
如何设计一个高级感满满的美食APP?
程序员八哥
2025-03-01 15:04:05
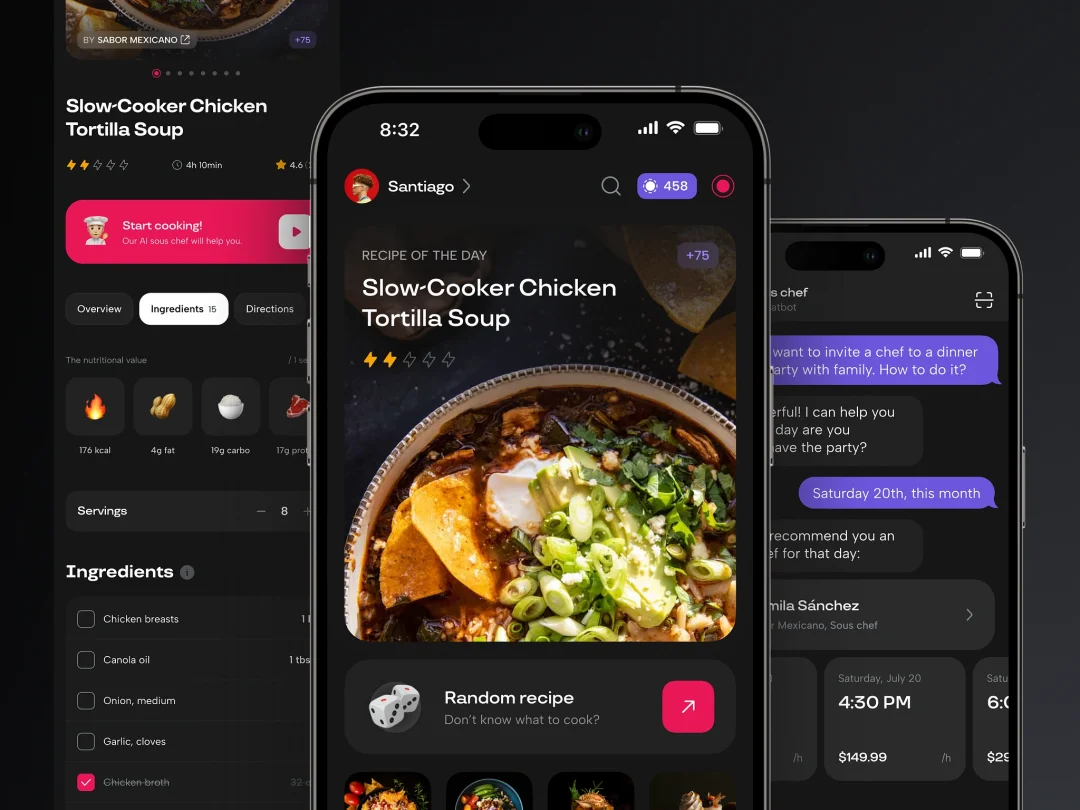
今天就来拆解一下,如何做出一个让人眼前一亮的 APP 设计!
1. 深色 UI + 质感卡片
整个 APP 采用深色模式,视觉上更高级,同时能让食物图片更突出。卡片式设计 让界面更整洁,用户可以轻松聚焦内容。
2. 高级感字体排布
• 关键内容(菜名、标题)加大字号,易读且有层次感。
• 评分、时间、热量等信息小字体 + 轻量级配色,不干扰主视觉。
3. 视觉焦点:食物大图
美食 APP 的核心是食物图片,采用 全屏+渐变遮罩,增强沉浸感,让用户一看就想吃!
4. 颜色搭配:深色背景+亮色点缀
• 主要功能按钮使用 亮色(如粉色),吸引注意力,提升点击率。
• 评分、成分等信息用低饱和度颜色,避免喧宾夺主。
5. 交互设计巧思
• “🎲 随机菜谱” 按钮,让用户有探索的乐趣。
• 语音 AI 助手,提供互动式食谱推荐,提高用户体验。
总结:如何做出这样的 UI?
✅ 深色背景 + 质感卡片,增强高级感
✅ 重点信息加大字号,清晰可读
✅ 食物图片做视觉焦点,全屏呈现更有冲击力
✅ 亮色点缀关键按钮,增强用户操作引导
✅ AI 交互 + 随机推荐,增加趣味性和探索感
想做一个让人上瘾的美食 APP?UI 设计一定要讲究这些细节!你觉得这个设计怎么样?欢迎评论区交流!伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发
0
阅读:0



![网友饭制的小米MPVUltra渲染图,真酷啊[doge]](http://image.uczzd.cn/4008680397856626522.jpg?id=0)