很多小伙伴自制GIF表情/GIF宣传图等,但是不知道怎样在上面添加文字,今儿个整理了几个好用的GIF编辑加字方法,操作简单,一学就会!
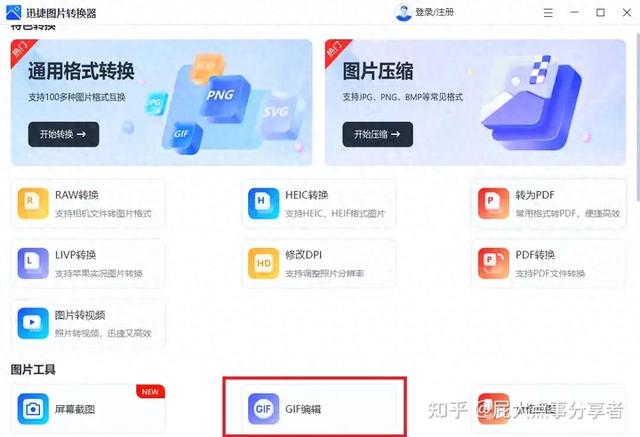
方法一:迅捷图片转换器一款专业的图片处理应用,它的功能挺多的,主要功能是用于图片格式转换,还可以帮助我们压缩图片大小、屏幕截图、拼图、AI扩图、图片去水印等,我们可以使用它的【GIF编辑】功能在图片上添加文字。

点击之后将图片导入,这个功能可以用于GIF尺寸修改、比例调整、添加文字/图片、修改播放速度、清晰度调整等,点击右侧【添加文字】。

将文本输入,设置字体、颜色、字号、加粗、倾斜、透明度等参数,调整位置,设置图片输出目录之后点击【立即保存】就可以了。

来看一下效果~
 方法二:PS
方法二:PS一款专业强大的电脑图片编辑软件,使用上适合有基础的小伙伴,借助PS也可以帮助我们完成GIF加字操作。
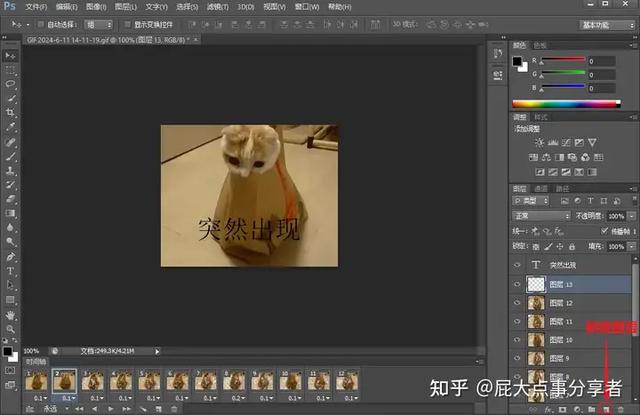
打开ps将图片导入,可以看到ps自动将GIF图片分帧了,在图片下方可以看到图片的帧,右下角点击新建一个图层,并将该图层置于最上方。

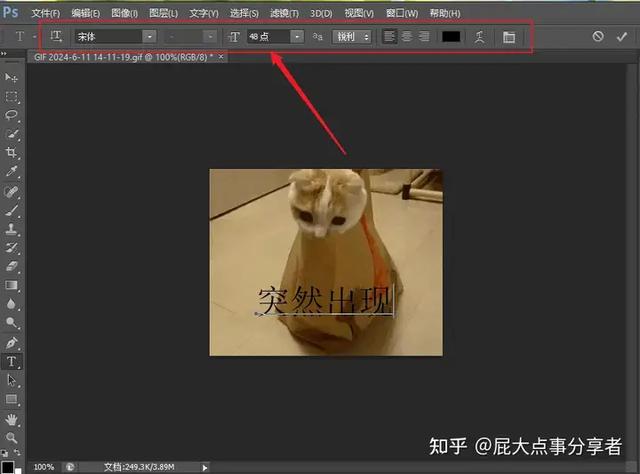
在该图层上再添加文字,输入文本内容,在图片上方可以设置文字的字体、字号、颜色、对其方式,选择该图层使用拖拽工具可以修改文本位置。

