最近刷到一款 UI 设计超惊艳的美食 App,界面简洁大气,功能也很流畅,忍不住想研究一下它的实现方法。如果你也想开发一款类似的 App,或者单纯对产品开发感兴趣,那这篇文章一定能帮到你!💡
🌟 1. 视觉设计:让用户“眼前一亮”
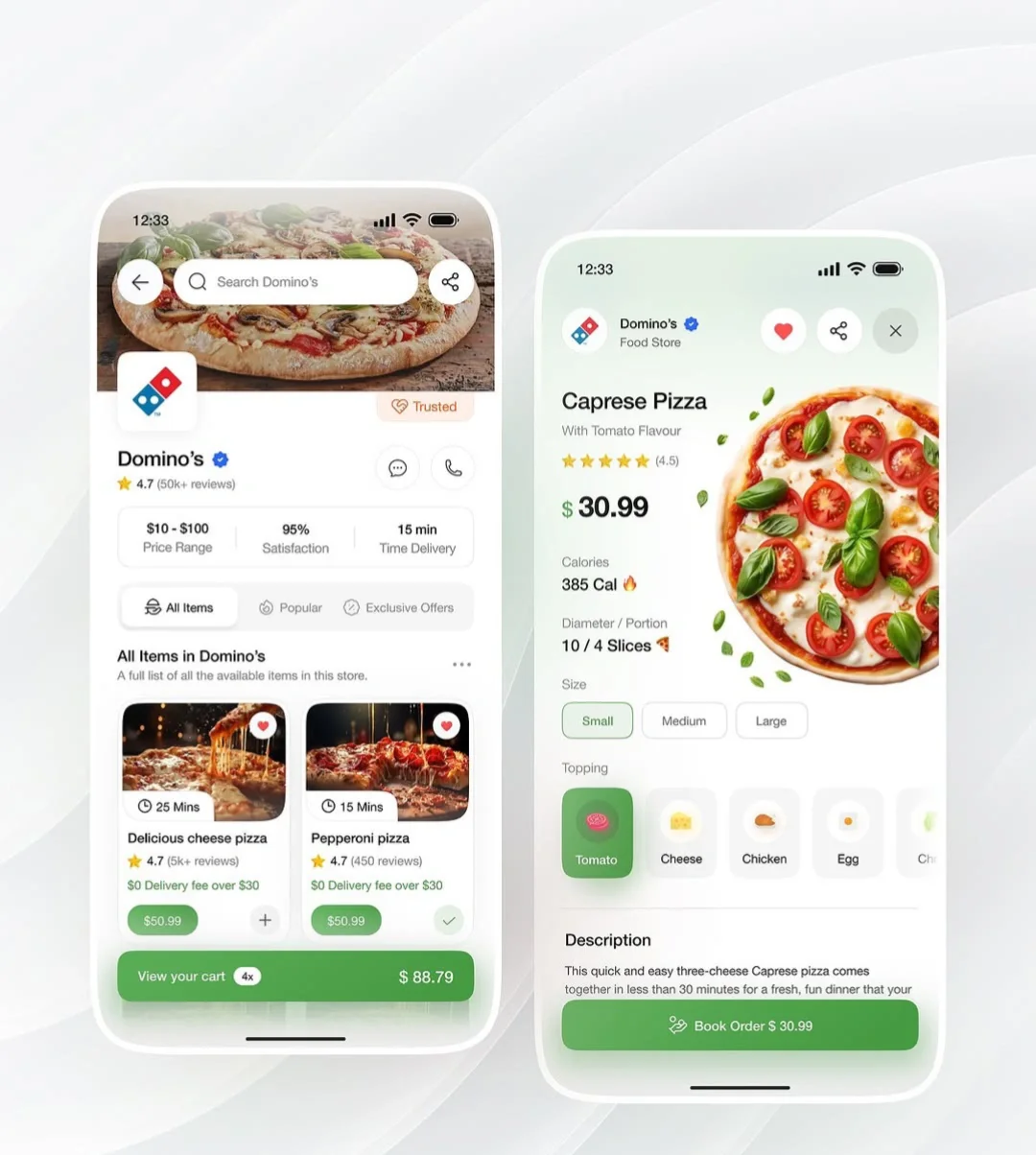
