让每个人都有自己的地图!
水经微图(简称“微图”)Web版,是一个极简版的WebGIS系统,它具体备新建GIS图层和地图编辑绘制等一系列的GIS功能。
现在,我们为你分享一下WebGIS属性表中的详细功能。
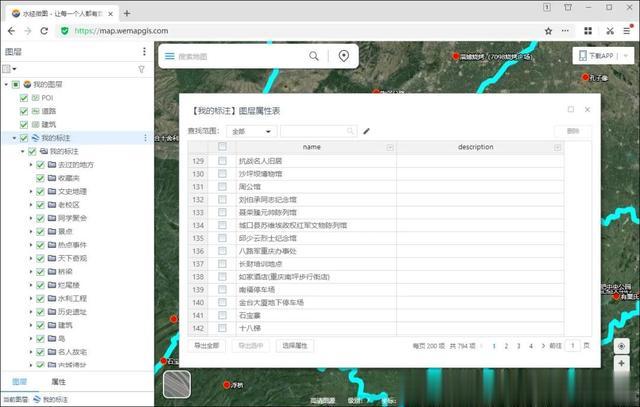
打开属性表在图层的右键菜单中,选择“打开属性”可以查看图层属性表。

打开图层属性表
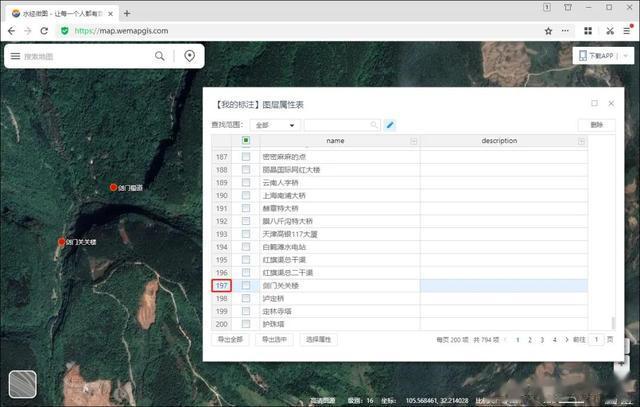
在“图层属性表”中,可以查看图层中所有要素的所有属性字段值,并可以通过翻页对数据进行查看。

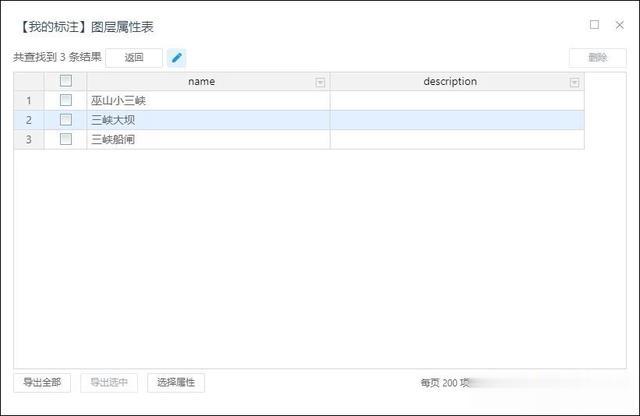
图层属性表
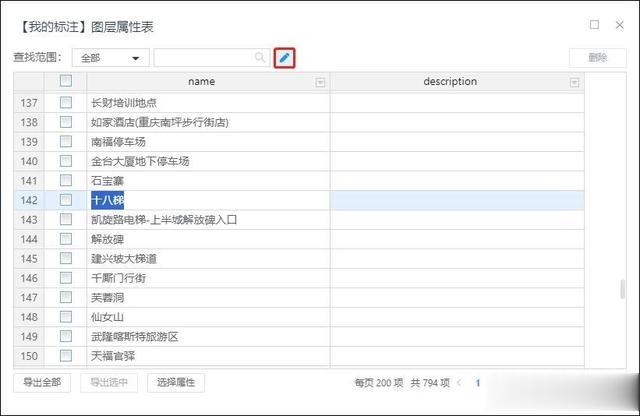
编辑要素当需要对属性值进行编辑时,点击“编辑”图标可以开启编辑模式。
点击字段值中的项,即可对数据进行编辑。

编辑要素
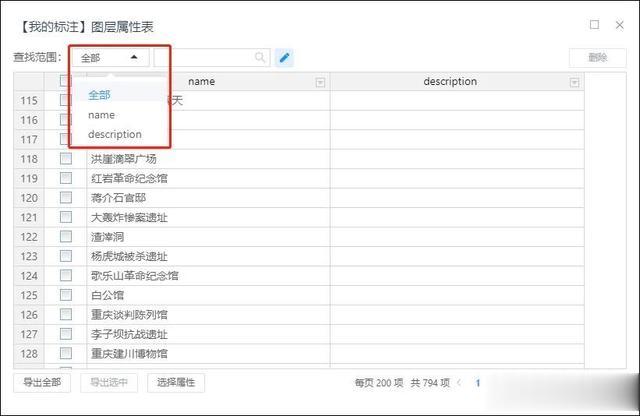
查询要素你可以对所有属性字段进行全文检索,也可以指定某一个字段进行查询。

