一个好的 UI 设计,不仅仅是“加颜色”,而是优化用户体验、提升信息传递效率。下面,我们拆解整个设计过程,看看是如何一步步提升视觉和交互体验的。
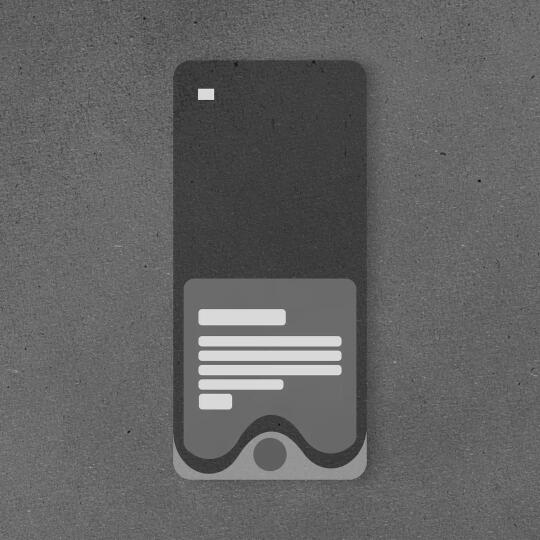
📌 Step 1:建立 UX 线框图(Wireframe)
在设计 UI 之前,首先要确定 页面布局、信息层级和用户交互逻辑。
UX 线框图的核心目标:
✅ 定义信息层次:让用户第一眼就能看到最重要的内容(比如菜品名称、价格)。
✅ 确定关键交互点:比如 “+” 号按钮(添加到购物车)需要明显且易点击。
✅ 保证内容易读性:避免信息密集,确保视觉焦点集中在核心信息上。
📌 Step 2:优化信息架构 & 交互方式
对比 Before & After,可以看到 3 个关键优化点:
1️⃣ 提升视觉焦点:
• Before 版本的信息层级不够清晰,用户需要 “扫视” 才能找到关键信息。
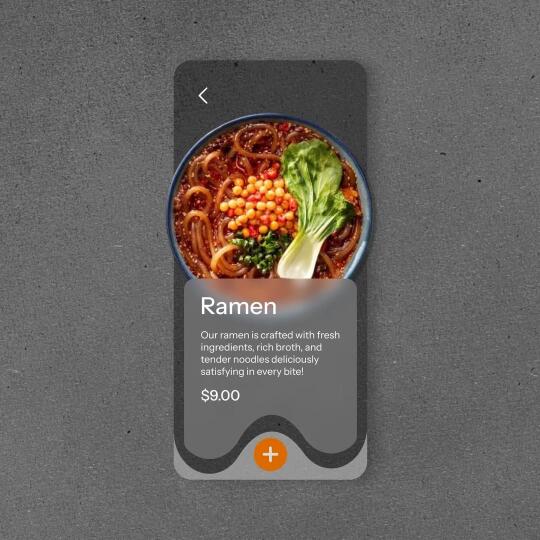
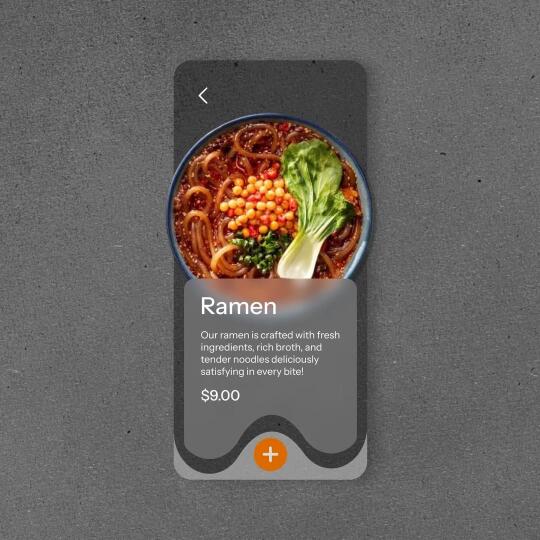
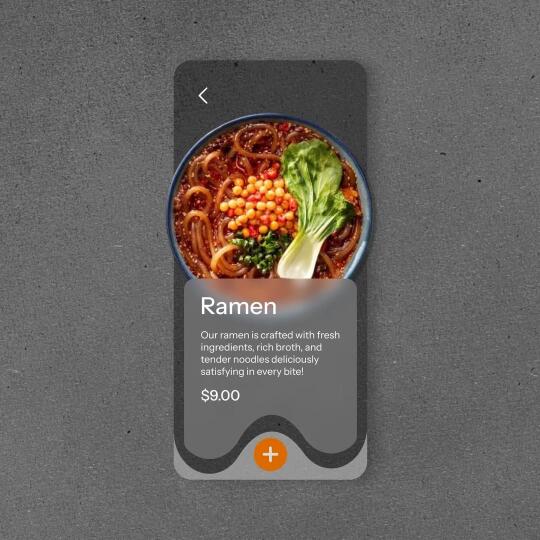
• After 版本将 美食大图放在首位,用户一眼就能看到菜品,减少认知负担。
2️⃣ 按钮 & CTA(Call To Action)优化:
• Before 版本的操作按钮较隐蔽,用户不容易发现。
• After 版本在底部加入醒目的 “+” 号按钮,增强可点击性,提升转化率。
3️⃣ 使用波浪形底部设计,提升视觉流畅度:
• 传统的矩形卡片容易显得呆板,而波浪形设计不仅更有层次感,还能引导用户视觉向下滑动,增强页面的节奏感。
📌 Step 3:添加 UI 视觉元素,打造品牌感
1️⃣ 色彩优化:
• 选择深色背景,突出美食的光影效果,让页面更有质感。
• 使用暖色调(橙色)作为 CTA 按钮,营造温暖、食欲感,同时提升可点击性。
2️⃣ 字体 & 文本对比:
• Before 版本的文本信息偏平淡,容易与背景融为一体。
• After 版本采用 白色 + 半透明渐变 让文字更加清晰,同时加强标题与正文的对比度,提高可读性。
3️⃣ 阴影 & 3D 效果:
• 使用轻微的投影效果,让卡片更有立体感,避免视觉疲劳。
• 让 UI 设计更具现代感,同时与食物的真实感相呼应
最终,这个美食 App 变得更加直观、易用,并且提升了整体的用户体验!