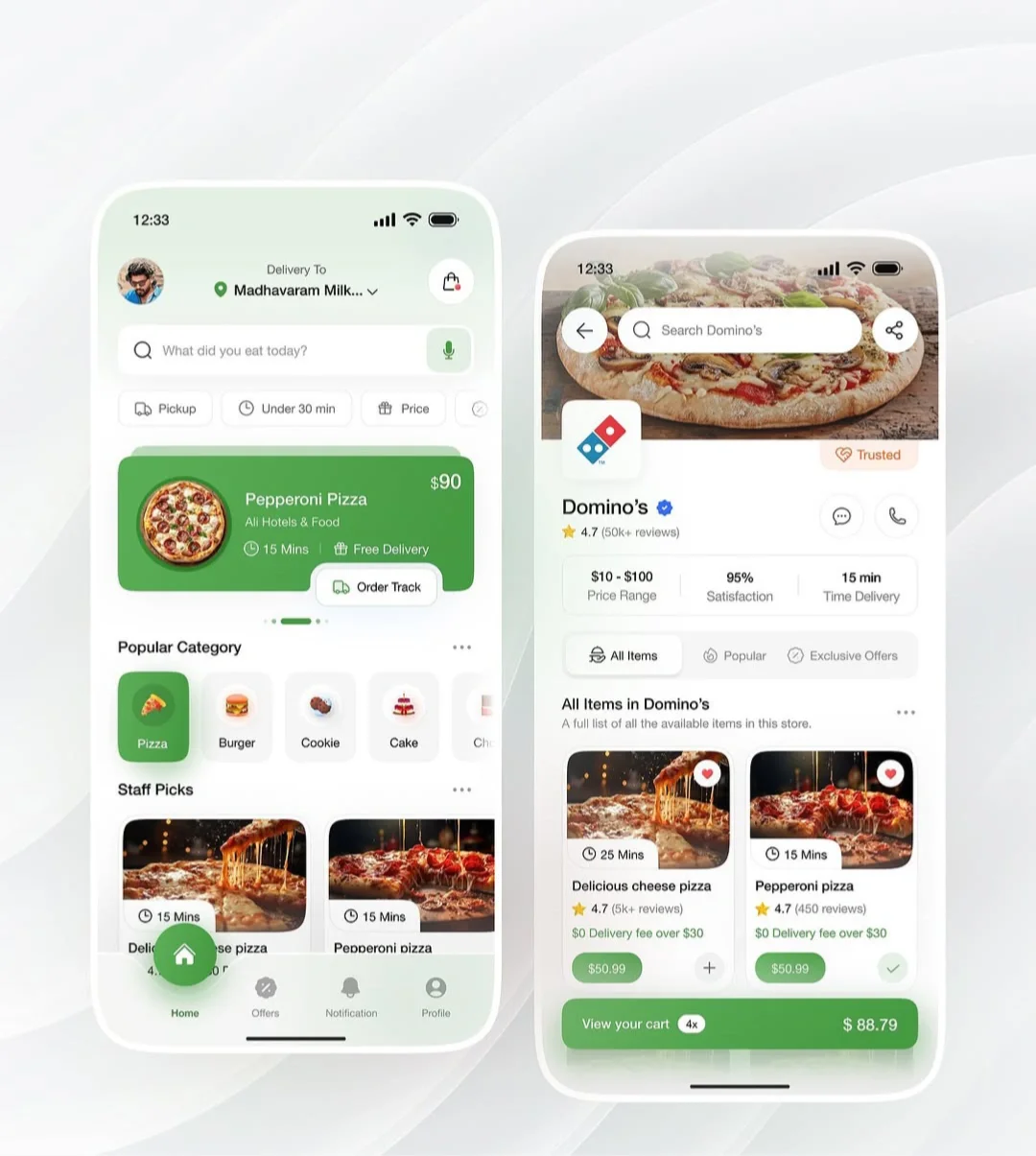
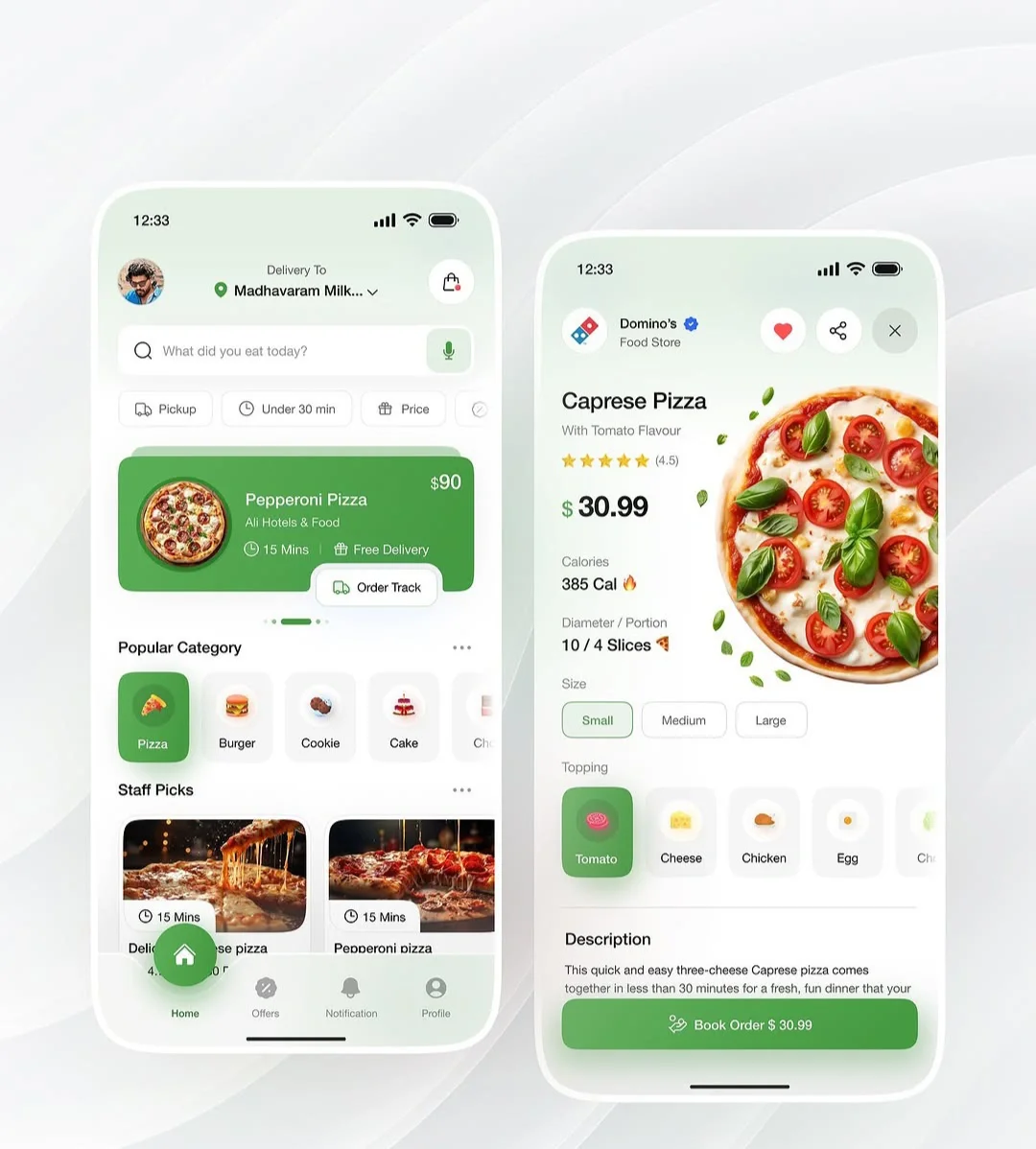
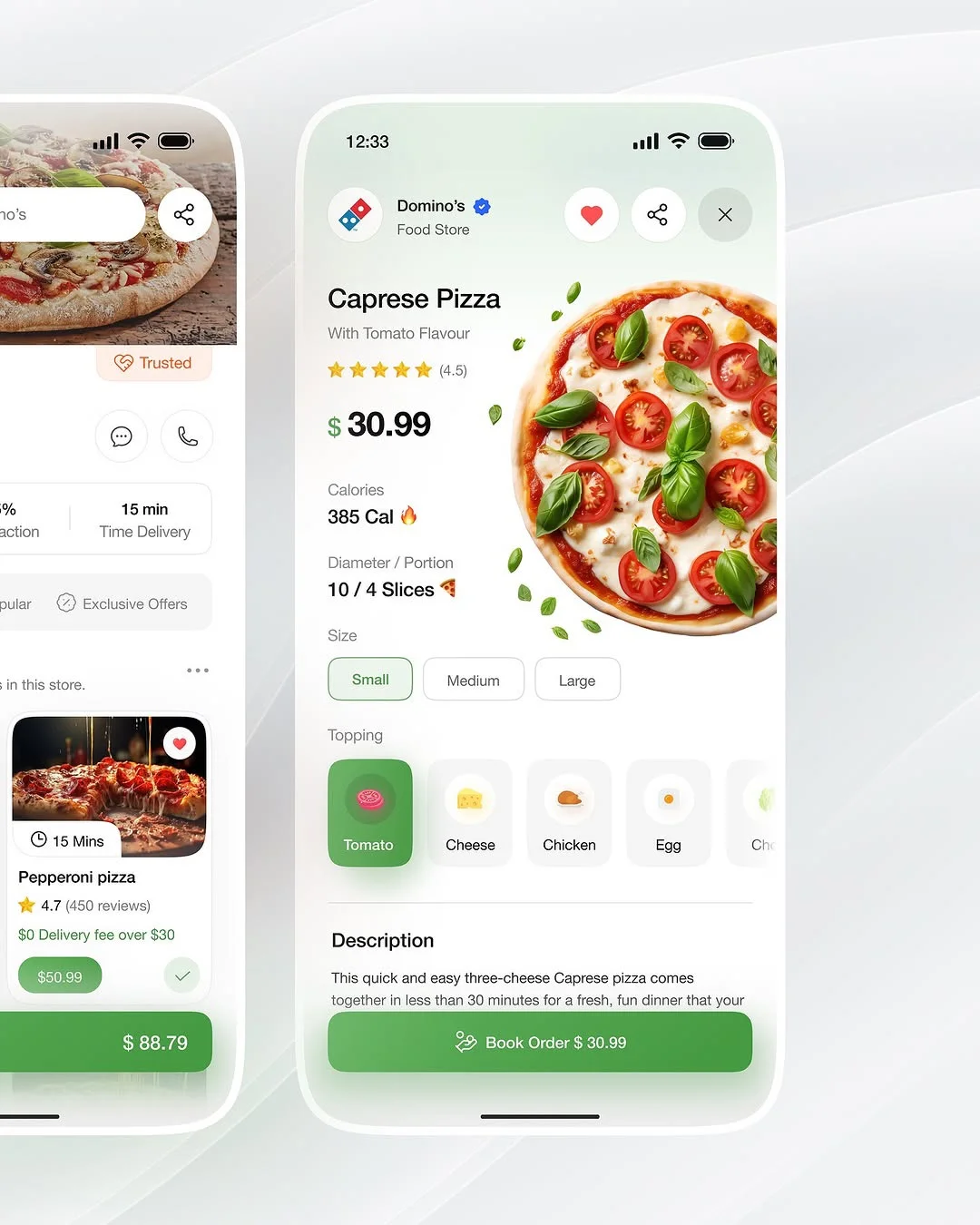
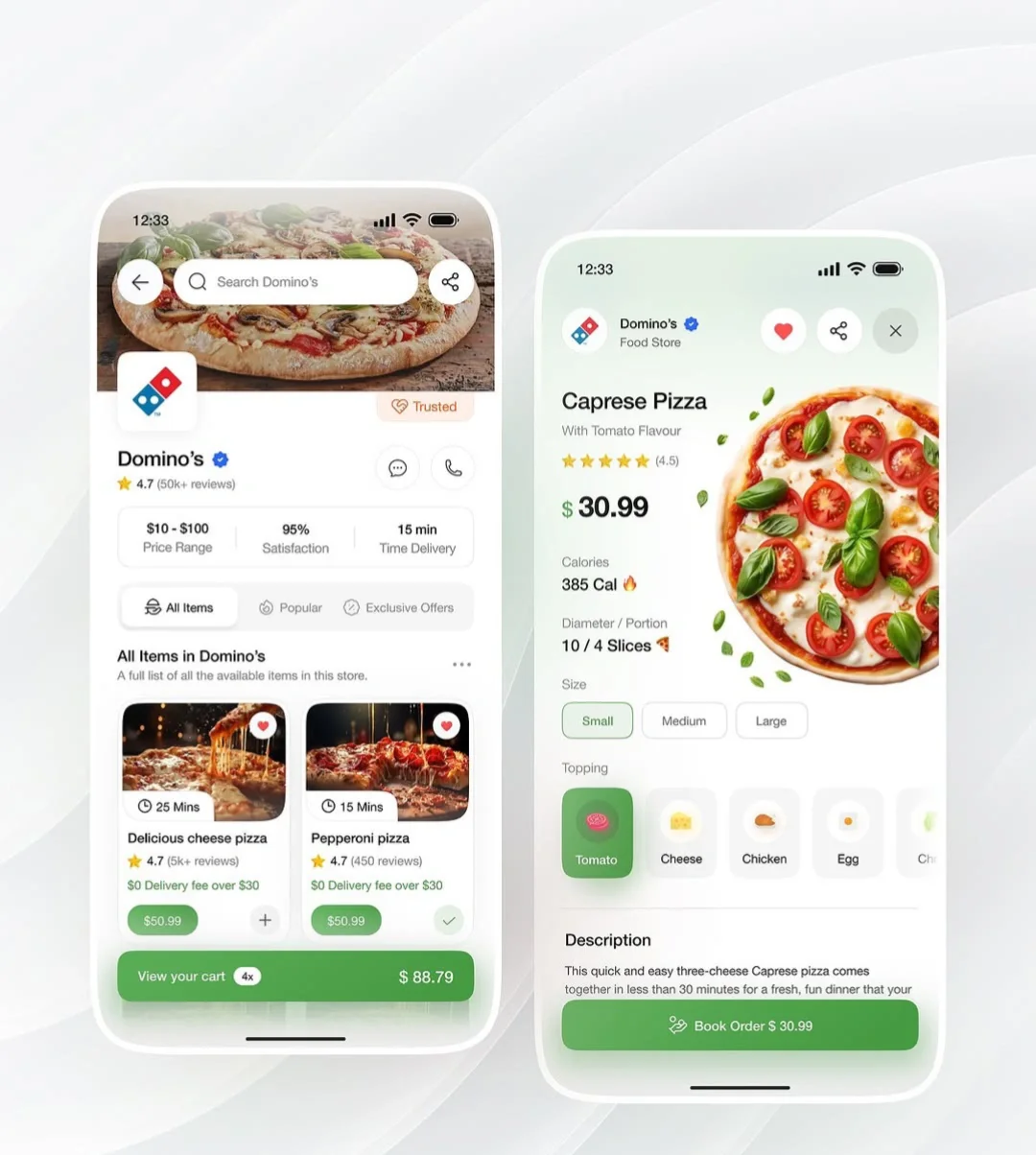
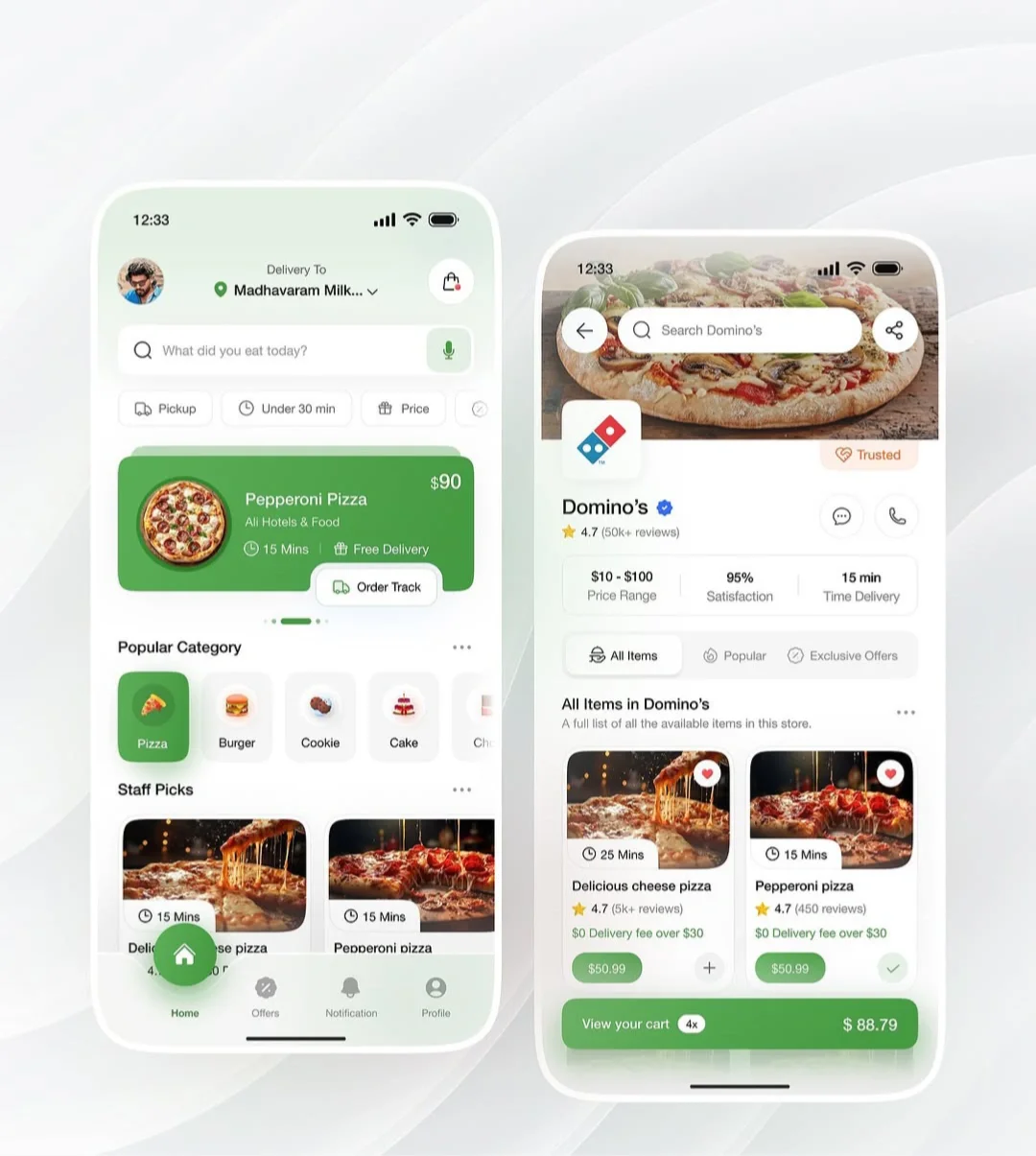
