
智能家居系统全攻略🎨🏠
程序员八哥
2025-02-24 15:02:14
Figma真是设计界的宝藏!利用它设计DeepSeek智能家居系统,整个过程既高效又细致,细节满满~下面分享具体设计流程和每个小细节,超实用哦👇
【1. 配色风格与氛围营造】
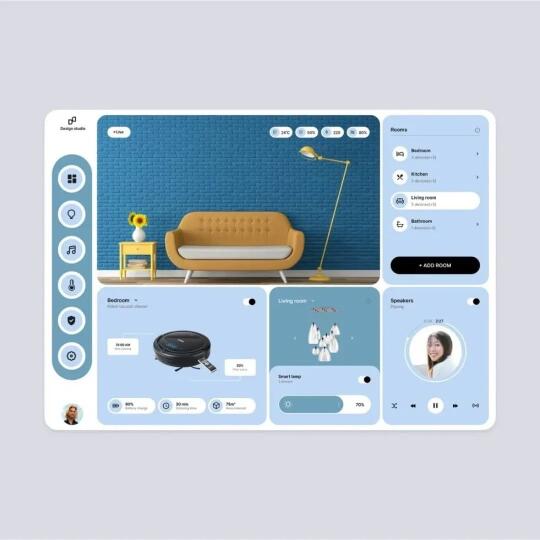
• 主色调:以纯净白色(FFFFFF)为背景,搭配科技感十足的深蓝色(3456F0)做点缀,既稳重又现代;
• 辅助色:灰色系列(F5F5F5、E0E0E0)用于区域分隔,文字则用深灰(333333)和中灰(666666),层次清晰;
• 状态色:按钮、提示采用绿色(成功)、红色(警告)或橙色(提醒),直观传递信息💡
【2. 布局与网格体系】
• 整体页面采用12列网格系统,桌面端模块间距定在16px~24px,保证内容呼吸;移动端则调整为4-6列,突出核心操作;
• 左侧导航栏宽度约240px,图标统一24px,文字与图标搭配合理,易于识别;
• 主内容区采用卡片式布局,卡片圆角8px,轻微投影(0 4px 8px rgba(0,0,0,0.1))让各信息块分明📐
【3. 字体与组件细节】
• 字体选择:选用Inter或Helvetica等无衬线字体,标题设置24-28px,副标题18-20px,正文14-16px,行距1.5倍,保证阅读舒适;
• 按钮与控件:
• 主按钮采用深蓝填充、白字,圆角6px,悬停时亮度提升;
• 次按钮使用白底边框风格,边框色与主色呼应;
• 借助Figma Components构建组件库,实现统一管理和快速调用,方便后期维护和调整。
【4. 空间利用与交互动效】
• 使用Figma Auto Layout,对列表、卡片进行动态排版,保证内容增减时间距一致;
• 添加微交互效果,如按钮悬停、卡片点击反馈,过渡效果控制在200ms内,既提升体验又不扰眼🌟
• 模块之间适当留白,让页面看起来简洁有序,信息更易吸收。
【5. 原型联调与团队协作】
• 利用Prototype功能将各页面交互串联起来,真实模拟用户操作流程,同时在关键处添加设计说明;
• Figma支持多人实时协作,团队成员可在线评论、修改,设计方案迅速迭代,效率满分🚀
0
阅读:0
