输入框几乎每天都会接触到,但是看似简单的输入框,你真的会设计吗?
输入框的组成部分
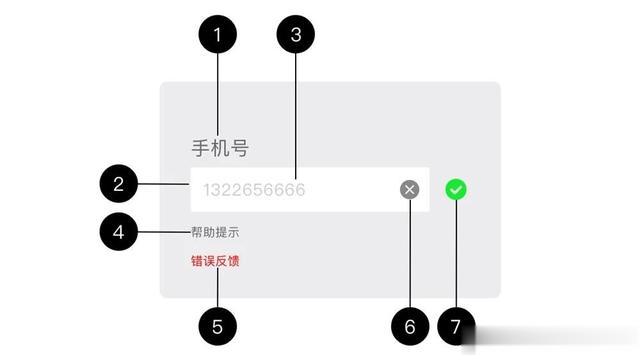
输入框包含的内容有三种:载体、文本、图标,细分下来是这样的:
l文本:包含标题,占位符,帮助,反馈;
l载体:文本框;
l图标:展示型图标,操作型图标,反馈型图标。
不同类型的输入框
组合一:文本框与标题组合

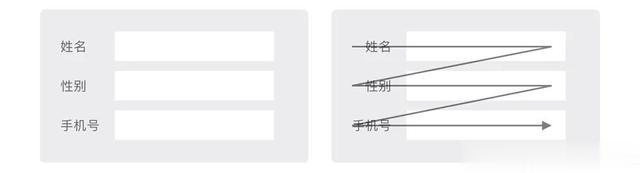
组合能确保用户知道需要在文本框中输入什么信息,虽然看起来很简单,但排版上需要注意多列内容如何正确展示,涉及到用户的眼动行为。




上面五种文本框与标题的排列是最常见的,不同的排列方式各有利弊。
除此之外,我们有时还会加入占位符、帮助、默认提示来增加输入框的体验:



组合二:文本框与图标组合
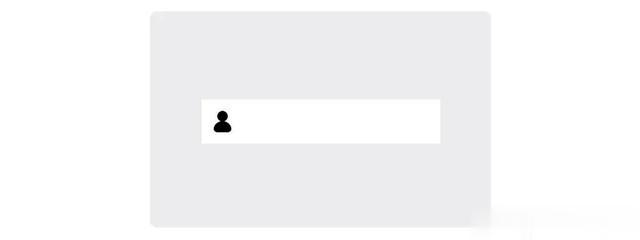
图标可分为展示、操作、反馈三类。最早出现,最为常见的是展示型图标,
展示型图标:通常用它代替标题,如:电话、邮箱等容易表达的图标。


但用户个体认知差异,可能没办法猜测图标到底是什么意思,因此,现在很多产品开始在输入框里去掉展示型图标。
反馈型图标:如填写完内容系统开始校验,并给出的反馈图标。

操作型图标:常见的要数清除

我们再总结一下输入框包含的内容:

l标题:应该始终可见。
l载体:文本框,样式可根据场景变化。
l占位符:可作为提示,也可以提供默认值。
l帮助提示:内容多可拆分,也可以融入操作图标中。
l反馈提示:有正确与错误两种
l图标:展示型图标,操作型图标,反馈型图标
输入框设计的8种情况
↘开始输入
↘输入部分数据后
↘固定字符数量
↘指定账号的输入
↘即时校验
↘异常提示
↘特殊字符处理
↘特殊账号输入
↘是否提供选择输入
开始输入
开始输入后,提示文字消失。也有一些输入框是没有上方提示的,在输入时可能会造成用户不知道输入规则或者需要输入的内容是什么。
在开始输入的阶段,要给出此状态下的提示,以及光标的位置。

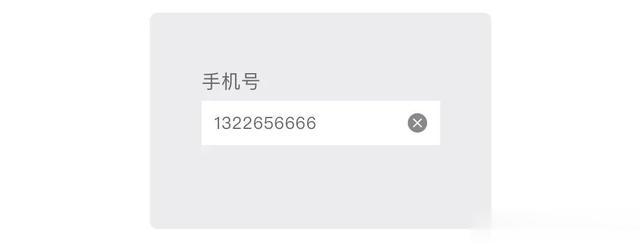
输入部分数据后
输入部分数据后,通常输入框右侧会出现一个快速删除全部的图标,方便用户快速删除所输入的数据,而不是仅能依靠键盘上的删除按键一个个数据删除。
固定字符数量
当输入的账号的字符数需要在某个范围内的话,建议加上字符的提示,用户可以清楚的知道自己输入了多少个字符,还有多少可以输入。
指定账号的输入
通常在一些应用/网站中,会指定一些特殊的账号输入(后台较多),例如某种特定格式的前缀或者是后缀,如KK开头的工号,或者是某种邮箱账号后缀。这时候为了防止用户输错,会在输入框预置前缀或者是后缀,用户只需要输入可变部分即可,简化了操作,降低错误率。如下图所示给出固定的后缀@qq.com。
即时校验
现在使用很多应用或者是网站上会有即时校验的功能,当用户输入时,如果账号正确/错误,都会即时给出提示,以便用户进行下一步操作。如下图所示,一般都是在输入框的右侧或下方标识出来账号是否正确等信息。
异常提示
异常提示包括账号不存在(未注册)、用户填写错误、字符位数超过限制等情况,这时候就需要给用户正确的提示,让用户快速更正所填的账号。
下图展示的是一些常用的处理方式。
(1)当用户输入规则外的特殊字符时,提示用户账号不包含这些字符;
(2)用户输入的字符数量达到上限提示账号的长度;
(3)账号不存在时,提示此账号未注册,其实还可以在提示文案中增加“注册此账号”的链接,点击即可跳转到注册页面。
在这些提示中,需要注意的是,提示应该包括错误信息+改正方法两种或其中的一种,让用户知道自己应该怎么改正。
特殊字符处理
在输入框中特殊字符一般包括@ 和. 等,一般用户输入@可能是要输入邮箱,输入.有可能是网站后缀。所以最好提供快速输入的方法,让用户减少输入的字符。虽然现在一部分输入法中已经增加了这些常用的固定的一段字符的按键。但是还是建议在输入框中加入快速输入的方法,与其依靠这种具有不确定性的情况,还不如一开始就设计好。如下图所示,当用户输入@时,提供快速输入的方式。
特殊账号的输入
如果是电话号码或银行的输入,这种相对长一些的数字输入,尽量按照用户习惯的规则划分,如果将所有数字连着一起就会比较容易输错。例如电话号码的划分规则为344,所以用户在设计的时候可以在将电话号码间隔开,方便用户识别。例如银行卡通常的的划分是4444X,X就是最后一位数为少于4的位数。所以可以如下图的方式设计。
是否提供选择输入
在一些搜索框中,经常用到选择输入,例如一些推荐的搜索,推荐的标签、历史记录等,用户点击一下即可输入,大大减少了用户的操作步骤。这种方式现有的应用中也应用得非常广泛,最常用于搜索页面。如下图的知乎的搜索框和豆瓣的搜索页面,推荐一些热门话题,点击即可进行搜索。