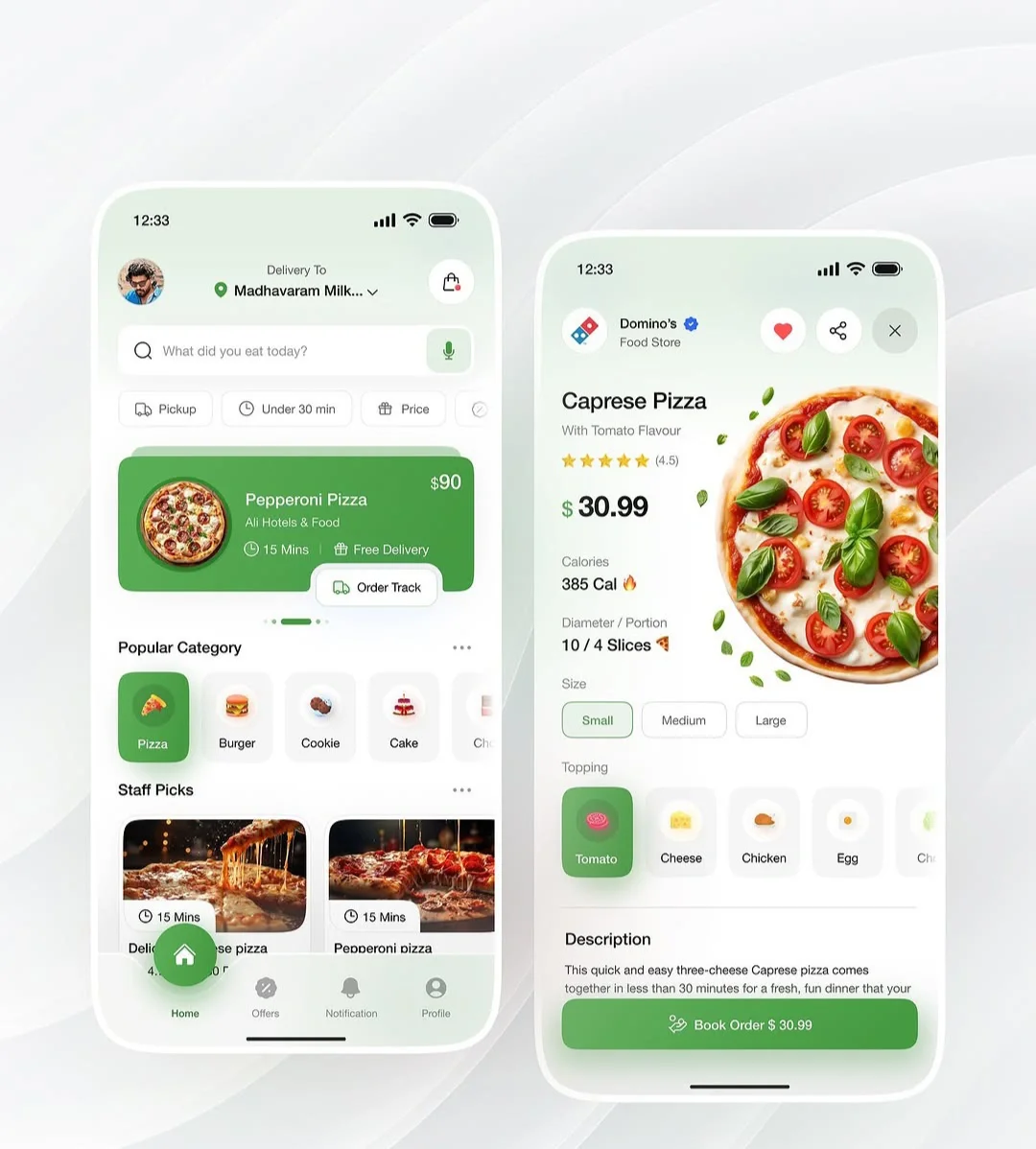
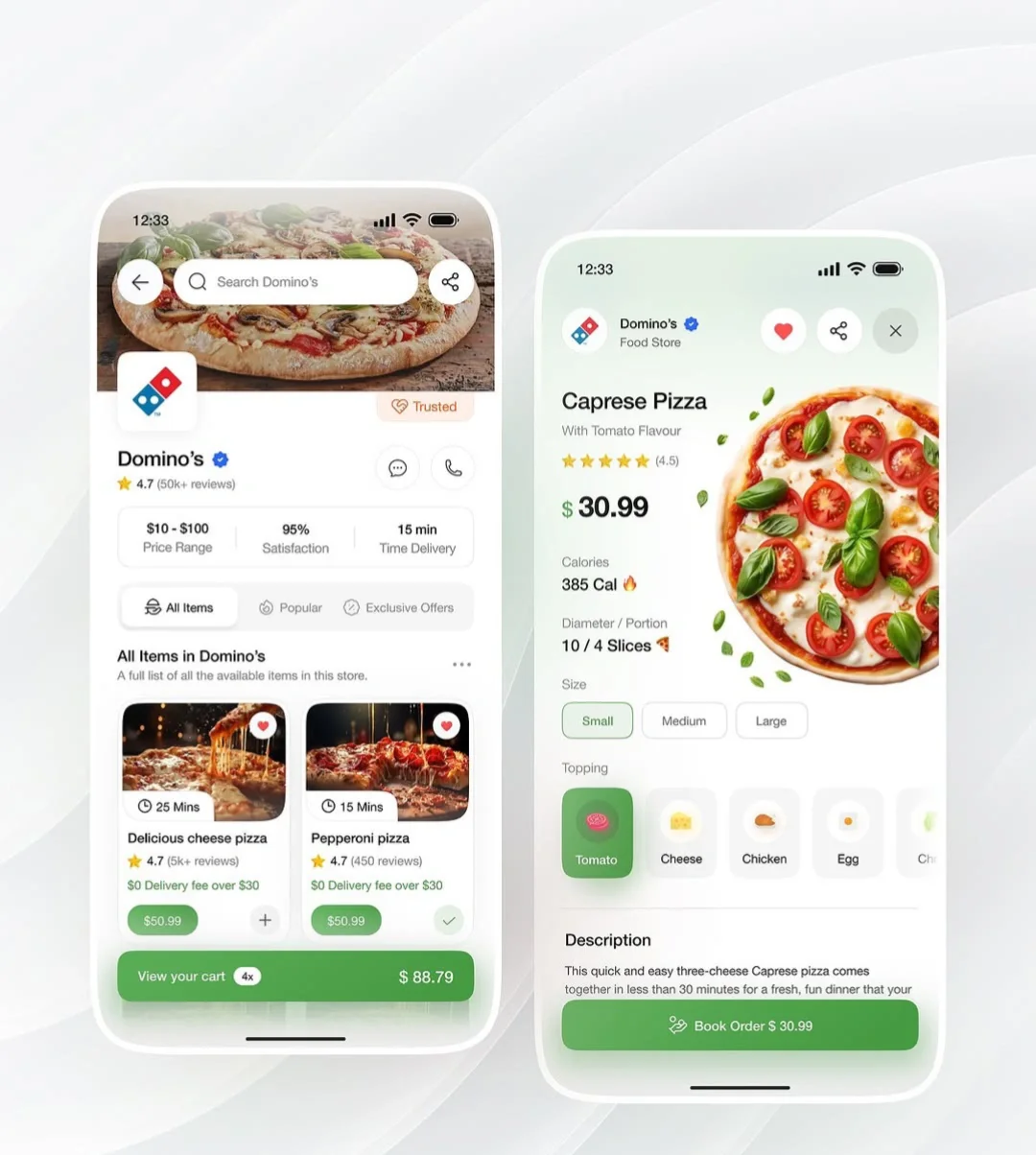
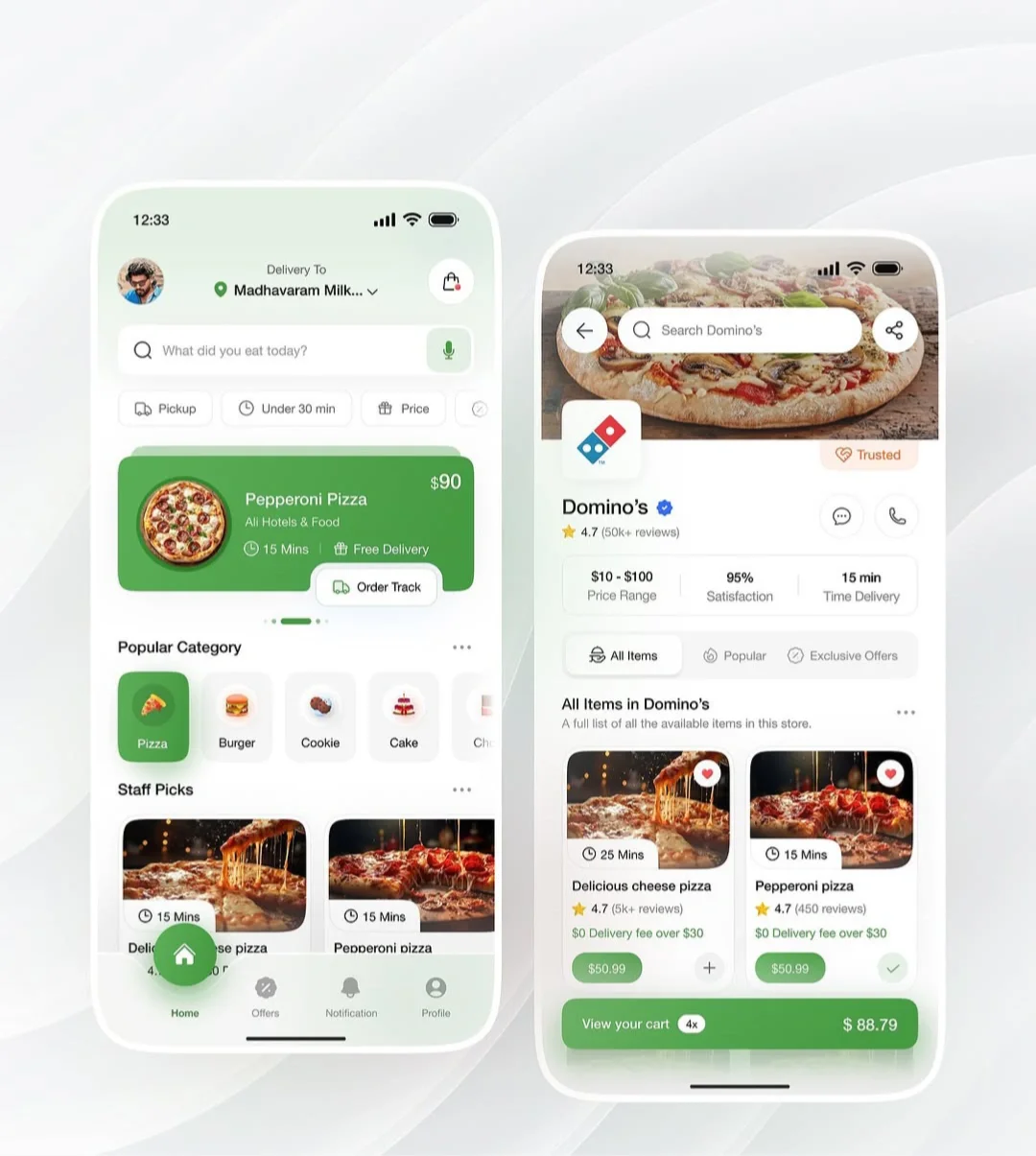
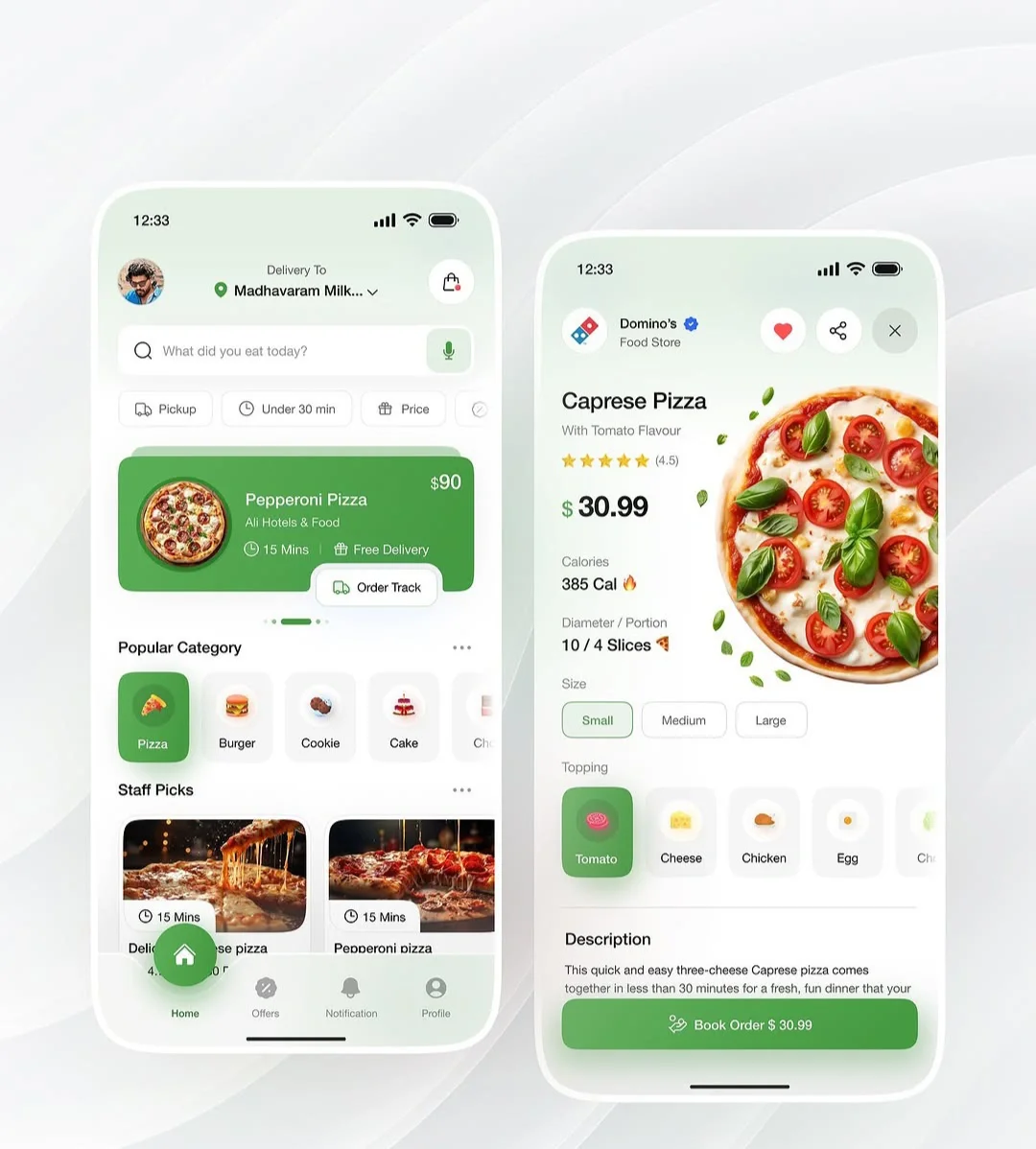