设置查询范围
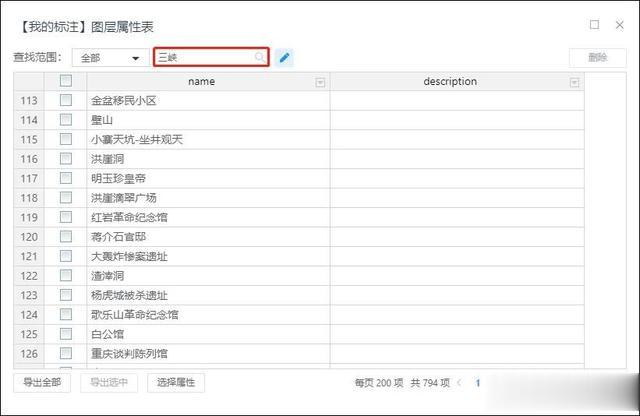
在查询框中输入需要查询的内容后,点击查询图标或回车即可显示查询结果。

输入查询内容
查询结果可以进行编辑,也可以进行定位,点击“返回”按钮可以返回查看全部数据。

显示查询结果
导出要素导出要素时可以选择“导出全部”或“导出选中”,也可以根据实际需求选择需要导出的属性。

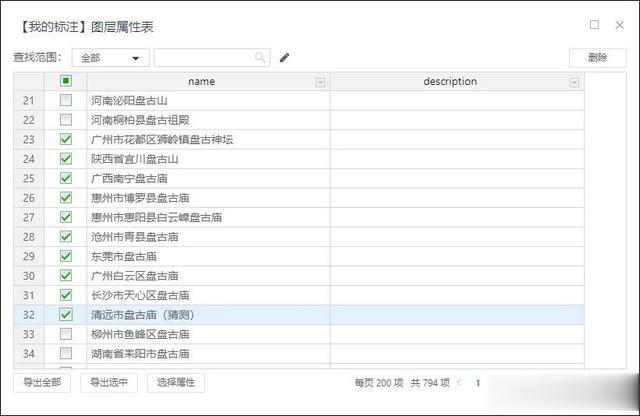
导出要素
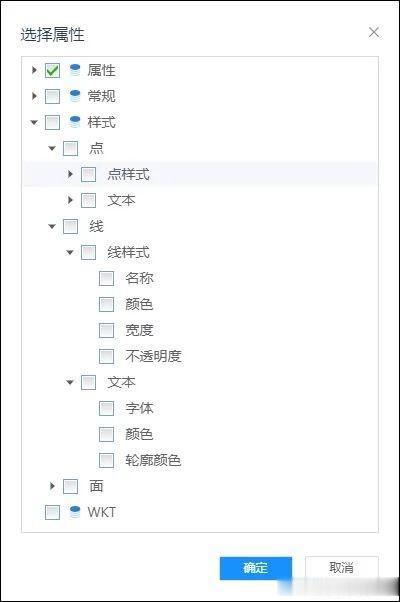
在“选择属性”对话框中,默认选择导出属性,但你也可以导出常规则属性、样式和WKT坐标值等。

选择属性
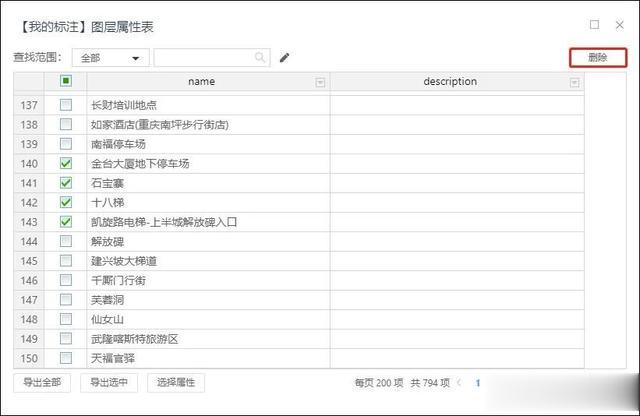
删除要素需要删除要素时,选中需要删除的要素,然后点击“删除”按钮即可。

删除要素
删除属性记录时,也会同时删除对应的要素,为避免数据丢失,请谨慎操作。
定位要素为了便于查看位置,双击属性记录可进行定位。

双击记录定位
如果当前处于编辑状态,双击记录会进入属性值修改模式,此时只需要点击属性记录编号位置即可进行定位。

双击编号定位
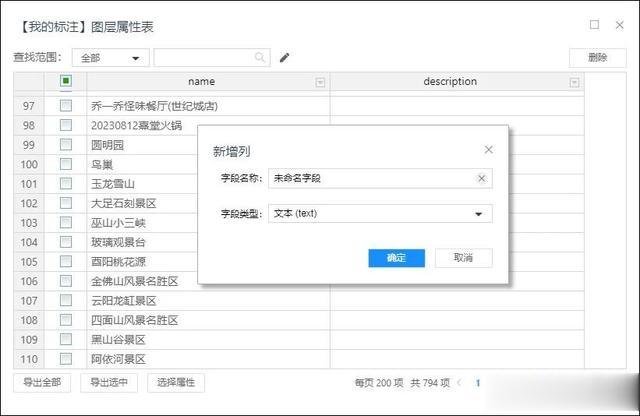
添加删除列在属性表中,点击字段右侧的图标,可以很方便地对字段进行追加或删除维护。

追加或删除列
新增列时,只需要指定字段名称及字段类型后新建即可。

添加列
写在最后本文为你分享了图层属性表的编辑、查询、定位、添加删除列等相关功能,你可以通过图层属性表很方便地图数据进行维护。
