
哈喽!大家好!
在电商产品海报中,我们常常能看到用放大镜放大产品细节的效果图,这种方法是怎么制作的呢?本期,笔荷,讲一下用PS制作“放大细节”效果的方法,下面咱们来看步骤。
(1)在Photoshop软件中,我们打开一张你需要的图片。

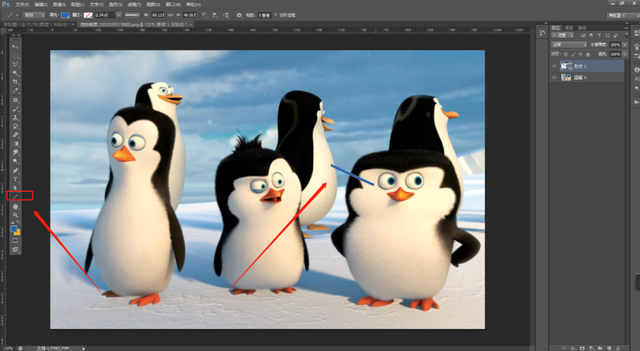
(2)我们确定好想要放大的部分,用【直线形状工具】画出一条直线。

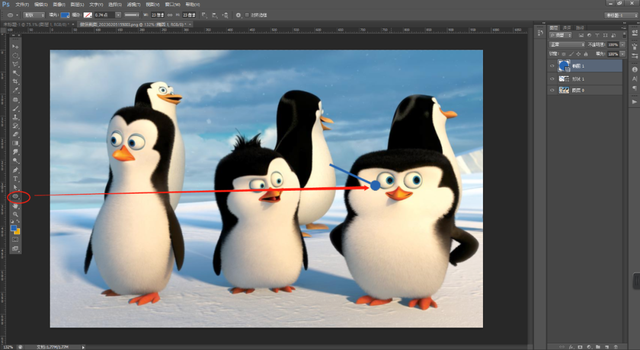
(3)我们用【椭圆形状工具】画出一个小圆,放在需要放大的地方。

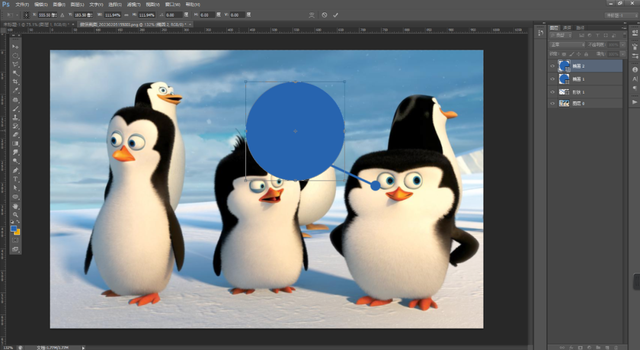
(4)我们再用【椭圆形状工具】画出一个大圆,当作放大镜,调整到合适的位置。

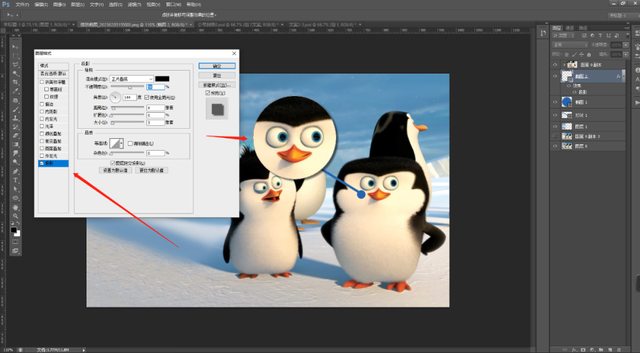
(5)我们将大圆设置一个图层样式,设置一下投影。

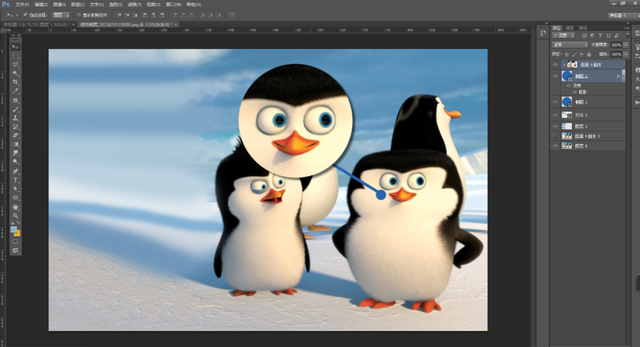
(6)我们将原图片的图层按【Ctrl+J】复制一层,放到大圆的图层上方,按【Alt键】建立剪贴蒙版,并调整图片位置,这样基本的效果就制作完成了。

(7)我们可以结合其他方法,添加其他元素设计你需要的海报。

这种方法很简单,你也去试一试吧!
Photoshop软件的功能很强大,有很多是我们在生活中能够用到的。学习PS,很简单。如果您喜欢这篇文章,请点个“在看”,我们后续继续分享一些实用案例,共同学习。
本期结束,咱们下期见!
【小结】
本期案例:PS放大细节
应用场景:电商海报,产品详情页。
本期文案:Enlarge Your Advantage.放大你的优点。
