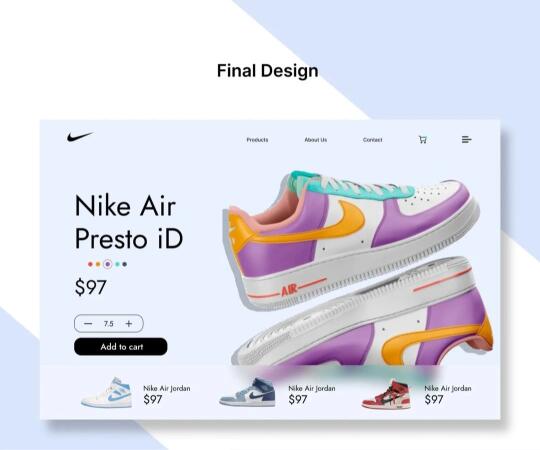
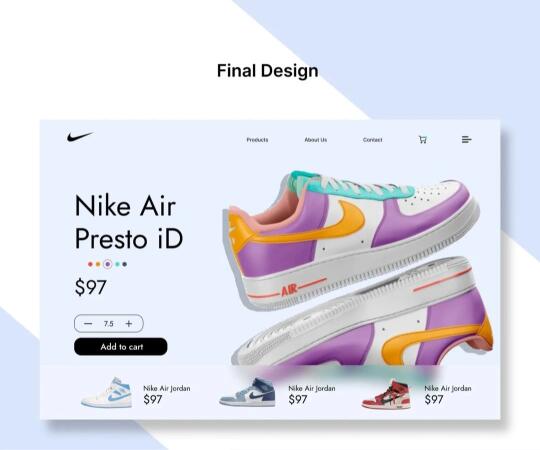
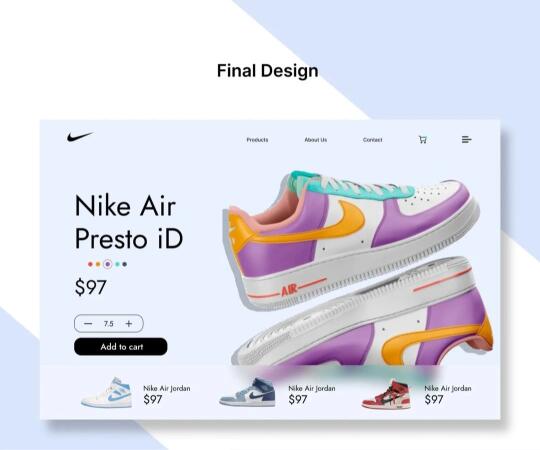
想让你的电商 App 更炫酷?让商品 悬浮展示,带有 3D 交互感,Flutter 让这一切变得简单!🎨
📌 1. 页面布局优化
Flutter Stack 组件 让商品居中悬浮,Row 负责导航栏,ListView 实现推荐商品滑动,让界面更简洁,操作更流畅。
📌 2. 3D 立体展示
• 轻微旋转 + 缩放动画,让商品更具真实感。
• 阴影 + 渐变背景,增强悬浮效果。
• flutter_3d_obj 插件,支持 360° 旋转查看商品。
📌 3. 颜色动态切换
• 水平滑动选择颜色,让商品即时变换。
• 渐变过渡动画,切换更丝滑。
• 无需额外跳转,提升购物体验。
📌 4. 购物体验优化
• Hero 动画,商品从首页 平滑放大到详情页,无突兀跳转。
• 手势交互,滑动商品时轻微旋转,模拟真实观察。
• 动态购物车 Badge,实时显示商品数量,提高购买率。
📌 5. 优化 UI 性能
• RepaintBoundary,减少重绘,确保动画流畅。
• CachedNetworkImage,预加载商品,避免滚动卡顿。
• 优化 ListView,减少 UI 重构,保证流畅体验。
🔥 总结
✔ Flutter 让 3D 购物 UI 更直观、更高端!
✔ 悬浮展示 + 颜色切换 + 流畅动画,提升用户体验!
✔ 高性能优化,确保 UI 丝滑不卡顿!
想打造 高级电商 App?试试 Flutter + 3D 交互!🚀🔥 你觉得这个设计如何?欢迎讨论!伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发