你是否遇到过界面杂乱、操作复杂的 App?今天带你看一个 从 UX 到 UI 的蜕变案例,如何让产品既好看又好用!
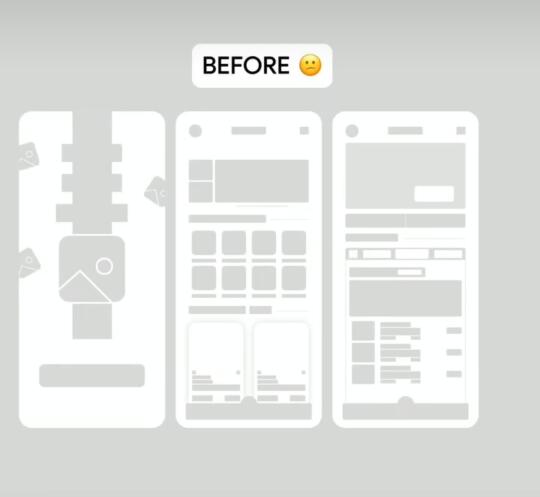
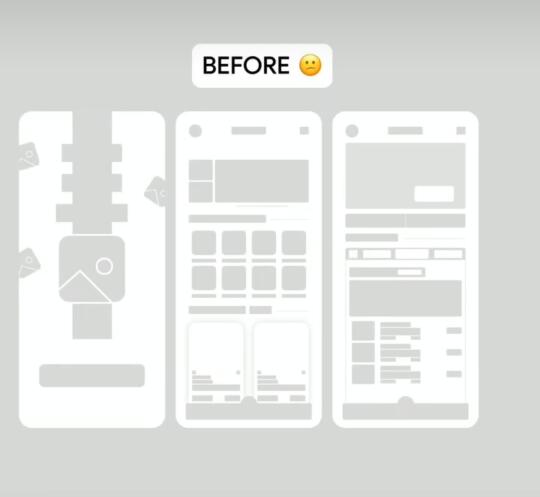
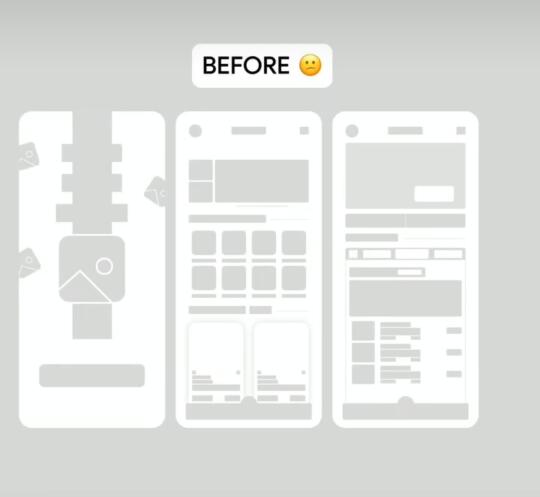
📌 UX(用户体验):优化前的痛点
🔸 信息混乱:界面无层次,用户找不到核心功能。
🔸 导航不清晰:菜单项过多,购买流程复杂。
🔸 品牌感缺失:颜色单调,无法形成品牌认知。
✨ UI(用户界面):优化后的亮点
✅ 品牌感加强:咖啡色+星巴克绿 让用户一眼识别。
✅ 简化操作路径:
• 购物车支持 “Dine in” & “Takeaway”,下单更高效。
• 地图+订单追踪,实时查看配送状态。
✅ 视觉更吸引人:
• 高清美食图片,让咖啡更具吸引力。
• 卡片式布局,信息更清晰,阅读更轻松。
🎯 从 UX 到 UI,如何落地?
🚀 1. 线框图(Wireframe):用 Figma / Sketch 画框架,确保信息层级清晰。
🎨 2. 视觉设计(UI):确定品牌配色,高质量图片提升吸引力。
💡 3. 交互优化:Lottie 动画 + 精简购物流程,提高用户体验和转化率。
💎 UX 是骨架,UI 是皮肤,只有两者结合,才能做出 高转化率的产品!你觉得这次的改版能提升多少转化率?欢迎留言讨论!🔽 伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发