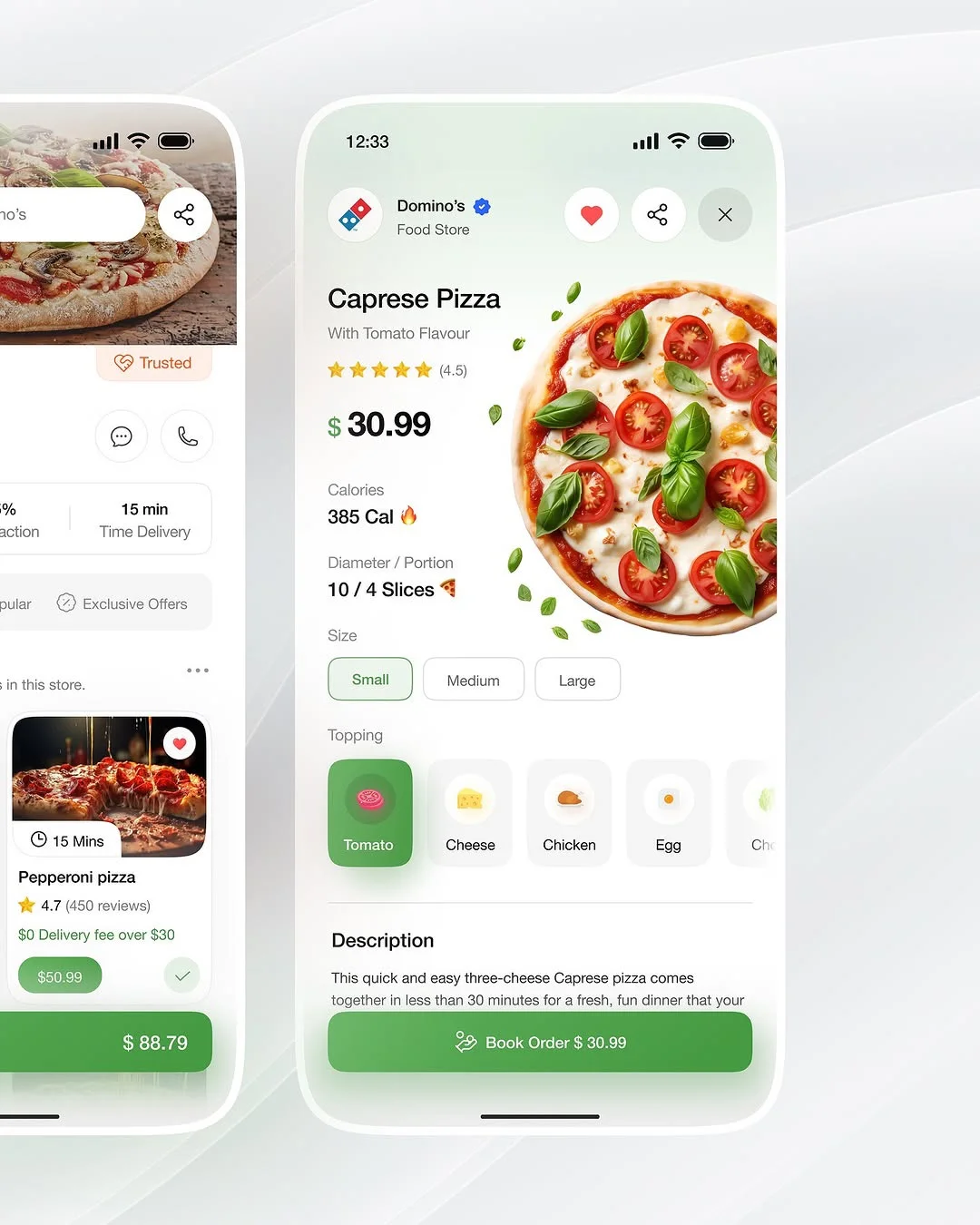
首先,这款 App 的 UI 采用了 现代扁平化 + 轻拟物风格,色彩清新,层次感十足。整个设计有几个关键点:
✅ 卡片式布局:界面分区清晰,方便用户快速获取信息。
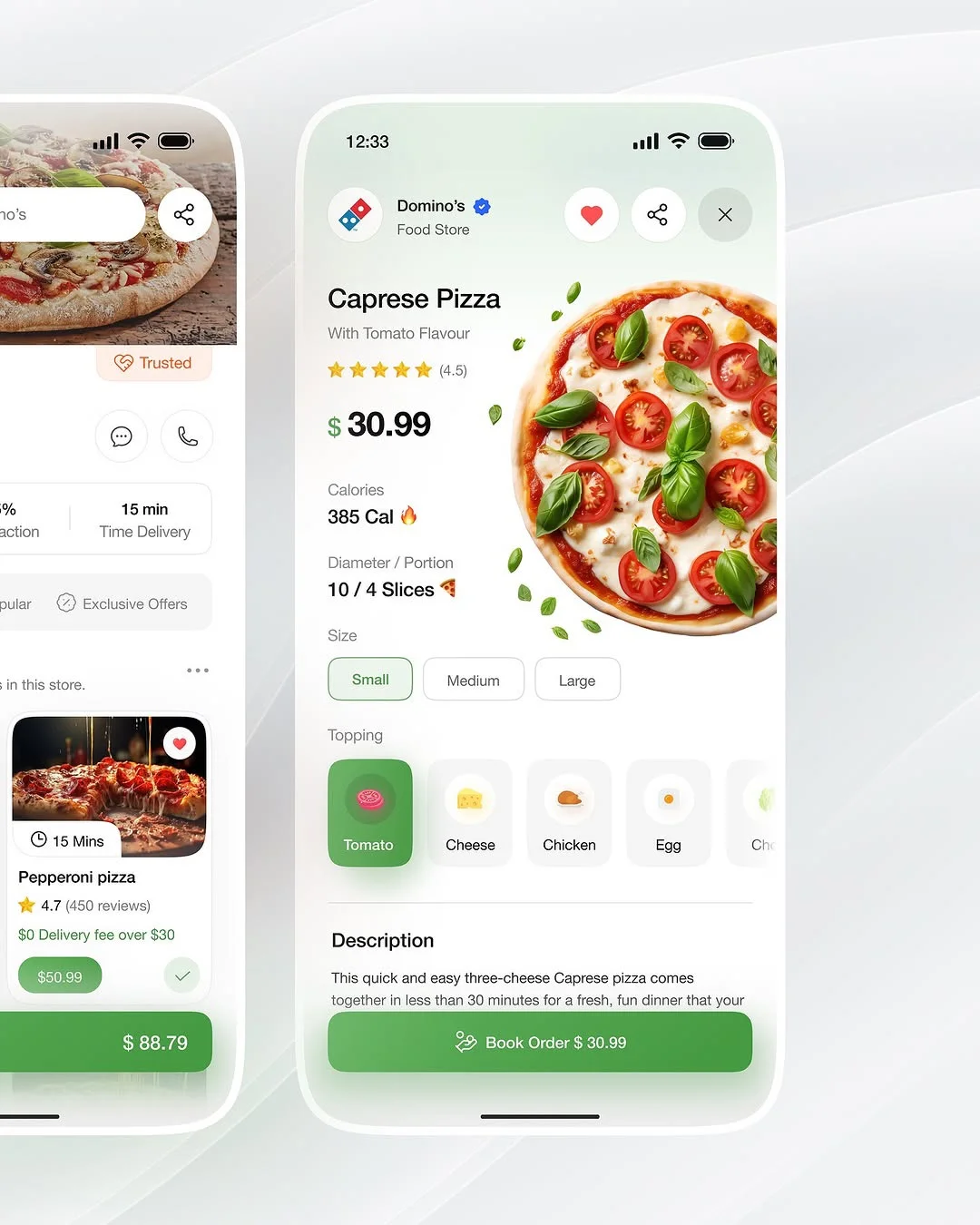
