
如何打造极致的To-DoList网站
程序员八哥
2025-03-05 00:25:30
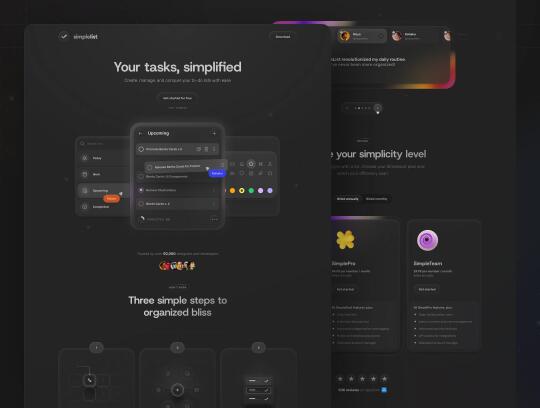
这款 To-Do List 网站采用 暗黑拟态 + 未来感设计,既高级又极简,特别适合设计师和开发者。我们从层级、色彩、动效、字体四个方面分析如何做出类似的 UI。
📌 1. 视觉层级:信息层次清晰
✅ 大字体+对比色 突出重点,如 "Your tasks, simplified"。
✅任务列表悬浮+模糊背景,提升科技感和层次感。
✅CTA 按钮高亮,如「Get started」,引导用户操作。
🎨 2. 色彩搭配:低调且富有层次
🔹 深色 UI + 柔和高光,减少视觉疲劳。
🔹高饱和色(橙/蓝)点缀,用于状态标签,增强对比。
🔹渐变光效,模拟玻璃质感,营造未来科技感。
🕹️ 3. 交互动效:让界面更流畅
✅ 鼠标悬浮卡片放大+阴影加深,增加互动感。
✅按钮轻微缩放+颜色变化,提供操作反馈。
✅切换选项渐变过渡,减少生硬切换带来的割裂感。
🔠 4. 字体 & 适配:提升可读性
✅ 无衬线字体 + 留白,让界面更现代清爽。
✅任务列表行距适中,避免信息过于紧凑。
✅按钮和交互区域适配移动端,保证触控体验。
🔥 总结:如何做出类似 UI?
✔ 极简排版,让信息更直观。
✔高对比色+模糊背景,突出重点。
✔动效克制,增强流畅度。
👉 你喜欢这样的设计风格吗?更喜欢深色还是浅色 UI?欢迎评论! 👇
0
阅读:0

随遇而安
求个三连