哈喽大家好~最近沉迷研究如何用Flutter打造高颜值又好用的订餐App,终于把这个简洁又高级的界面摸索出一套实操流程啦!赶紧来分享一下~🤩
1. 界面布局:
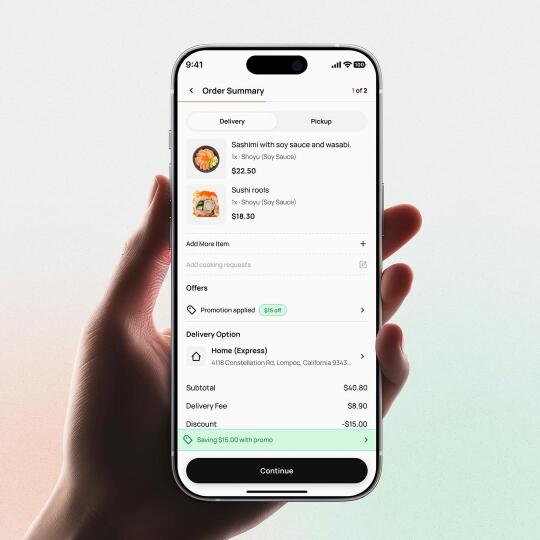
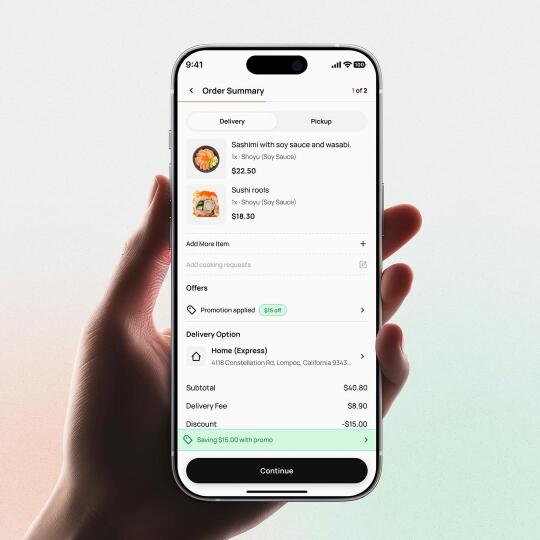
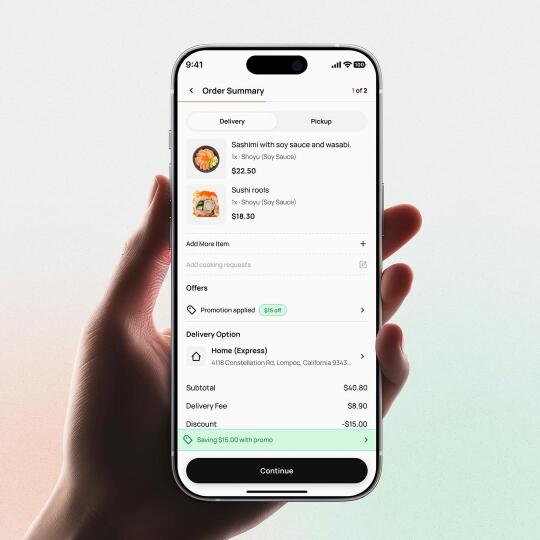
• 整体采用 Scaffold + AppBar 来实现清爽导航;
• 中间主区域用 ListView 或 Column 展示商品列表、配送选项、价格明细等,让内容井井有条;
• 底部固定“继续”按钮,用 BottomAppBar 或者在 Scaffold 的 bottomNavigationBar 中添加,用户一眼就能看到~
2. 主题配色:
• 大面积白色背景 + 柔和渐变,视觉简洁又显质感;
• 关键元素用亮色点缀(如绿色或橙色)提示优惠和折扣,营造“买买买”的冲动氛围~💚🧡
• 字体选择清爽无衬线,统一字号排版,给人一种“干净又精致”的感觉~
3. 动效与交互:
• 切换支付方式时,可以用 Hero 或 AnimatedContainer 做轻微动画,过渡顺滑;
• 选择配送方式时,用 Radio 组件让用户直观勾选,点击后可弹出地址管理页面,满满的仪式感~🚀
4. 数据与状态管理:
• 如果订单信息多,用 Provider 或 Riverpod 来集中管理商品、地址、优惠等数据;
• 界面刷新、折扣计算都能自动同步,让用户在下单时秒懂最终价格~🛒
5. 适配与调试:
• 借助 MediaQuery 或 LayoutBuilder 做响应式布局,不管是小屏手机还是大屏平板,都能保持高颜值;
• 多端真机调试,细节微调后上线,就能拥有超丝滑的订餐体验啦~
整体做下来,Flutter 的跨平台开发效率真的绝了,再配合灵活的UI布局和动效,分分钟呈现出这种“简洁大气+操作流畅”的订餐界面!如果你也想快速开发一款颜值与实用并存的App,不妨试试Flutter吧~✨