✅ 圆角元素:从按钮到输入框都采用了圆角设计,看起来更亲和。
✅ 大图背景:食物图片占据主要视觉区域,能更直接吸引用户下单。
如果你要做类似的 UI,可以用 Figma 或 Sketch 进行设计,然后交给前端开发用 Flutter 或 React Native 实现。
💾 2. 数据架构:菜单 & 订单系统
这类 App 的核心数据大致包括:
📌 商家信息(如名称、评分、配送时间)
📌 菜单列表(菜品名称、价格、图片、库存)
📌 用户订单(状态、配送信息、支付记录)
后端推荐用 Node.js + NestJS 搭配 MongoDB 或 MySQL 存储数据,同时借助 Firebase 或 AWS 处理实时数据同步。
💳 3. 关键功能:让下单更丝滑
为了保证用户体验流畅,以下功能必不可少:
🚀 搜索 & 筛选:用户可以快速找到喜欢的食物。
🚀 个性化推荐:根据用户喜好,自动推荐相关菜品。
🚀 实时订单追踪:结合 WebSocket 或 Firebase,确保配送状态能实时更新。
🚀 支付系统:集成 Stripe 或微信/支付宝,支持快速结账。
🛠 4. 技术栈推荐
如果想做一款 iOS / Android 双平台都能用的美食 App,推荐技术栈如下:
✅ 前端:Flutter(Dart) 或 React Native(JS/TS)
✅ 后端:Node.js + NestJS / Django + FastAPI
✅ 数据库:MongoDB(NoSQL)/ MySQL(SQL)
✅ 支付系统:Stripe / 微信支付 / Apple Pay
✅ 地图 & 物流:Google Maps API / 高德地图 API