最后将图片导出存储为GIF就可以了。
 方法三:TOPHIX
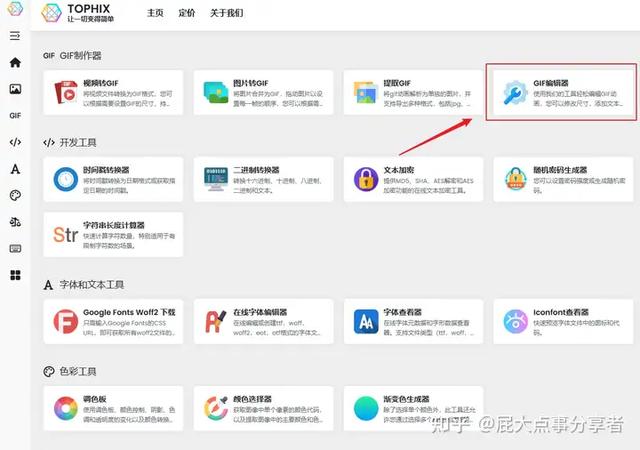
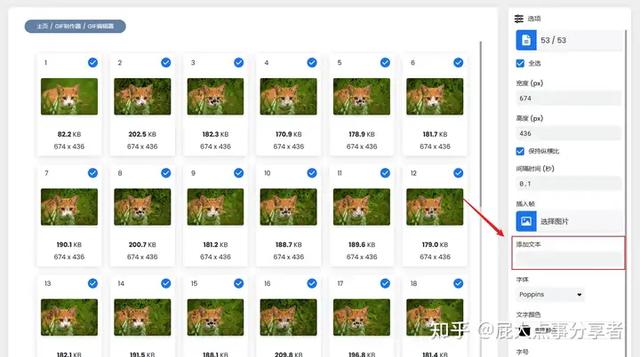
方法三:TOPHIX一个在线的多功能工具箱,包括图片工具、字体和文本工具、单位转换工具、色彩工具等,打开之后可以在【GIF制作器】中看到【GIF编辑器】,点击将GIF图片导入。

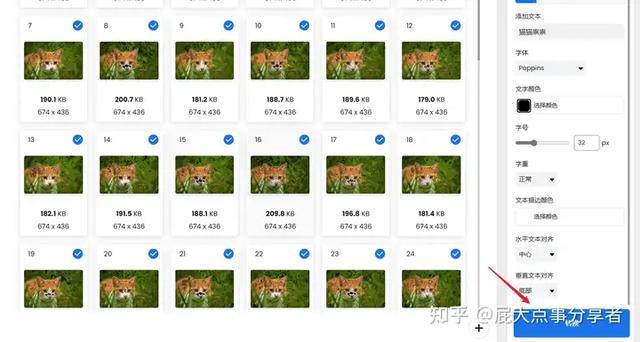
进入页面之后可以看到GIF的每一帧画面,点击可以选择或取消选择(减少不必要帧),右侧可以输入文本添加文字。

输入文本之后可以继续设置字号、字体、颜色、位置等参数,点击【转换】开始处理。

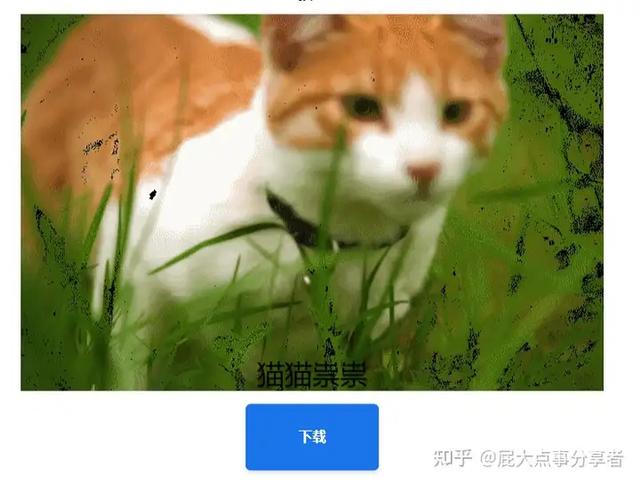
转换完成之后可以在页面内直接预览到效果,点击【下载】保存就可以了,这个方法对画质稍有一些影响。

以上就是本次分享到的3个可以用于GIF加字的方法了,希望能对你有所帮助,操作还是比较简单的,有需要的可以试试~
