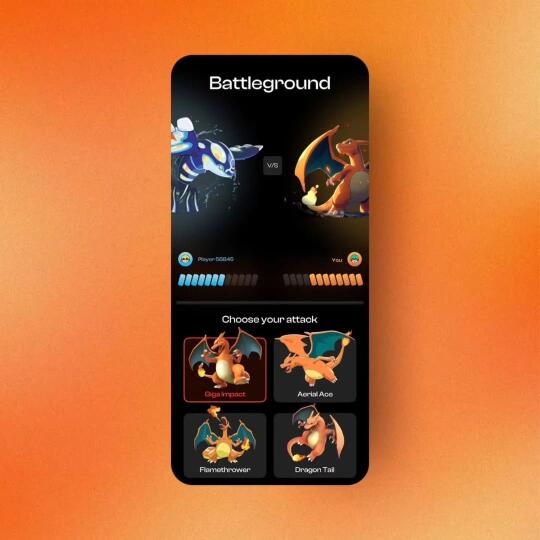
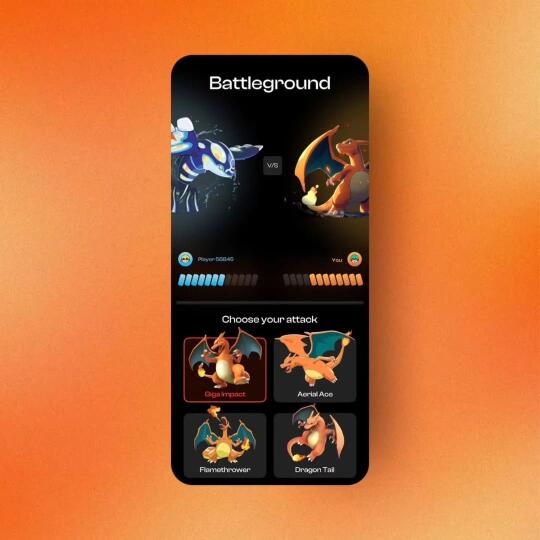
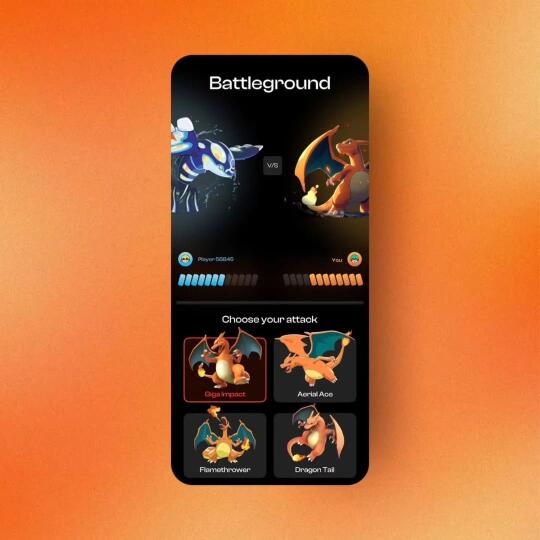
⚔️ 战斗界面:
• 左右对战 UI 设计,让玩家更有“对战感”。
• Pokémon 头像 + 动态能量条,提升战斗临场感。
• 4 个技能按钮,采用 半透明立体化设计,增强操作体验。
🔧 4. 技术实现
如果要真正开发这款 App,可以使用:
🖥 前端:Flutter / SwiftUI(适配 iOS & Android)
⚡ 动画:Lottie + 自定义动画库(打造流畅 Pokémon 动效)
🎮 后端:Firebase / Node.js(同步 Pokémon 数据





















长长
UI也是你自己做的吗?