从 UX 线框图到高端 UI,如何打造 AI 艺术展示网站
从一个普通的 UX 线框图,到一个视觉冲击力十足的 AI 艺术展示网站,这个过程涉及 体验优化、设计升级 和 技术落地。如何做到?这篇文章拆解 NeuroArt Gallery 的完整开发思路。
📌 UX 设计(用户体验)
1. 信息架构
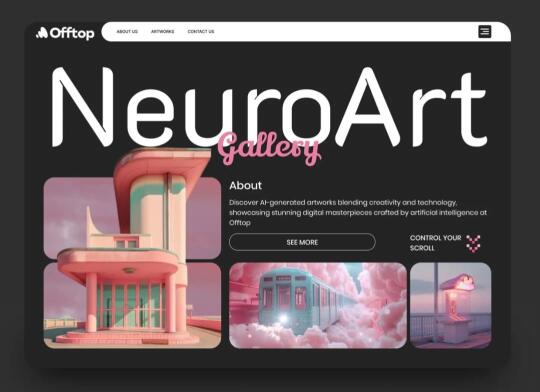
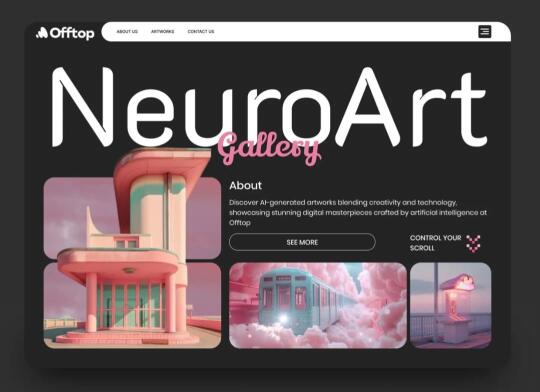
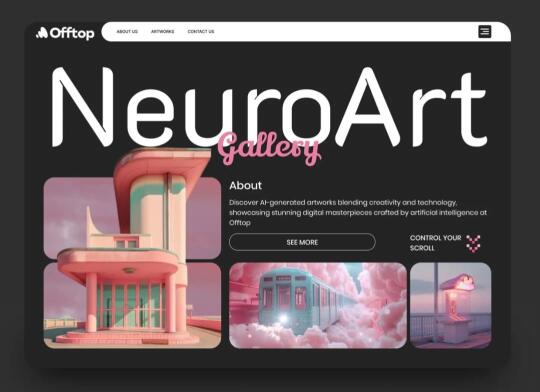
✅ 清晰导航:顶部菜单(About Us、Artworks、Contact Us)确保用户快速找到核心内容。
✅ 内容分区:
• 左侧:品牌名称 + 介绍 + CTA(See More)。
• 右侧:AI 作品展示,增强视觉吸引力。
✅ 交互逻辑:
• 控制滚动(Control Your Scroll),让用户自主选择浏览方式。
• CTA 直截了当,引导用户探索更多内容,避免信息过载。
🎨 UI 设计升级
1. 视觉风格
💡 黑色背景 + 霓虹风格,突出 AI 艺术的未来感。
💡 大标题 + 曲线字体,增强品牌个性,使网站更有艺术氛围。
💡 粉色 & 渐变色点缀,让界面更具活力,避免黑色背景显得沉闷。
2. 交互优化
✅ Parallax 视差滚动:提升沉浸感,让页面动态流畅。
✅ Hover 效果:鼠标悬停作品时,卡片微微放大并显示更多信息。
✅ 全屏模式:点击作品进入高清大图浏览,提升用户体验。
🛠 技术实现
前端开发
✅ React / Next.js 实现高性能动态网页。
✅ Tailwind CSS / Styled Components 构建现代 UI。
✅ GSAP / Framer Motion 提供动画 & 滚动交互优化。
后端支持
✅ Node.js + Express / Django 作为 API 服务端。
✅ MongoDB / PostgreSQL 存储 AI 作品 & 用户数据。
✅ AWS S3 / Firebase 提供高速 CDN 访问高质量图片。
交互增强
✅ WebGL + Three.js 创建 3D 画廊视图,提升艺术展示沉浸感。
✅ PWA(渐进式 Web 应用) 让移动端访问更流畅。
🎯 总结
✔ 从 UX 到 UI,核心是视觉冲击 + 交互流畅。
✔ 黑色+霓虹风格,增强 AI 艺术氛围。
✔ 高效前端技术栈,确保加载速度 & 交互体验。
你喜欢这种 AI 艺术网站风格吗?欢迎留言讨论!🔥App开发